현재 위치:집 > CSS3图片3D旋转轮播特效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

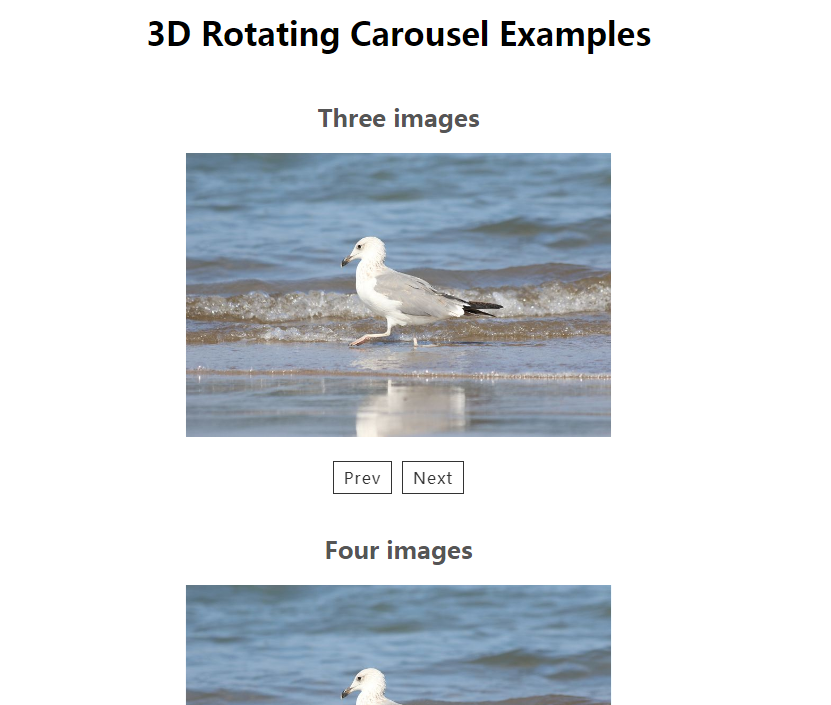
- CSS3 이미지 3D 회전 캐러셀 효과
- CSS3 이미지 3D 회전 캐러셀 효과
- 2017-12-27 95 1795
-

- jquery는 3D 회전 캐러셀 이미지 코드를 구현합니다.
- jquery는 3D 회전 캐러셀 이미지 코드를 구현합니다.
- 2017-08-14 174 1372
-

- js 그림 계단식 3D 회전 목마 회전 목마 특수 효과
- 이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.
- 2017-12-15 67 1967
-

- HTML5 이미지 흐림 자동 회전 회전식 효과
- HTML5 이미지 흐림 자동 회전 캐러셀 효과
- 2023-02-10 30 873
-

- HTML5 SVG 회전식 회전식 회전식 특수 효과
- HTML5 SVG 회전식 회전식 회전식 특수 효과
- 2023-03-01 29 935
-

- jQuery 캐러셀 캐러셀 특수 효과
- jQuery 캐러셀 캐러셀 효과는 총 5개의 그림이 있는 캐러셀입니다. 각 그림의 위치는 중앙을 기준으로 대칭입니다.
- 2023-05-31 115 1750
-

- jQuery+CSS3 이미지 자동 플립 캐러셀 전환 특수 효과
- jQuery+CSS3 이미지 자동 플립 캐러셀 전환 특수 효과
- 2017-08-08 58 1690
-

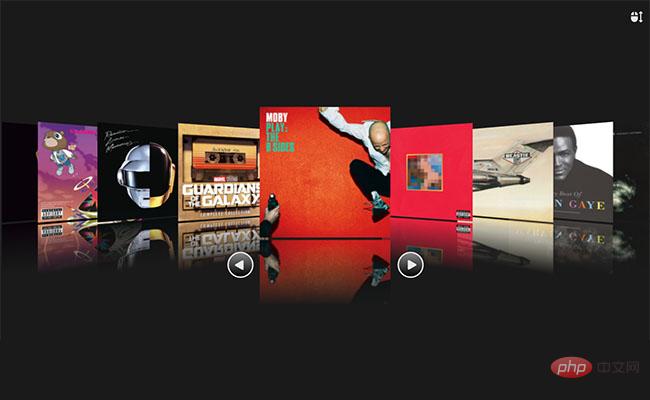
- jQuery 3D 그림 슬라이더 회전식 효과
- jQuery를 기반으로 한 3D 이미지 슬라이더 캐러셀 효과
- 2022-02-18 125 10678
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 9 344
-

- HTML5-그림 틸트 캐러셀 전환 3D 특수 효과
- HTML5-그림 틸트 캐러셀 전환 3D 특수 효과
- 2018-07-02 96 2113
-

- jQuery 스레드 회전 3D 전환 그림 효과
- jQuery 스레드 회전 3D 그림 전환 특수 효과는 jQuery+CSS3을 기반으로 한 그림 전환 특수 효과입니다.
- 2017-08-24 112 2006
-

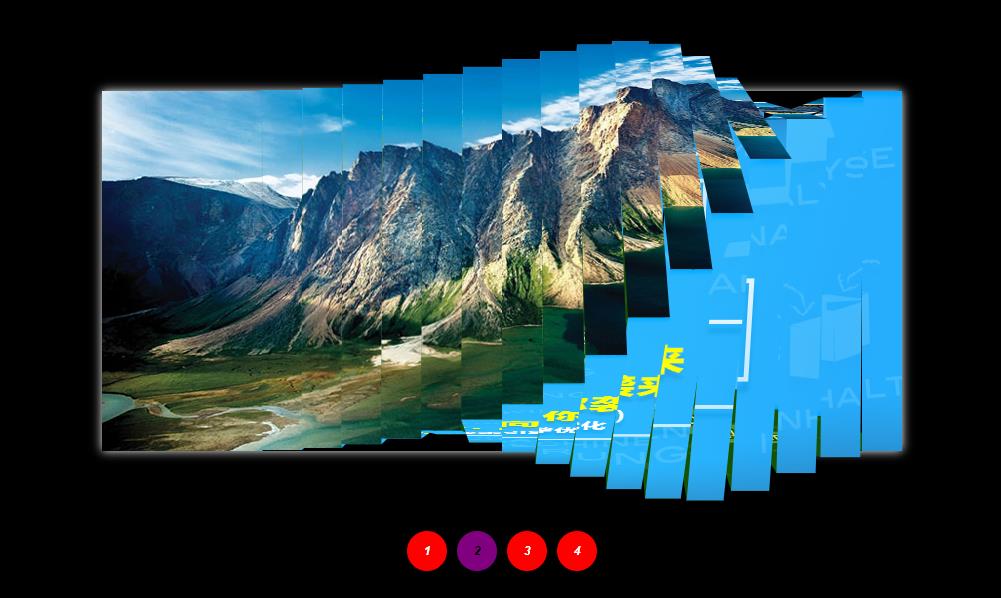
- js 블라인드 그림 3D 회전 전환 특수 효과
- A js 블라인드 그림 3D 회전 전환 특수 효과
- 2023-01-19 28 740
-

- 2019년 최신 jQuery 포커스 차트 3D 플립 캐러셀 전환 효과
- jQuery 초점 이미지 3D 뒤집기 회전판 전환 효과, jQuery Slider 그림 회전판 플러그인을 기반으로 하는 축소판 및 버튼 제어 기능이 있는 3D 그림 전환 효과입니다.
- 2019-01-29 168 2769
-

- 순수 CSS3 이미지 캐러셀 슬라이더 특수 효과
- 순수한 CSS3 이미지 캐러셀 슬라이더 특수 효과
- 2022-12-07 34 834
-

- jQuery 이미지 패들 플립 캐러셀 전환 효과
- jQuery 이미지 패들 플립 캐러셀 전환 효과
- 2017-09-14 356 5618
-

- jQuery 이미지 패들 플립 캐러셀 전환 효과
- jQuery 이미지 패들 플립 캐러셀 전환 효과
- 2018-02-06 30 1211
-

- HTML5 마우스 휠 회전 그림 표시 특수 효과
- HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.
- 2024-02-29 4 314
-

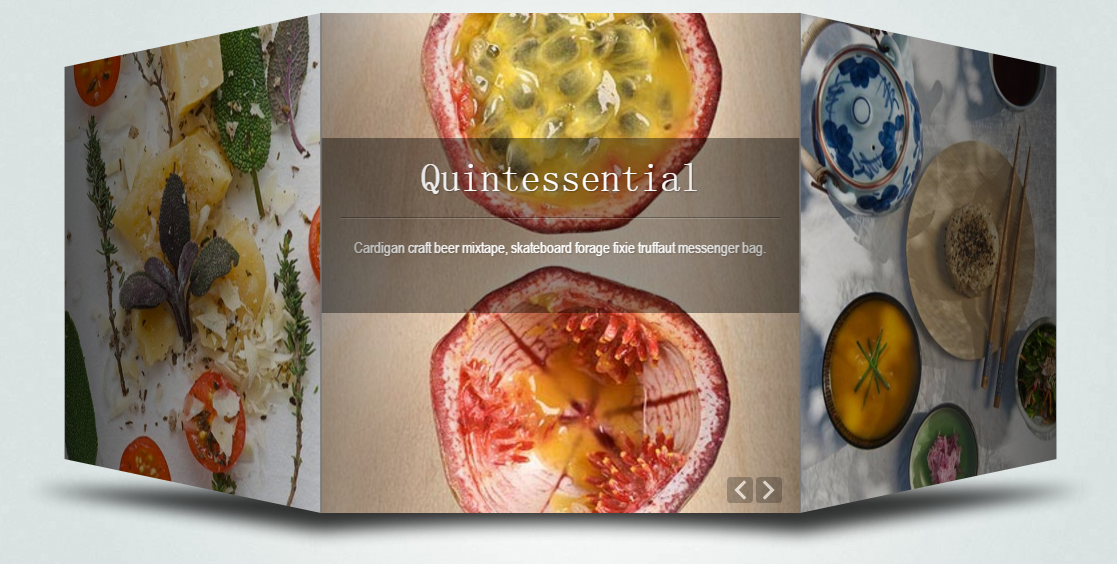
- jQuery 반응형 와이드스크린 그림 3D 회전 전환 특수 효과
- jQuery 반응형 와이드스크린 이미지 3D 회전 전환 효과는 배경 이미지와 함께 전환되는 슬라이드 3D 회전 전환 효과 코드입니다.
- 2017-12-09 37 1759
-

- jQuery 이미지 캐러셀 회전 전환 효과 코드
- jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.
- 2017-08-14 74 1526
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 70 1888

