현재 위치:집 > 360路由器 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 360 보안 라우터 전체 화면 스크롤 효과
- 360 보안 라우터 전체 화면 스크롤 효과
- 2019-10-18 44 1153
-

- jQuery는 360 브라우저 탐색 표시줄을 모방합니다.
- jQuery는 360 브라우저 탐색 표시줄을 모방합니다.
- 2017-02-06 126 1968
-

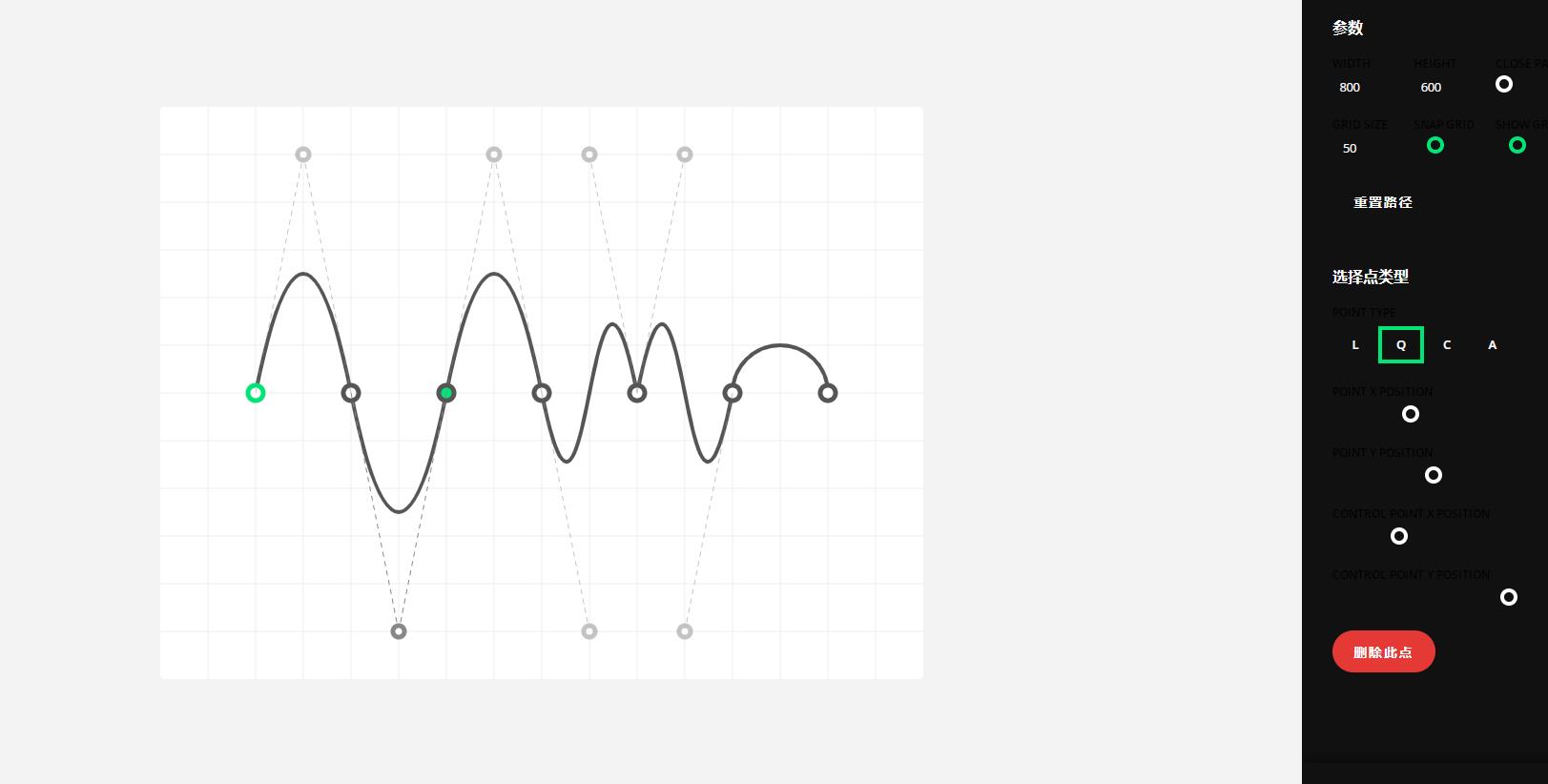
- js+html5 svg 포인트 경로 생성기 도구 코드 생성
- js+html5 svg 생성 지점 경로 생성기 도구 코드
- 2023-02-16 12 439
-

- CSS는 결함으로 인해 마법 같은 효과를 얻습니다.
- CSS 애니메이션 및 클리핑 경로 속성으로 구동되는 글리치 효과
- 2019-09-19 37 803
-

- Vue 뮤직 플레이어 플러그인
- VueJs로 제작된 미니 뮤직 플레이어
- 2019-09-04 71 2343
-

- 각도 구성 요소 라이브러리
- 이 구성 요소는 Angular1.0 버전을 캡슐화하며 라우팅, 하위 라우팅, 캐러셀, 쿠키 읽기 및 쓰기, 암호화, 양식 제출 확인, 인터셉터, 화이트리스트, 검색 필터링 및 정렬(레벨 분할), 상위 및 하위 기능을 구현합니다. 소문자 변환, 맵 배열 루프 탐색, 배경 데이터의 동적 수정 및 기타 기능.
- 2019-09-10 21 887
-

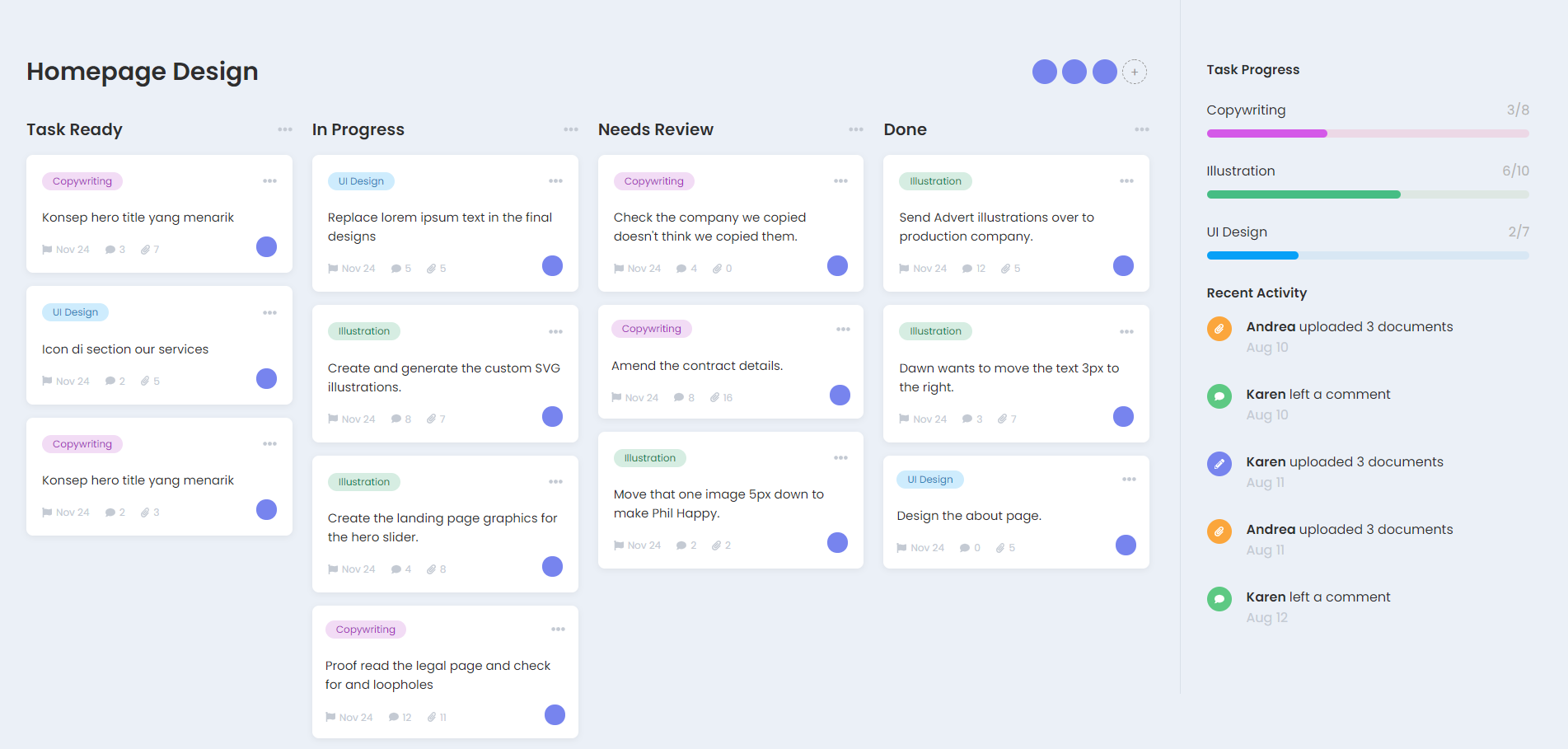
- 드래그 앤 드롭 작업 관리 UI 인터페이스 특수 효과
- js css3 생산 작업 관리자, 무료 드래그 앤 드롭 정렬 및 작업 항목 조합, 작업 목록 UI 페이지 템플릿
- 2021-01-29 106 1950
-

- jQuery 이중 색상 공 난수 선택기
- jQuery 이중 색상 볼 난수 선택기는 난수 선택, 무료 숫자 선택, 변경, 지우기 및 기타 숫자 선택 작업을 지원하는 강력한 복권 이중 색상 볼 난수 선택 코드입니다.
- 2017-12-13 55 3346
-

- 간단한 jQuery 날짜/시간 선택기
- 사용자가 날짜와 시간을 자유롭게 선택하고 날짜를 맞춤 설정할 수 있는 간단한 jQuery 날짜 및 시간 선택기 플러그인이 마음에 든다면 놓치지 마세요.
- 2022-01-05 38 3197
-

- jQuery 사용자 정의 비디오 플레이어 효과
- jQuery 사용자 정의 비디오 플레이어 특수 효과는 재생을 위한 비디오 경로를 얻기 위한 jQuery 기반 비디오 사용자 정의입니다. 비디오 화면 배경, 진행률 표시줄, 재생, 일시 중지, 재생 진행률, 전체 화면 및 기타 기능을 지원합니다.
- 2024-02-28 6 504
-

- jQuery 및 CSS3 멋진 3D 스택 슬라이드 효과 소스 코드
- 이 특수 효과 소스 코드는 jQuery 및 CSS3 플러그인hubSlider를 기반으로 한 멋진 3D 스택 슬라이드쇼를 위한 코드입니다. 이 슬라이드는 jquery, CSS3 변환 및 전환을 사용하여 다양한 슬라이드를 함께 쌓아서 위아래로 전환되는 누적 슬라이드 효과를 만듭니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다.
- 2017-08-24 128 1998
-

- 모바일 및 데스크탑 장치를 위한 jQuery 경량 슬라이드쇼 효과 소스 코드
- 모바일 및 데스크탑 장치용 jQuery 경량 슬라이드쇼 효과 소스 코드는 모바일 및 데스크탑 장치를 지원하는 경량 jQuery 슬라이드쇼 플러그인 swipeslider를 위한 특수 효과입니다. 그림 및 기타 HTML 콘텐츠를 지원하고 슬라이드 콘텐츠의 무한 루프 재생을 지원합니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다. 이 코드는 최신 주류 브라우저와 호환되며
- 2017-08-24 78 2151
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 73 1846
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 78 1346
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 87 1646
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 70 1888
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 64 1767

