현재 위치:집 > 网站加密方式 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

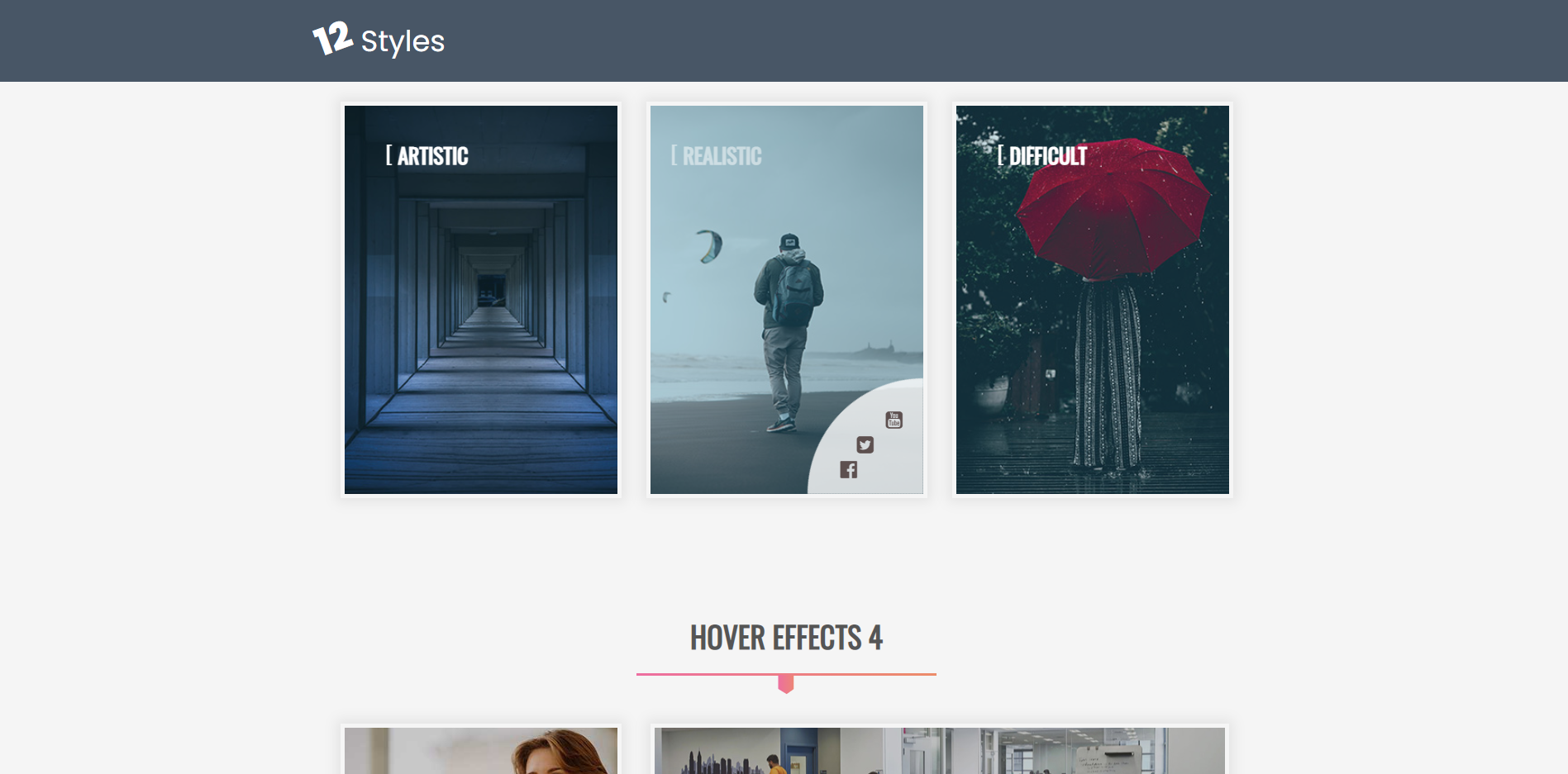
- 웹사이트 이미지를 표시하는 12가지 방법
- 웹 페이지 특수 효과, 사진 표시, 레이아웃, 표시 방법, 사진 플러그인
- 2021-11-11 223 2484
-

- CSS3는 우유 스타일 플러스 및 마이너스 버튼을 구현합니다.
- CSS3에서는 우유 스타일의 플러스 및 마이너스 버튼을 구현합니다. 예를 들어 탐색에서 버튼을 CSS를 통해 스타일로 변경할 수 있습니다. 더 아름다운. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 158 1940
-

- 홈페이지 드롭다운 메뉴 제작 기업 홈페이지 네비게이션 메뉴코드
- 기업 웹사이트 탐색 메뉴 코드를 생성하기 위한 웹사이트 드롭다운 메뉴, 모양 스타일은 우아하고 단순하며 기업 웹사이트에 매우 적합합니다. 탐색 아래에 광고 이미지가 있으며 사용하기 더 아름답습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-06 272 2696
-

- 요일 및 날짜 시계 코드가 포함된 js+css3
- js+css3에는 요일 및 날짜 시계 코드가 있으며 이는 시계 형태로 표시됩니다. 일반적으로 회사 웹사이트에 배치하여 현재 시간을 표시할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-20 152 1873
-

- 순수 CSS3 그리기 China Unicom 로고 아이콘 스타일
- Pure CSS3는 China Unicom 로고 아이콘 스타일을 그리고 CSS3 속성을 사용하여 China Unicom 로고와 애니메이션 효과를 생성하며 기업 웹사이트나 전자상거래 웹사이트의 로고 디자인에 매우 적합하여 웹사이트를 더욱 아름답고 멋지게 만듭니다. . PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 182 1936
-

- CSS3 다운로드 버튼 효과
- css3 다운로드 버튼 효과, css3를 통해 만들어진 버튼. 사실 이전에도 CSS로 아주 아름다운 버튼을 완성할 수 있었지만, CSS3의 속성이 많아지면 쇼핑몰이든 웹사이트에서는 버튼이 확실히 더 아름답게 사용될 것입니다. 기업 웹사이트이므로 버튼 스타일이 웹사이트와 일치해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-17 197 1955
-

- 순수 CSS3 단순 사용자 로그인 상자 스타일 코드
- 순수한 CSS3 단순 사용자 로그인 상자 스타일 코드. CSS3를 사용하여 간단한 사용자 로그인 효과를 구현하면 로그인 페이지 스타일이 더욱 아름다워집니다. 사용자 기업 웹사이트나 쇼핑몰 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-14 338 2965
-

- jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
- jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 1859 28778
-

- jQuery 페이지 오른쪽 상단에 있는 도서 페이지 광고 특수 효과
- jQuery 페이지의 오른쪽 상단에 있는 책 페이지 광고 효과는 광고 특수 효과입니다. 요즘 웹사이트의 광고는 일반적으로 양면 또는 오른쪽 하단에 표시되는 독특한 광고 방법이기도 합니다.
- 2017-01-20 152 1841
-

- 텍스트 플래시 애니메이션 필터 효과를 생성하는 jquery 텍스트 애니메이션 플러그인 특수 효과 전환
- jquery 텍스트 애니메이션 플러그인은 특수 효과를 전환하는 텍스트 플래시 애니메이션 필터 효과를 생성하여 텍스트에 애니메이션 효과를 줍니다. 기업 웹사이트에서도 이런 방식으로 공지 사항을 표시할 수 있습니다. 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-19 191 3263
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 178 2441
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

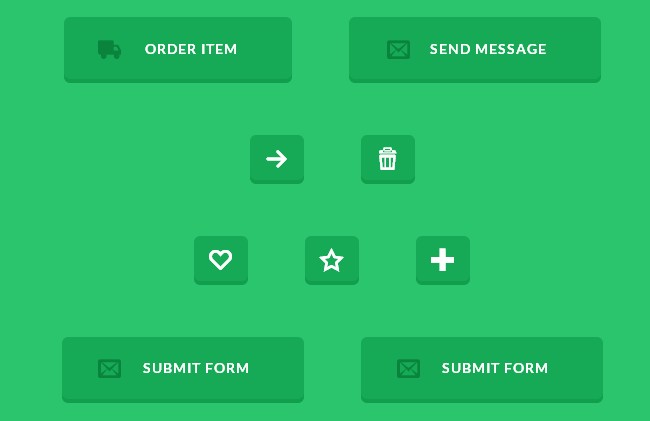
- CSS3는 여러 개의 크리에이티브 버튼을 구현합니다.
- CSS3에서는 쇼핑몰 홈페이지 등 버튼을 사용해야 하는 곳이 너무 많아 프런트에서 회원가입, 추가 등의 버튼을 사용해야 하는 경우가 있습니다. 다양한 스타일의 버튼이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 175 1714
-

- 종료 코드 시연을 통한 커플렛 광고
- 종료 코드 데모가 포함된 커플렛 광고, 커플렛 방법을 사용하여 광고 정보를 팝업하는 것은 매우 창의적입니다. 광고는 웹사이트에 특정 홍보 효과를 가져올 수 있으므로 우리 광고는 몇 초마다 나타날 수 있습니다. PHP 중국어 권장 다운로드!
- 2017-01-17 155 1749
-

- Swiper는 NetEase가 만든 분위기 있는 슬라이드쇼를 만듭니다.
- Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.
- 2020-11-19 254 1889
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 139 3011
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 166 1699
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 194 1903
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 195 1977
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283

