현재 위치:집 > Banner-FokusbildmitNavigationsmenücode 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 배너 캐러셀 효과
- 배너 캐러셀 효과
- 2019-10-18 52 1462
-

- HTML5 반응형 배너
- HTML5 반응형 배너
- 2017-08-17 300 1955
-

- jQuery 배너 이미지 회전 전환 특수 효과
- jQuery 배너 이미지 회전 전환 특수 효과
- 2017-09-14 83 1379
-

- jQuery 배너 이미지 회전 전환 특수 효과
- jQuery 배너 이미지 회전 전환 특수 효과
- 2018-01-17 47 1064
-

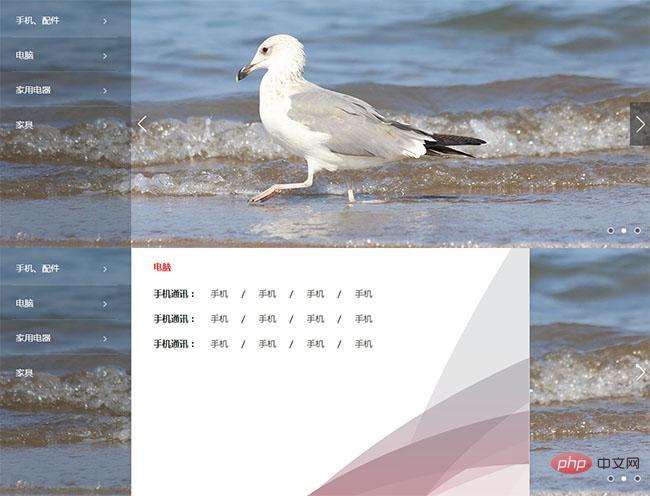
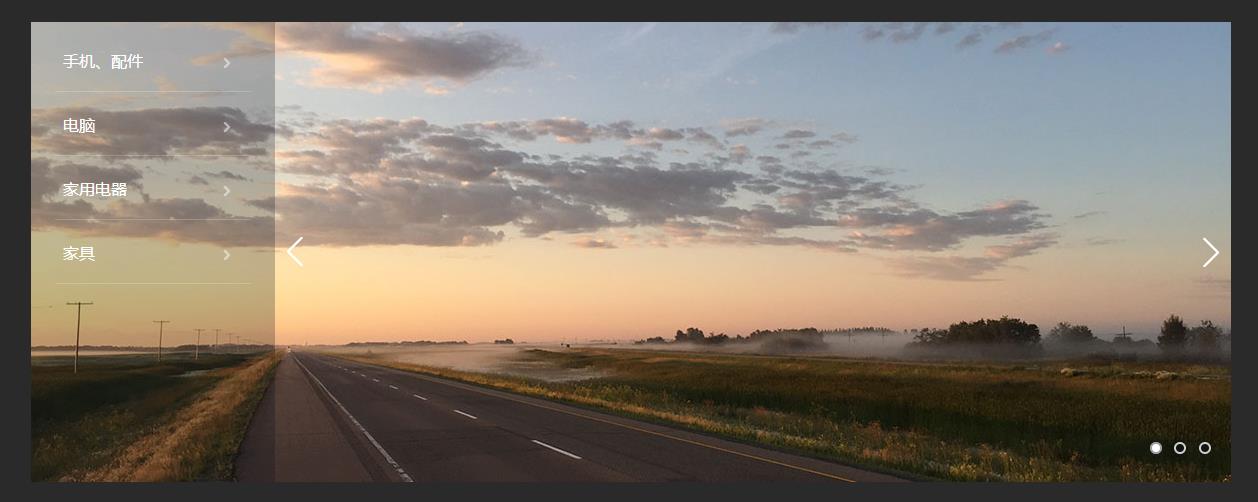
- 모방 Tmall 분류 탐색 배너 전환 코드
- 모방 Tmall 분류 탐색 배너 전환 코드
- 2017-02-06 103 1818
-

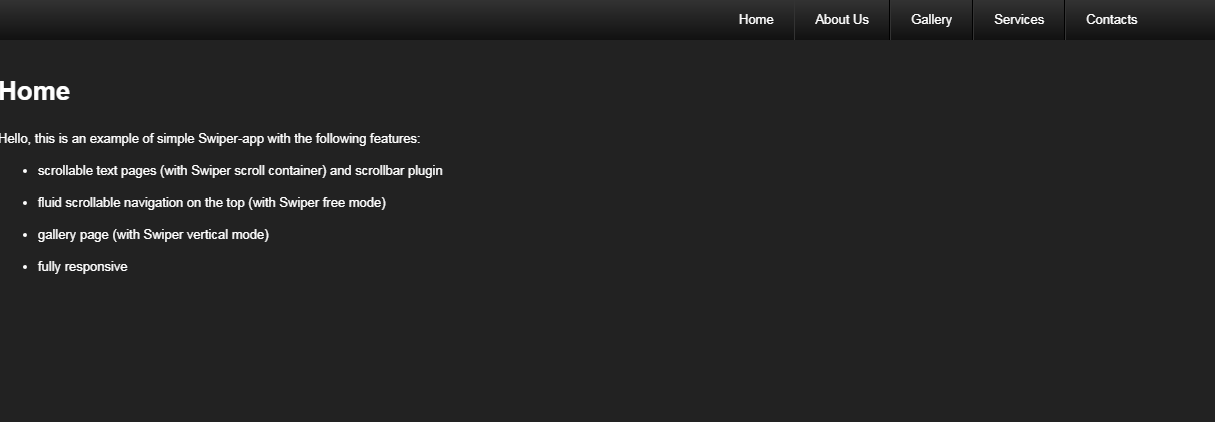
- 탐색 메뉴 코드가 포함된 배너 초점 이미지
- 네비게이션 메뉴 코드가 포함된 배너 포커스 이미지는 모바일 몰 배너 포커스 이미지 캐러셀 전환을 위한 네이티브 js 제작 방식으로, 레이아웃 스타일 코드와 카테고리 네비게이션을 결합합니다.
- 2024-02-26 3 301
-

- 탐색 메뉴가 있는 Node.js 배너 포커스 차트 캐러셀 코드
- Js 탐색 메뉴 배너 포커스 차트 캐러셀 코드
- 2023-03-13 43 1041
-

- 배너 초점 그림 슬라이더 전환 전환 애니메이션 특수 효과
- 배너 초점 그림 슬라이더 전환 전환 애니메이션 특수 효과
- 2023-01-07 21 631
-

- jQuery 적응형 배너 와이드스크린 배너 슬라이드 전환 효과
- jQuery 적응형 배너 와이드스크린 배너 슬라이드 전환 효과
- 2018-01-31 50 2476
-

- 배너 포커스 맵 슬라이더는 클리핑 경로를 전환하여 특수 효과를 표시합니다.
- 배너 포커스 맵 슬라이더는 클리핑 경로를 전환하여 특수 효과를 표시합니다.
- 2023-01-17 36 737
-

- H5+jQuery 가로 스크롤 배너 큰 이미지 전환 코드(썸네일 포함)
- H5+jQuery 가로 스크롤 배너 큰 이미지 전환 코드(썸네일 포함)
- 2018-06-13 71 2173
-

- jQuery+H5 적응형 배너 와이드스크린 배너 슬라이드 전환 효과
- jQuery+H5 적응형 배너 와이드스크린 배너 슬라이드 전환 효과
- 2018-06-12 114 1941
-

- jQuery 가로 스크롤 배너 큰 이미지 전환 코드(썸네일 포함)
- jQuery 가로 스크롤 배너 큰 이미지 전환 코드(썸네일 포함)
- 2018-02-02 37 1284
-

- 배너 아코디언 jQuery 플러그인
- 배너 아코디언 jQuery 플러그인은 IE8 브라우저와 호환되며 클릭 및 마우스 글라이드의 두 가지 모드를 지원하며 이미지에 대한 설명 정보 효과를 만들 수 있습니다.
- 2017-04-26 70 1445
-

- 배너 전환 효과와 유사한 간단하고 사용하기 쉬운 그림벽 애니메이션 효과
- 배너 전환 효과와 유사한 간단하고 사용하기 쉬운 그림벽 애니메이션 효과
- 2017-09-19 348 5806
-

- CSS3 전체 화면 배너 슬라이드 자동 캐러셀 애니메이션 전환 코드
- jQuery+CSS3을 기반으로 한 전체 화면 배너 슬라이드쇼 자동 캐러셀 애니메이션 전환 코드 효과입니다.
- 2017-08-24 119 2353
-

- jQuery 스크롤 배너 광고 코드 위아래로
- jQuery는 배너 광고 코드를 위아래로 스크롤합니다. 기업 웹사이트에서 사용하는 것이 더 좋다고 생각합니다. 광고 정보를 전환하려면 위 아래 키를 클릭하세요. 다운로드하는 것이 좋습니다.
- 2017-01-17 68 1470
-

- CSS3 캐러셀 복권 배너 그림 애니메이션 특수 효과
- 순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.
- 2019-03-15 77 4665
-

- 간단하고 사용하기 쉬운 3차원 배너 전환 플러그인
- 효과 설명: 간단하고 사용하기 쉬운 3차원 좌우 스크롤 배너 포커스 이미지 효과 소스 코드에는 그림이 없으며 CSS는 상대적으로 중복됩니다. 게으른 웹마스터는 게으른 사람들이 더 쉽게 사용할 수 있도록 최적화했습니다. 지침: 1. 이름 충돌이 없는지 확인하기 위해 페이지에 CSS를 도입하십시오. 2. index.html의 코드 부분을 필요한 위치에 복사하세요.
- 2017-08-21 96 1780
-

- 비디오 배너 캐러셀 사진 특수 효과가 포함된 전체 화면
- 2020-12-30 242 2671

