현재 위치:집 > 输入法切换 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 클라우드 입력 방법
- jQuery 클라우드 입력 방법
- 2020-01-04 134 1446
-

- 30가지 CSS3 웹페이지 전환 로딩 효과
- 30가지 CSS3 웹페이지 전환 로딩 효과
- 2019-10-08 116 974
-

- 썸네일 초점 이미지 페이드인 및 페이드아웃 전환 효과를 갖춘 순수 CSS3
- 썸네일 초점 이미지 페이드인 및 페이드아웃 전환 효과를 갖춘 순수 CSS3
- 2018-05-23 126 1251
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 195 1977
-

- HTML5 슬라이드 전환 플러그인 Sequence.js
- HTML5 슬라이드 전환 플러그인 Sequence.js는 왼쪽 및 오른쪽 화살표, 축소판, 페이드인 및 페이드아웃 전환 효과가 포함된 슬라이드 코드입니다.
- 2024-02-27 136 755
-

- HTML5 슬라이드 전환 플러그인 순서
- HTML5 슬라이드 전환 플러그인 Sequence.js는 왼쪽 및 오른쪽 화살표, 축소판, 페이드인 및 페이드아웃 전환 효과가 포함된 슬라이드 코드입니다.
- 2017-08-24 195 2509
-

- jquery 쌓인 그림 왼쪽 및 오른쪽 스위치 캐러셀 플러그인
- 이것은 jquery 스택 이미지 왼쪽 및 오른쪽 전환 캐러셀 이미지 플러그인입니다. 이 캐러셀 이미지 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬하고 쌓을 수 있으며, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 사용법 jquery, jQuery-easing.js 및 jQuery-jcImgScroll.js 파일을 페이지에 도입합니다.
- 2017-08-14 251 2317
-

- 기본 js 버튼 제어 이미지 전환 코드
- 기본 js는 CSS3 속성을 기반으로 3D 캐러셀, 원활한 캐러셀, 페이드인 및 페이드아웃 이미지 캐러셀을 포함한 세 가지 이미지 전환 효과를 생성합니다.
- 2019-06-25 161 2701
-

- 전체 화면 반응형 배경 대형 이미지 페이드 인 및 아웃 캐러셀 특수 효과 js 플러그인
- 전체 화면 반응형 배경 대형 이미지 페이드 인 및 아웃 캐러셀 특수 효과 js 플러그인 다운로드. 자동 캐러셀 전환.
- 2018-12-29 237 3037
-

- jQuery 페이지 매김 애니메이션 효과
- jQuery 페이징 애니메이션 효과는 페이드 인/아웃 및 크로스되는 jQuery 페이징 특수 효과 코드 다운로드입니다.
- 2017-03-24 172 1268
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 139 3011
-

- 썸네일 및 다양한 전환 애니메이션을 사용한 jquery 포커스 맵 특수 효과
- 이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.
- 2017-08-16 335 2243
-

- 반응형 블로그 웹사이트 그래픽 슬라이드쇼
- 이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.
- 2019-06-26 271 3378
-

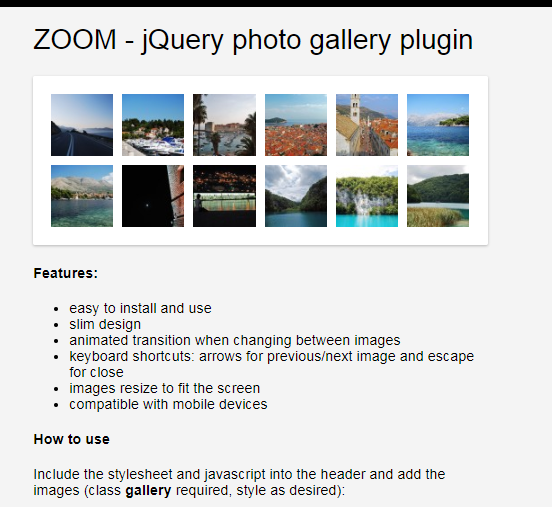
- ZOOM 사진 앨범 플러그인
- jQuery의 가장 인상적인 애플리케이션 중 하나는 이미지 처리로, 이를 통해 프로젝트에 놀라운 이미지 전환 효과를 추가할 수 있습니다. ZOOM은 전체 화면 효과가 있는 jQuery 이미지 전환 디스플레이 플러그인으로 전면 및 후면 키보드 키 전환을 지원하고 모바일 장치를 지원합니다.
- 2019-09-18 120 1259
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 1949
-

- jQuery 전체 화면 반응형 브라우저 캐러셀 코드
- jQuery 전체 화면 반응형 브라우저 캐러셀 이미지 코드는 IE8 브라우저와 호환되며 페이드인 및 페이드아웃 애니메이션 효과를 사용하여 자동으로 재생을 전환할 수 있습니다.
- 2017-08-20 253 1948
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 202 2274
-

- Bootstrap 기반의 모바일 반응형 캐러셀 효과 지원
- bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.
- 2017-08-16 237 2330
-

- Swiper는 NetEase가 만든 분위기 있는 슬라이드쇼를 만듭니다.
- Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.
- 2020-11-19 254 1889
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 197 2315