현재 위치:집 > 调节方法 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

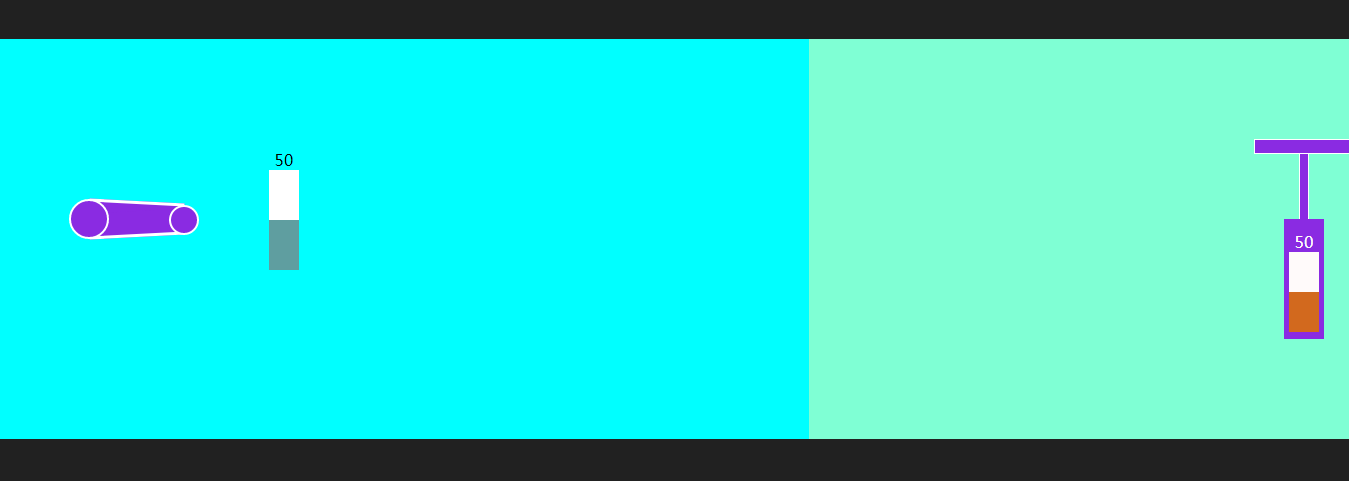
- 다양한 볼륨 조절 효과
- 다양한 볼륨 조절 효과
- 2019-11-01 18 905
-

- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 51 1007
-

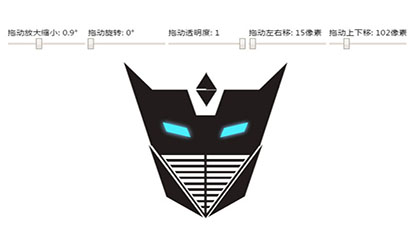
- 조정 가능한 CSS3 Transformers 특수 효과
- 조정 가능한 CSS3 Transformers 특수 효과는 확대 또는 축소, 회전, 투명도 조정, 픽셀 조정 등이 가능합니다.
- 2017-05-03 67 1872
-

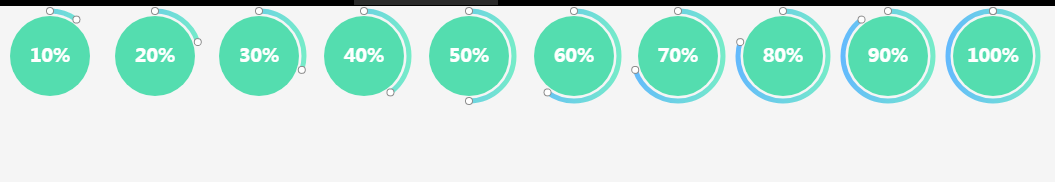
- 진행률 표시줄을 구현하는 6가지 방법
- 진행률 표시줄을 구현하는 6가지 방법
- 2019-10-17 23 717
-

- CSS3 할로윈 마녀 마법의 집 장면 특수 효과
- CSS3 할로윈 마녀 마법의 집 장면 특수 효과
- 2022-10-27 15 713
-

- 조정 가능한 크기의 캔버스 진행률 표시줄 효과
- 조정 가능한 크기의 캔버스 진행률 표시줄 효과
- 2019-10-09 8 757
-

- jquery 네잎 클로버
- CSS 스타일과 jquery 메서드 호출, 코드 주석이 매우 완벽합니다.
- 2019-09-06 46 724
-

- jQuery 테이블의 일반적인 작업 방법
- jQuery 테이블 추가, 쿼리, 삭제, 정렬, 이동, 모두 선택
- 2019-09-10 17 849
-

- 세 가지 방법을 정렬하려면 표를 클릭하세요.
- 데이터 상호 작용을 통해 복잡할 필요가 없으며 간단히 정적으로 정렬 및 필터링할 수 있으므로 백그라운드 데이터 목록 및 기타 요구 사항에 적합합니다.
- 2019-09-10 35 730
-

- 사진 재생 팝업 플러그인 Fancybox
- 사용하기 쉬운 jquery 이미지 재생 플러그인 Fancybox를 사용하는 방법
- 2019-09-19 13 1016
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

- 대기 jQuery 색상 선택기 플러그인
- 분위기 있는 jQuery 색상 선택기 플러그인인 jColor.js는 색상을 선택하는 다양한 방법을 지원하고, 색상을 선택하기 위한 드래그 및 스크롤을 지원하며 호출 방법도 매우 간단하며 매우 실용적인 jQuery 플러그인입니다.
- 2017-01-13 56 1756
-

- bootstrap 및 animate.css를 기반으로 한 모달 상자 효과
- bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.
- 2019-09-16 23 1925
-

- jquery 페이징 플러그인 부트스트랩
- jquery 페이징 플러그인 부트스트랩은 부트스트랩을 최적화하는 jquery 페이징 플러그인입니다. 총 페이지 번호, 이전 페이지, 다음 페이지, 페이지 번호 간격, Ajax 변경 페이지, 페이지 번호 표시 번호, 페이지 번호 클릭 후 콜백 방식 등
- 2017-03-24 129 1673
-

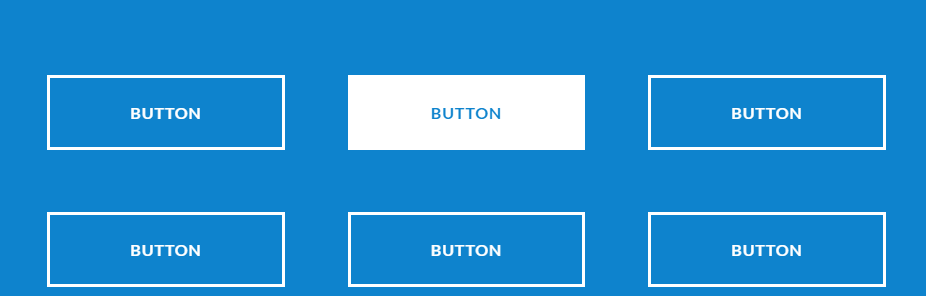
- CSS 직접 호출 가능한 버튼 구성 요소
- CSS3의 버튼 컴포넌트는 직접 호출이 가능하고 사용이 간편하며 다양한 효과를 가지고 있습니다.
- 2019-09-20 46 1100
-

- 간단한 제목 슬라이더 효과
- 간단한 제목 슬라이더 효과는 마우스를 밀어서 보라색과 노란색을 조정할 수 있습니다.
- 2022-07-22 20 1197
-

- jQuery 작업 표시줄
- jQueryUI 애니메이션 효과 및 드래그 방식을 기반으로 작업 표시줄 확대, 축소, 드래그 기능 구현
- 2019-09-12 6 890
-

- jquery 바닥글을 클릭하면 팝업 창 효과가 확장 및 축소됩니다.
- 코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.
- 2017-03-13 60 1422
-

- 날짜 시계 플러그인이 포함된 jQuery CSS3
- jQuery는 현재 날짜 표시와 함께 CSS3 속성을 기반으로 아름다운 원형 시계를 만들고, 중간에 시계 로고와 기타 기능을 사용자 정의할 수도 있습니다. 이것은 간단하고 실용적인 시계 플러그인입니다. 호출 방법: $(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- jQuery는 Tuniu 웹 사이트 포커스 이미지 코드를 모방합니다.
- jQuery는 간단하고 편리한 캐러셀 호출인 Tuniu 웹사이트 포커스 이미지 코드를 모방합니다.
- 2024-01-29 4 450

