현재 위치:집 > 關不了機 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

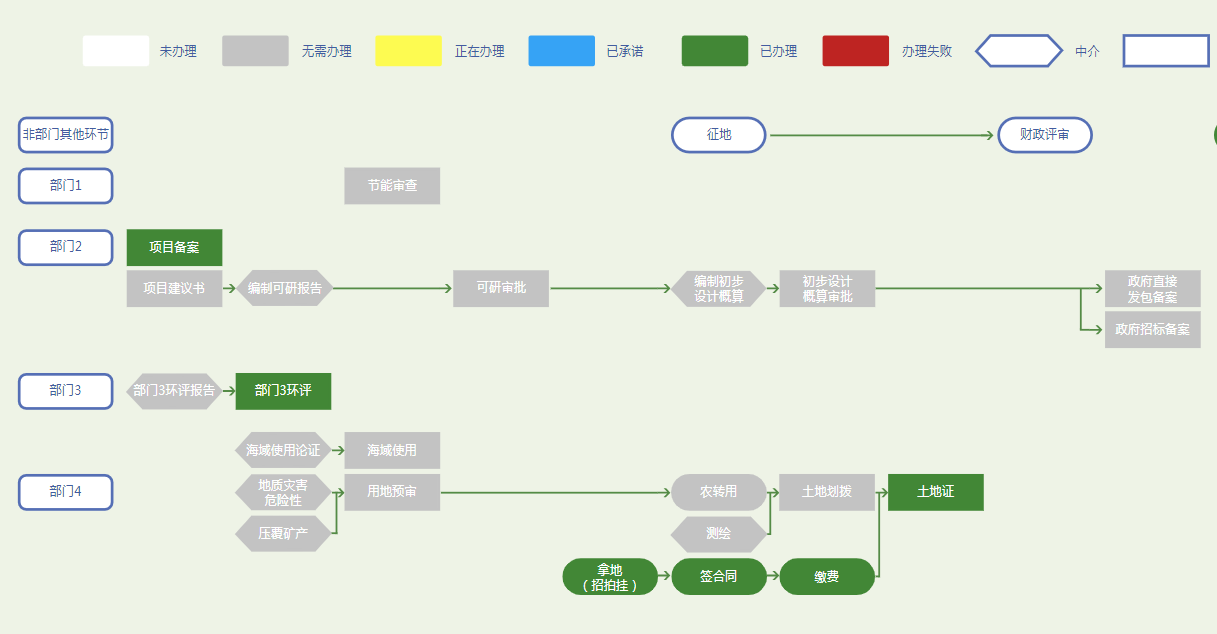
- svg jDialog 팝업 레이어 대화 상자 플러그인 순서도 정보
- jDialog 팝업 레이어는 svg에서 사용됩니다. 플로우 차트는 게시할 수 없는 데이터를 표시합니다. 플러그인이 jDialog를 사용하고 확장되었습니다.
- 2019-09-11 102 1356
-

- 테이블 색상 그라데이션 효과
- 테이블 색상 그라데이션 효과는 기업 웹사이트에 적용할 수 있으며 효과도 나쁘지 않습니다. 테이블 레이아웃은 새로운 것이 아닙니다.
- 2017-01-18 129 1416
-

- jQuery는 호버링 시 부동 효과를 구현합니다.
- 단순히 호버 효과를 실현하기 위해 마우스가 그 위로 빠르게 미끄러지는 것을 처리하기 위해 지연 오작동이 추가되어 트리거되지 않습니다.
- 2019-09-20 93 1177
-

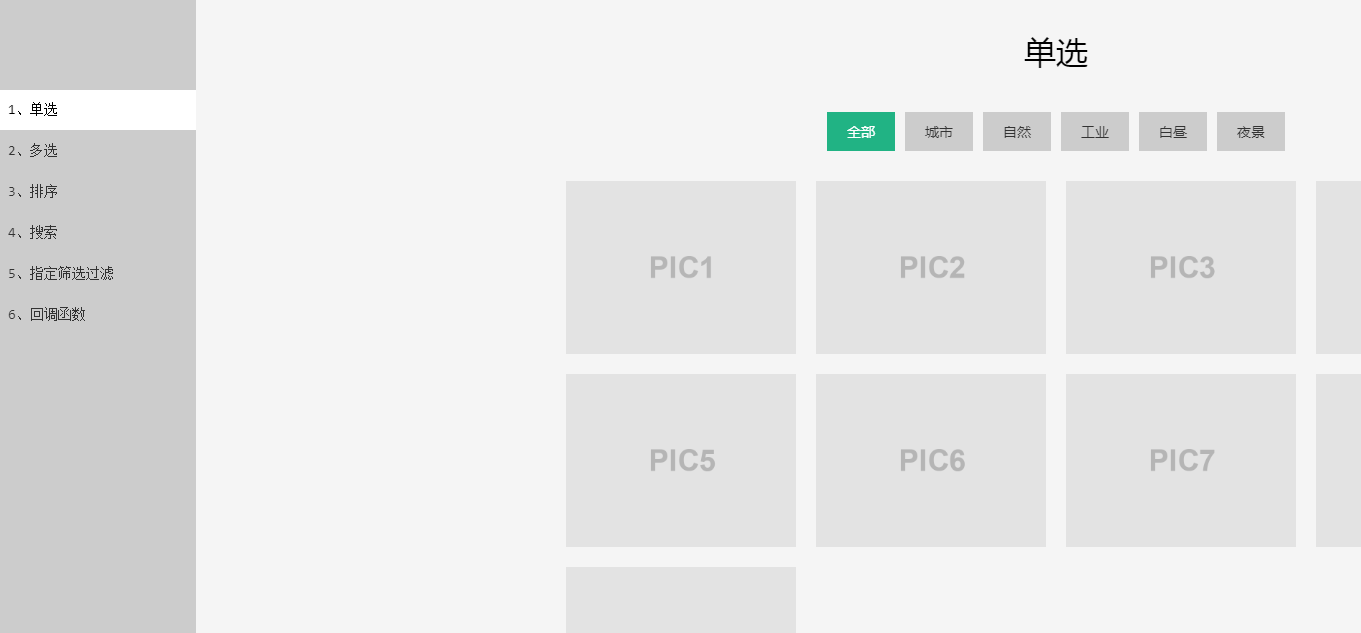
- jQuery 필터 목록 필터 플러그인 Filterizr
- Filterizr는 다양한 요구 사항을 충족하기 위해 여러 필터링 방법을 제공하는 jQuery 기반 필터링 플러그인입니다. 그리고 CSS3 필터링 효과를 사용하여 사용자 경험을 향상시킵니다.
- 2019-09-10 96 1414
-

- 프로그래머의 고백 아티팩트
- CSS3의 애니메이션 효과는 표시용으로 완전히 인용되었으며 시각적 효과도 꽤 좋습니다! 이 고백 유물을 사용하면 프로그래머도 매우 낭만적일 수 있습니다.
- 2019-09-07 346 2612
-

- Jquery는 멋진 트리 모양의 댓글 목록 타임라인을 구현합니다.
- Jquery는 개인 웹사이트에 사용하기에 좋은 멋진 트리 모양의 댓글 목록 타임라인을 구현합니다. 예를 들어, 메시지를 남기고 답장을 보내는 기능도 매우 효과적입니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 213 2791
-

- CSS3 수직 탐색 메뉴 표시줄의 12가지 스타일
- 12가지 스타일의 CSS3 수직 네비게이션 메뉴바는 다양한 스타일을 포괄하고 개발 시간과 비용을 줄여주는 네비게이션 메뉴바입니다.
- 2024-01-29 99 627
-

- HTML5CSS3은 탭 탭 효과를 구현합니다.
- HTML5+CSS3은 탭 간 전환 시 밑줄 따라가는 애니메이션을 사용하는 탭 탭 효과를 구현합니다. 전체적인 효과는 매우 좋습니다.
- 2017-08-16 193 2009
-

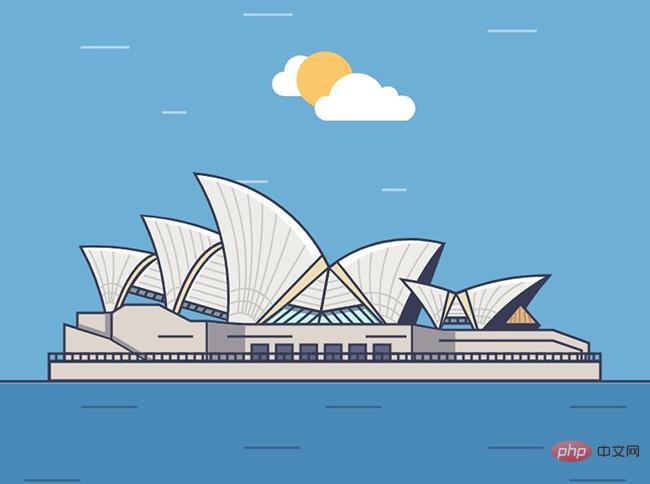
- 순수한 CSS와 SVG로 시드니 오페라 하우스의 건축 다이어그램을 구현합니다.
- 순수한 CSS와 SVG는 CSS3의 강력한 기능과 SVG의 유연성을 사용하여 시드니 오페라 하우스의 건축 도면을 구현하여 다양한 선으로 윤곽이 그려진 시드니 오페라 하우스를 만듭니다.
- 2024-02-01 93 688
-

- BACKBONE.NOTIFIER 인터페이스 알림 대화 상자
- Backbone.Notifier는 웹 페이지에 대화 상자를 표시할 수 있는 Jquery 플러그인으로, CSS3의 일부 효과를 사용하고 여러 모드를 지원하며 다양한 테마를 사용할 수 있습니다.
- 2019-09-19 147 1093
-

- 여러 전환 효과 포함 jQuery 이미지 캐러셀 플러그인 terseBanner
- 다양한 전환 효과가 포함된 jQuery 이미지 캐러셀 플러그인 terseBanner.js는 실용적이지 않거나 거의 사용되지 않는 기능을 많이 삭제하고 가장 일반적으로 사용되는 기능만 유지했으며 사용하기 쉽고 완전한 기능을 갖추고 있습니다. 대부분의 웹 사이트는 IE8 브라우징을 지원합니다. 장치는 터치 스크린 이벤트를 지원합니다.
- 2017-08-24 129 1831
-

- 네이티브 JS로 작성된 탱크 전투 미니 게임 코드
- 네이티브 JS로 작성된 탱크 배틀 미니 게임 코드, 탱크 배틀 게임은 웹사이트에서 많이 사용되지 않고 거의 사용되지 않지만 네이티브 JS를 이해한 후에는 직접 미니 게임을 만들 수도 있습니다. , 나쁘지 않습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-08 223 4250
-

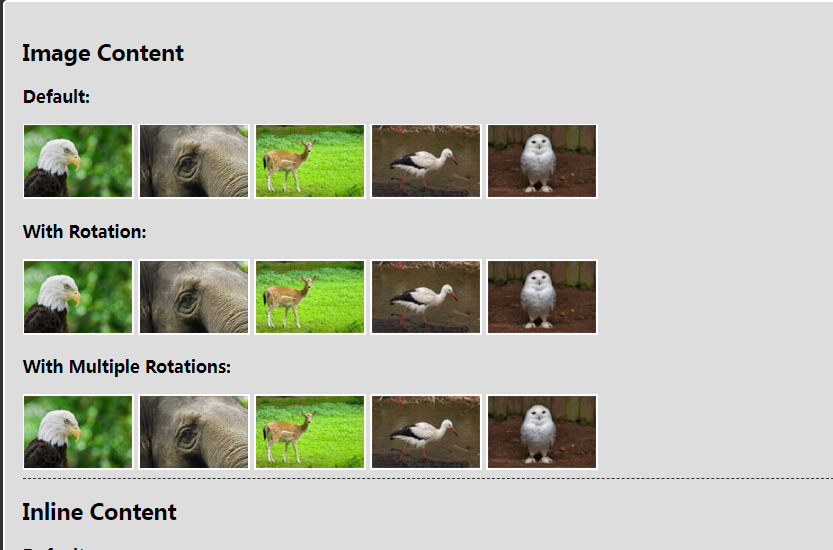
- 이미지 회전 팝업 상자 플러그인-WOWWINDOW
- WowWindow는 Lightbox보다 더 흥미롭고 강력한 대안입니다. 이 플러그인은 CSS3를 사용하므로 브라우저 지원에 일부 결함이 있습니다. Lightbox의 대체 플러그인을 찾고 있다면 WowWindow가 좋은 선택이 될 것입니다.
- 2019-09-19 89 872
-

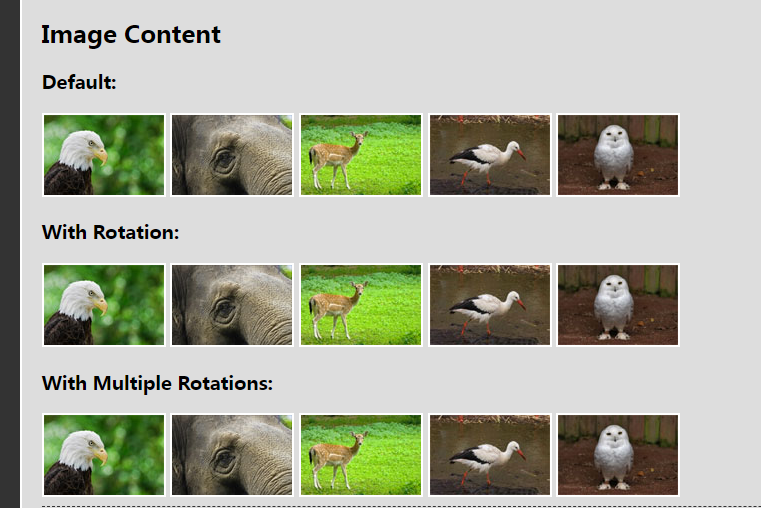
- 사진 회전 가능한 팝업 표시 상자 플러그인-WOWWINDOW
- WowWindow는 Lightbox보다 더 흥미롭고 강력한 대안입니다. 이 플러그인은 CSS3를 사용하므로 브라우저 지원에 일부 결함이 있습니다. Lightbox의 대체 플러그인을 찾고 있다면 WowWindow가 좋은 선택이 될 것입니다.
- 2019-09-09 108 1200
-

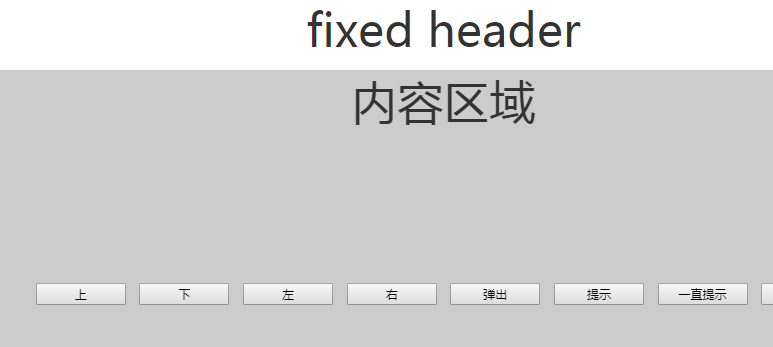
- h5 슬라이딩 모달 박스는 모바일 단말기에 적합합니다
- 아래에서 위로 슬라이딩, 오른쪽에서 왼쪽으로 슬라이딩, 팝업 상자, 프롬프트 플로팅 레이어 등과 같이 일반적으로 사용되는 여러 가지 h5 모달 상자 기능을 통합합니다. 그리고 마스크된 부분은 미끄러질 수 없습니다.
- 2019-09-12 139 1343
-

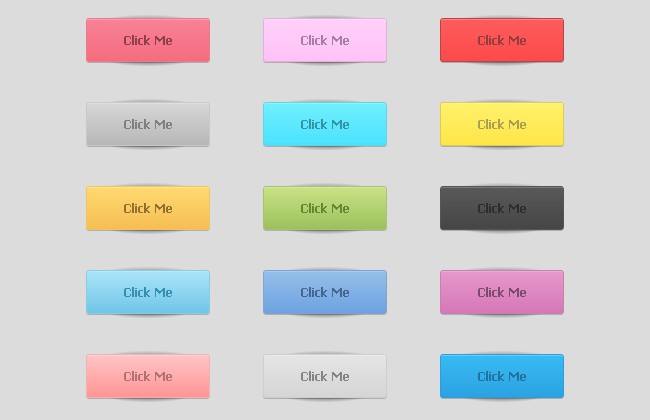
- CSS3는 하단 그림자 버튼을 구현합니다.
- CSS3는 하단 그림자 버튼을 구현합니다. 초기화되면 하단에 그림자 효과가 나타나지만 이는 여전히 매우 다릅니다. 일반적으로 웹사이트의 버튼은 매우 웅장하고 너무 화려해 보이지 않습니다. 버튼의 소스 코드를 읽고 주의 깊게 학습할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 167 1949
-

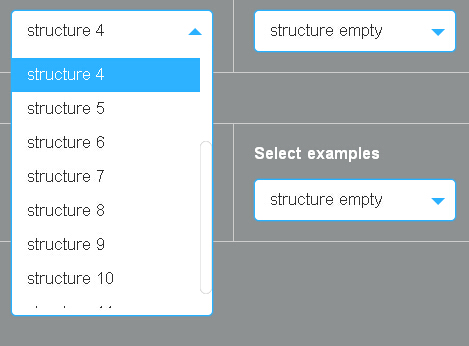
- 선택 드롭다운 상자 플러그인을 아름답게 하기 위해 jQueryUI와 결합
- 선택 드롭다운 상자용 jQueryUI 미화 플러그인과 결합하면 매우 우수한 다기능 드롭다운 상자 미화이며 효과가 매우 좋습니다. 플러그인은 사용자 정의 매개변수 기능, 정의된 높이, 드롭을 지원합니다. -다운 애니메이션 효과 및 드롭다운 속도는 여전히 매우 좋습니다. 이제 전통적인 선택 드롭다운 상자의 스타일을 개선해야 할 때입니다.
- 2017-01-13 170 1763
-

- jQuery 슬롯 머신 스핀 복권 프로그램
- jQuery 슬롯머신 회전식 복권 프로그램을 아시나요? 이것은 엔터테인먼트 장소에서 플레이할 수 있는 프로그램이 아닌가요? 요즘에는 많은 엔터테인먼트 웹사이트에서 이 효과를 다운로드하도록 권장합니다.
- 2017-01-20 258 3306
-

- HTML5 및 CSS3 멋진 텍스트 스타일과 마우스 오버 특수 효과
- 이것은 매우 멋진 HTML5 및 CSS3 텍스트 스타일과 마우스 롤오버 특수 효과 플러그인입니다. 텍스트 효과에는 11가지의 다양한 텍스트 스타일과 텍스트 위로 마우스를 이동할 때 나타나는 애니메이션 효과가 포함됩니다. 일부 텍스트 애니메이션 효과는 SVG 및 HTML5 Canvas를 사용하여 생성됩니다.
- 2019-09-19 133 2030
-

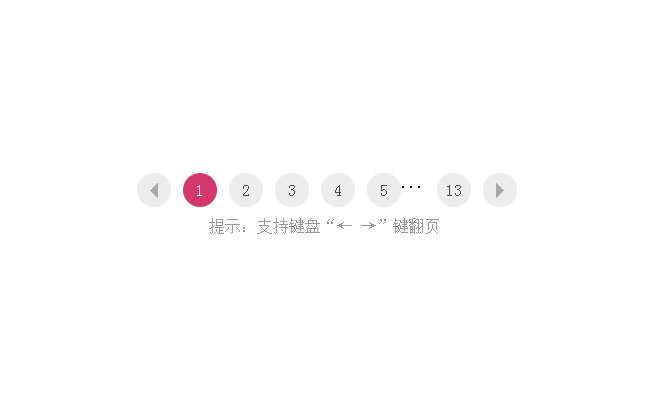
- jquery 키보드 왼쪽 및 오른쪽 키 페이징 효과
- jquery 키보드 왼쪽 및 오른쪽 키 페이징 효과, 효과를 완료하려면 마우스를 클릭하세요. 이제 키보드를 클릭해도 효과가 완료됩니다. 매우 좋습니다. 앞뒤로 전환하세요. PHP 중국어 웹사이트에서 다운로드를 권장합니다!
- 2017-01-18 247 1874