현재 위치:집 > 12种网站图片展示方式 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

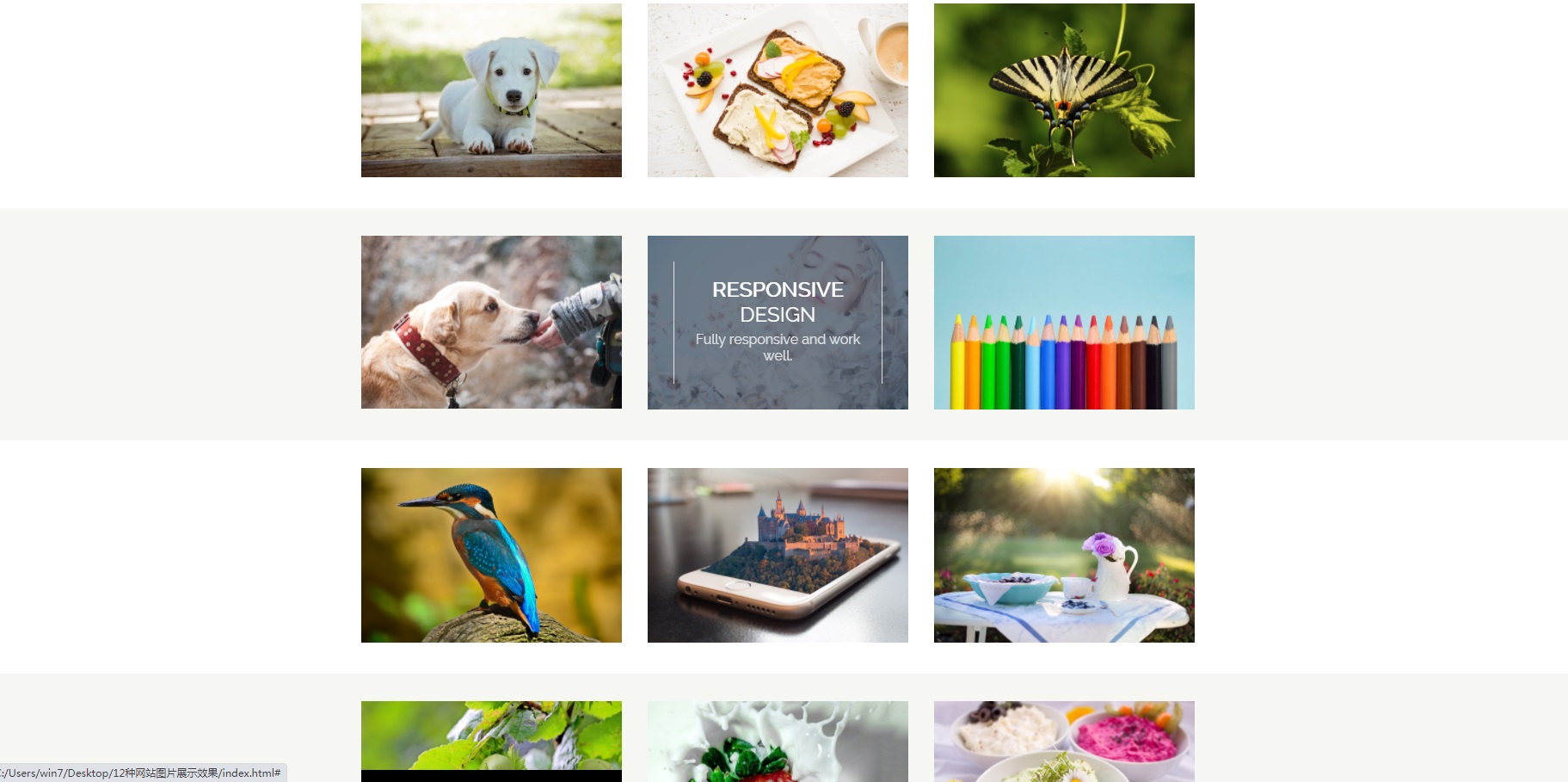
- 웹사이트 이미지를 표시하는 12가지 방법
- 웹 페이지 특수 효과, 사진 표시, 레이아웃, 표시 방법, 사진 플러그인
- 2021-11-11 155 2279
-

- 12가지 웹사이트 이미지 표시 효과
- 디스플레이 스타일, 디스플레이 효과, 사진 표시, 웹 페이지 특수 효과, 사진 플러그인
- 2021-11-10 126 2255
-

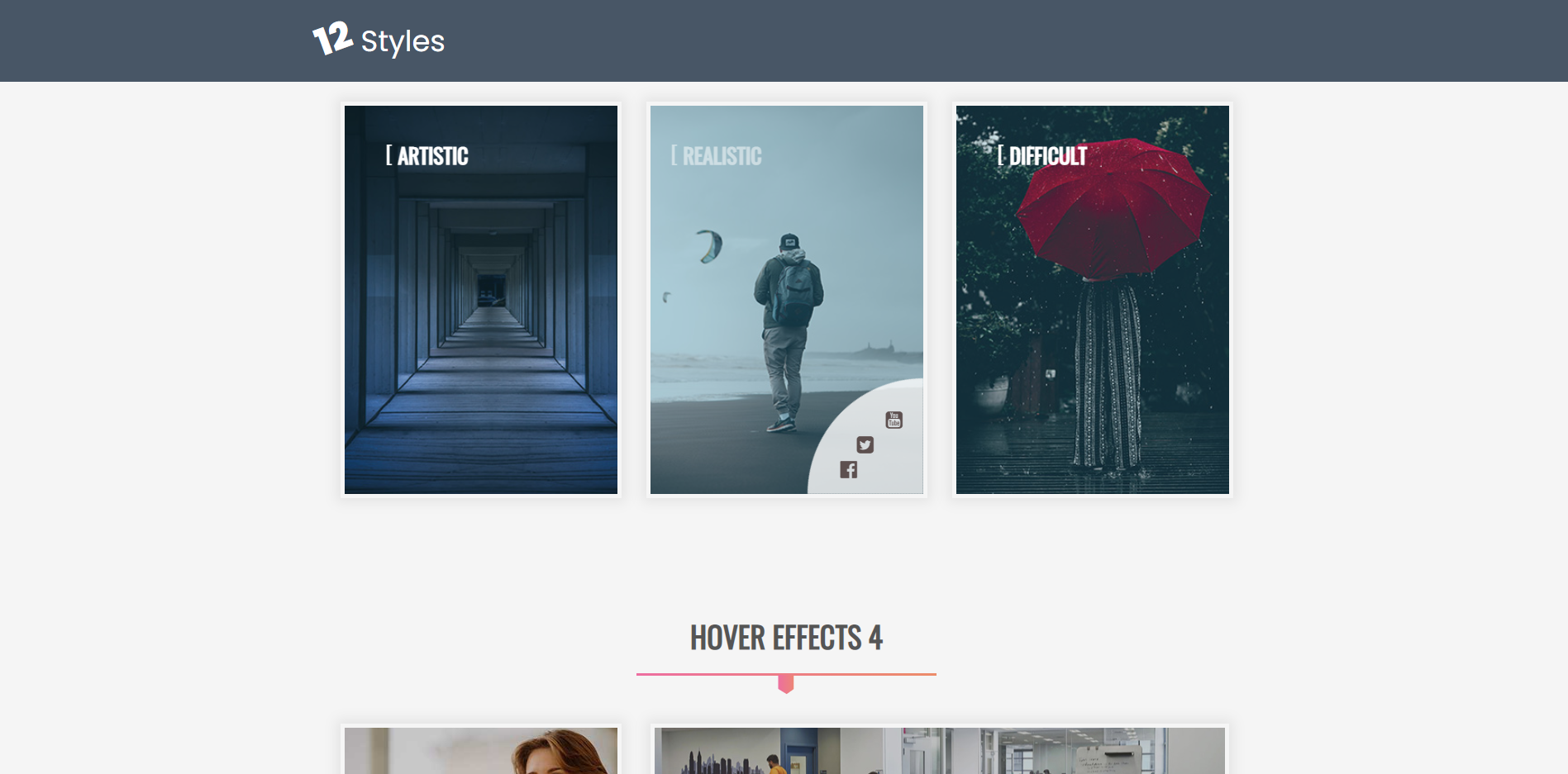
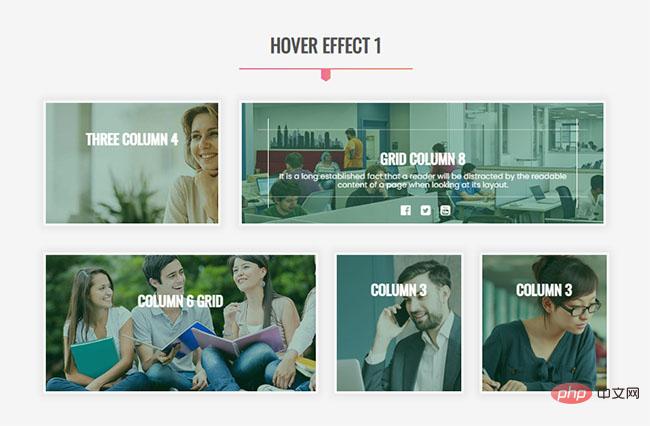
- 호버 효과를 사용한 12가지 유형의 웹사이트 이미지 표시
- 호버 효과가 적용된 웹사이트 이미지 디스플레이
- 2023-02-24 35 650
-

- CSS3 이미지 계단식 확장 플러그인
- 총 4가지 계단식 표시 방법을 갖춘 CSS3 이미지 계단식 확장 플러그인
- 2022-04-13 57 2695
-

- CSS3 마우스 오버 이미지 표시 효과
- 이미지를 이동하는 총 42가지 방법이 포함된 CSS3 마우스 오버 이미지 표시 효과 모음
- 2022-04-12 78 2891
-

- 마우스 호버링 사진을 위한 다양한 절묘한 애니메이션 효과 JS 코드
- 마우스 호버링 사진에 대한 다양한 절묘한 애니메이션 효과 js 코드는 효과가 매우 웅장하고 아름답습니다. 기업 웹사이트, 쇼핑몰 웹사이트 또는 개인 웹사이트에서 제품이나 사진을 표시하는 데 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-06 98 1789
-

- 축소판이 포함된 jQuery 반응형 이미지 앨범 표시 코드
- 썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 227 3257
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 2 372
-

- 텍스트 정보를 표시하는 CSS 마우스 호버 그림의 5가지 스타일
- 이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.
- 2022-01-07 94 2572
-

- jQuery 탭 양식 그림 폭포 흐름 레이아웃 탭 전환 효과
- jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 97 2385
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 81 2178
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 69 1651
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329

