현재 위치:집 > SVG剪辑路径悬停 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- SVG 이미지 클리핑 경로 마우스오버 효과
- SVG 이미지 클리핑 경로 마우스오버 효과
- 2017-08-11 112 1472
-

- CSS 마우스 오버 이미지 클리핑 경로 효과
- CSS 마우스 호버 이미지 클리핑 경로 효과
- 2023-01-07 89 787
-

- 창의적인 CSS 마우스 호버 클리핑 경로 이미지 효과
- 창의적인 CSS 마우스 호버 클리핑 경로 이미지 효과
- 2023-01-29 137 1850
-

- 원형 클리핑 경로 그림 전환 애니메이션 특수 효과
- 원형 클리핑 경로 그림 전환 애니메이션 특수 효과
- 2023-04-25 104 1196
-

- 배너 포커스 맵 슬라이더는 클리핑 경로를 전환하여 특수 효과를 표시합니다.
- 배너 포커스 맵 슬라이더는 클리핑 경로를 전환하여 특수 효과를 표시합니다.
- 2023-01-17 130 1161
-

- SVG 클리핑 경로 및 마스크 jQuery 슬라이드쇼
- SVG 클리핑 경로 및 마스크 jQuery 슬라이드쇼는 SVG 클립 경로 및 마스크 요소를 기반으로 구현됩니다.
- 2024-02-29 137 1049
-

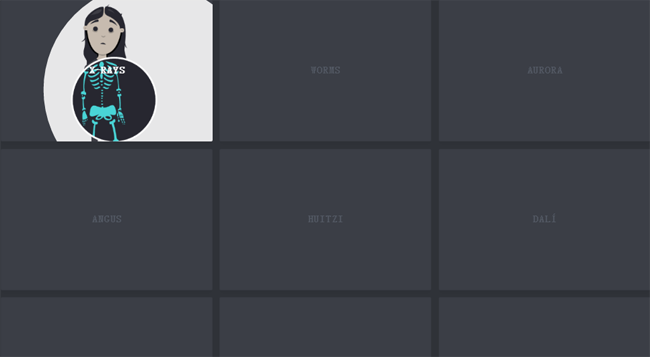
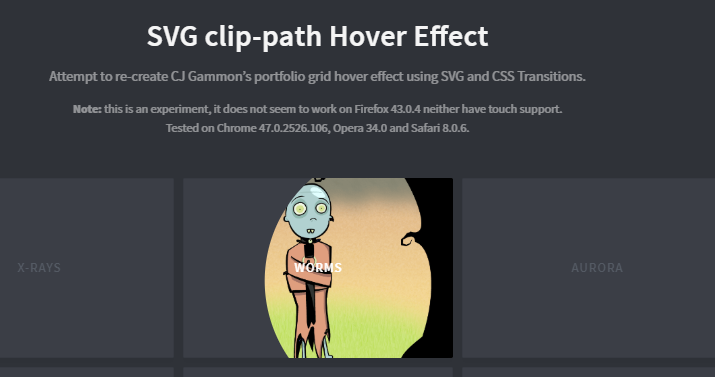
- SVG 클리핑 경로 호버
- SVG 및 CSS 변환을 사용하여 결합된 그리드 호버 효과를 다시 만들어 보세요.
- 2019-09-19 100 932
-

- 클리핑 패스와 레이어 글꼴을 사용한 80년대 스타일 텍스트 효과
- 클리핑 패스와 레이어 글꼴을 사용한 80년대 스타일 텍스트 효과
- 2023-04-26 144 1196
-

- CSS는 결함으로 인해 마법 같은 효과를 얻습니다.
- CSS 애니메이션 및 클리핑 경로 속성으로 구동되는 글리치 효과
- 2019-09-19 122 1021
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 174 2069
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 186 1606
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 183 1867
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283
-

- 비디오 팝업 창을 기반으로 한 비디오 재생 코드
- jQuery 비디오 온라인 비디오 재생 기능을 사용하십시오. div 이미지 목록 위에 마우스를 올리면 동영상 재생 버튼이 표시됩니다. 팝업창을 클릭하면 mp4 동영상 재생 효과 코드가 열립니다. 기본적으로 ipath의 비디오 경로를 구성해야 합니다. 이것은 간단하고 사용하기 쉬운 팝업 비디오 플레이어입니다.
- 2019-06-12 481 6715
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 168 2162
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 183 2116
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786

