현재 위치:집 > c中的作用域 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 1949
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 2268
-

- 그라디언트 색상 큐브 회전 애니메이션 특수 효과
- 모든 웹페이지 제작에 사용할 수 있는 그라데이션 컬러 큐브 회전 플래시 애니메이션 웹페이지 특수 효과
- 2022-01-21 119 5703
-

- 티몰몰 사진 어둡게 하는 효과
- Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 154 2050
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283
-

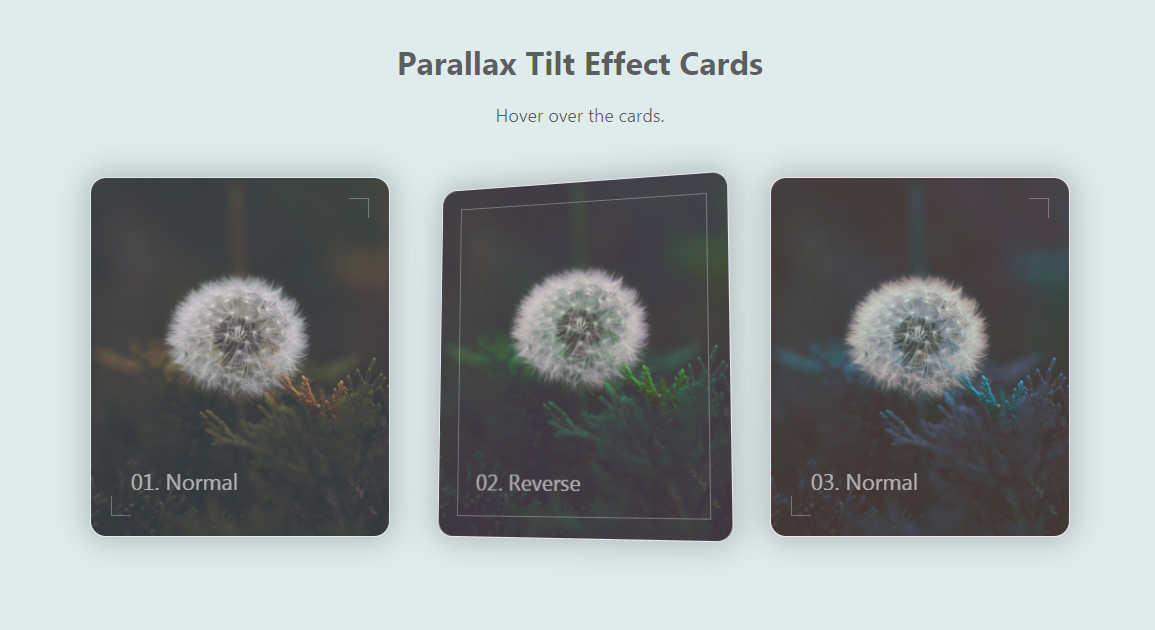
- 시차 기울기 효과 카드
- 제품이나 사진을 표시하기 위해 일상적인 웹 페이지 제작에 사용할 수 있는 시차 기울기 효과 카드입니다.
- 2022-04-19 174 3380
-

- Lvmama 여행 네트워크 보조 탐색 메뉴 코드
- 여행 네트워크의 보조 메뉴에 대한 코드는 jquery.1.11.2.min.js를 기반으로 합니다. 기본 탐색 메뉴 위에 마우스를 올리면 해당 보조 메뉴가 중앙에 표시됩니다. 보조 메뉴의 내용이 웹 페이지의 왼쪽 영역을 초과하는 경우 페이지의 왼쪽 영역에 있는 메뉴가 가장 왼쪽에 위치하며 메뉴 항목은 보조 메뉴의 콘텐츠 영역이 웹 페이지의 오른쪽 영역을 초과하는 경우 페이지 오른쪽 영역의 메뉴가 가장 오른쪽에 배치되고 메뉴 항목이 오른쪽에 배치됩니다. 왼쪽.
- 2017-08-14 174 2260
-

- 멋지고 다채로운 2022 텍스트 효과
- "2022"라는 단어가 포함된 웹페이지 텍스트 효과로 2022년 새해 테마로 웹페이지 제작에 사용할 수 있습니다. 효과가 멋지고 다채로우며 html 파일의 텍스트를 마음대로 변경할 수 있습니다. .
- 2022-03-16 131 3292
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 174 2069
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 139 3011
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 183 1867
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 194 1903
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 186 1606
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 168 2162
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 197 2315
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 183 2116
-

- Jquery 분류 필터 애니메이션 폭포 흐름
- jquery 분류는 애니메이션 폭포 흐름을 필터링합니다. 일반적으로 폭포 흐름은 개인 프로젝트나 기업 웹사이트에서 개인 사진과 회사 제품을 표시하는 데 사용됩니다. 그리고 이것은 탐색으로 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 160 1641
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 173 1950
-

- jquery 오른쪽 하단 부동 창
- jquery의 오른쪽 하단에 있는 플로팅창은 jquery를 이용해 광고를 만드는데, 기업사이트나 쇼핑몰사이트에서 광고정보가 자주 뜨는데, PHP 중국사이트에서는 다운로드를 추천합니다!
- 2017-01-17 191 1791