현재 위치:집 > 郵件主題 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

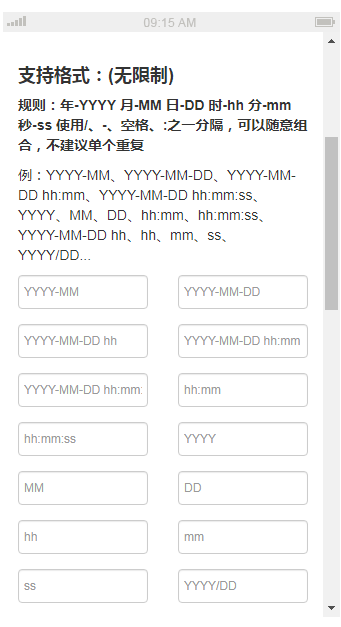
- 다중 테마 모바일 날짜 선택 플러그인 롤데이트
- 다중 테마 모바일 날짜 선택 플러그인 롤데이트
- 2019-10-25 120 1204
-

- 멀티 컬러 테마 오른쪽 영구 온라인 QQ 고객 서비스 jQuery 플러그인
- 영구 온라인 QQ 고객 서비스 jQuery 플러그인 다운로드는 다중 색상 테마 오른쪽에서 사용할 수 있습니다. 여러 QQ 온라인 고객 서비스, 선택할 수 있는 여러 테마, 사용자 정의할 수 있는 여러 매개변수를 지원하며 간단하고 실용적입니다.
- 2019-01-31 356 7045
-

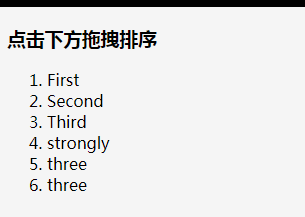
- jQuery 드래그 앤 드롭 정렬 플러그인 jQuery Sortable
- 유연하고 독창적인 정렬 jQuery 플러그인
- 2019-09-11 98 954
-

- 범용 iframe 탄력적 계층 플러그인
- 일반 브라우저와 호환되는 범용 iframe 탄력적 레이어 플러그인
- 2019-09-19 108 1069
-

- jQuery는 이미지의 기본 색상을 추출합니다.
- 이미지의 기본 색상을 추출하여 상위 요소의 배경에 적용하는 간단한 jQuery 플러그인입니다.
- 2019-09-09 181 1928
-

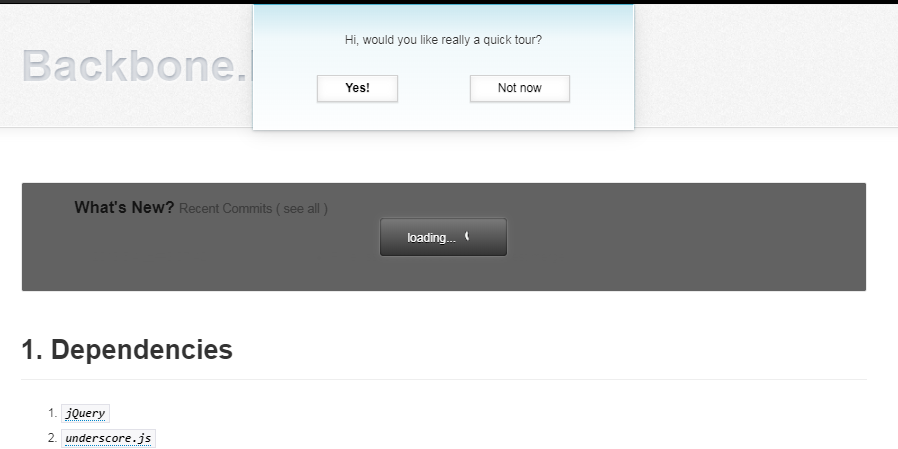
- BACKBONE.NOTIFIER 인터페이스 알림 대화 상자
- Backbone.Notifier는 웹 페이지에 대화 상자를 표시할 수 있는 Jquery 플러그인으로, CSS3의 일부 효과를 사용하고 여러 모드를 지원하며 다양한 테마를 사용할 수 있습니다.
- 2019-09-19 147 1093
-

- 멋지고 다채로운 2022 텍스트 효과
- "2022"라는 단어가 포함된 웹페이지 텍스트 효과로 2022년 새해 테마로 웹페이지 제작에 사용할 수 있습니다. 효과가 멋지고 다채로우며 html 파일의 텍스트를 마음대로 변경할 수 있습니다. .
- 2022-03-16 131 3292
-

- 티몰몰 사진 어둡게 하는 효과
- Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 154 2050
-

- CSS3 3D 플립 탭 전환 플러그인
- CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.
- 2024-02-26 130 701
-

- 컬렉션 재인쇄를 사용한 jquery 폭포 흐름
- 수집 및 재인쇄가 포함된 jquery 폭포 흐름은 매우 실용적인 폭포 흐름 특수 효과입니다. 이는 수집, 재인쇄 및 맨 위로 돌아가기 기능을 가지고 있으며 주로 페이지 넘김 플러그인 jquery.infinitescroll과 함께 사용됩니다. .
- 2017-08-20 309 4568
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 1949
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 174 2069
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 186 1606
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

- HTML5 마이크로 복권 대형 턴테이블 JS 특수 효과 코드
- HTML5 마이크로 복권 캐러셀 JS 특수 효과 코드 실제로 효과는 주로 이미지 회전 플러그인인 jQueryRotate.js를 사용하며 경품을 동적으로 읽을 수 있으며 효과가 매우 원활합니다. 이벤트 마케팅 및 WeChat 마케팅에 자주 사용됩니다. . 참고하시면 됩니다.
- 2017-01-13 300 5019
-

- 반응형 아코디언 효과 Google 이미지 갤러리 jQuery 플러그인
- mg-space는 Google 이미지 갤러리를 모방한 반응형 아코디언 효과 이미지 갤러리 jQuery 플러그인입니다. 이 사진 갤러리 플러그인은 사용하기 쉽습니다. 테마 사진을 클릭하여 아코디언 방식으로 관련 사진 그룹을 확장하거나 관련 사진의 슬라이드쇼를 만들 수 있습니다.
- 2017-08-15 257 2159
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 2268
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 173 1950
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283

