현재 위치:집 > css加载失败 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS 로딩 로딩 애니메이션
- CSS 로딩 로딩 애니메이션
- 2019-10-08 154 1603
-

- 다양한 CSS 로딩 애니메이션
- 다양한 CSS 로딩 애니메이션
- 2019-10-09 167 1325
-

- 7가지 아름다운 CSS 로딩 애니메이션
- 7가지 아름다운 CSS 로딩 애니메이션
- 2022-10-19 131 765
-

- CSS 풍선껌 로딩 애니메이션 효과
- CSS 풍선껌 로딩 애니메이션 효과
- 2022-10-10 112 882
-

- 간단한 CSS 포인트 애니메이션 로딩 효과
- 간단한 CSS 포인트 애니메이션 로딩 효과
- 2023-04-18 133 1282
-

- CSS로 구현된 애니메이션 컬렉션 로드 중
- CSS로 구현된 로딩 애니메이션 컬렉션 플러그인
- 2022-01-18 120 3032
-

- Pure CSS는 웹 페이지의 동적 로딩 중에 매우 멋진 특수 효과 애니메이션을 구현합니다.
- Pure CSS는 웹 페이지의 동적 로딩 중에 매우 멋진 특수 효과 애니메이션 코드 다운로드를 실현합니다. 필요에 따라 여러 개의 멋진 Loading CSS 특수 효과 애니메이션을 선택할 수 있습니다.
- 2019-02-23 226 3317
-

- 상단 메시지 프롬프트 상자를 자동으로 숨기는 jQuery 코드
- jQuery는 상단 메시지 프롬프트 상자 코드를 자동으로 숨길 수 있습니다. 프롬프트 메시지는 3초 후에 자동으로 사라지고, 성공 메시지는 1.5초 후에 자동으로 사라지고, 실패 메시지는 2초 후에 자동으로 사라지도록 설정할 수 있습니다. 로딩 메시지는 자동으로 사라지지 않습니다. 메시지 프롬프트 상자 플러그인 강제 숨기기 등의 jQuery 효과가 사라집니다.
- 2017-12-09 126 1503
-

- CSS 단순 도트 로딩 애니메이션 특수 효과
- 로딩, 미리 로딩, 로딩, 웹 페이지 애니메이션, CSS3 로딩 애니메이션, 도트, 애니메이션 효과
- 2021-12-09 107 1508
-

- jQuery 팝업 확인 프롬프트 상자 플러그인 zdialog
- jQuery 팝업 확인 프롬프트 상자 플러그인 zdialog는 경고 프롬프트 상자, 확인 프롬프트 상자, 자동으로 사라지는 프롬프트 상자, 로딩 프롬프트 등입니다.
- 2017-03-27 137 1437
-

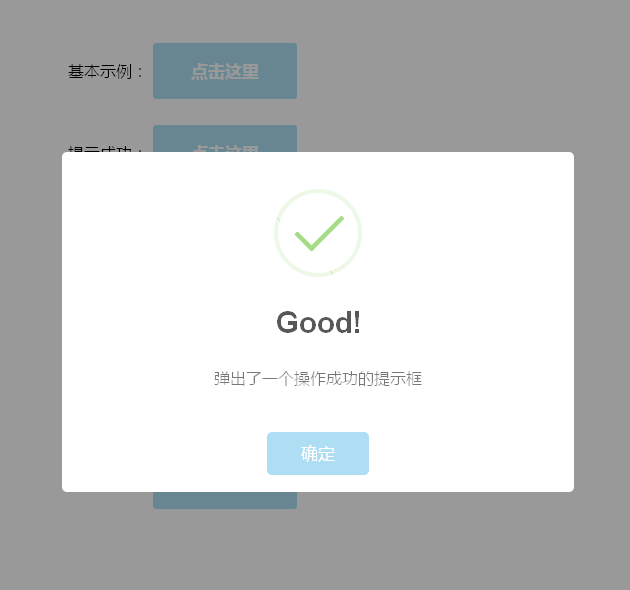
- 휴대폰의 확인 프롬프트 상자 애니메이션 효과
- 휴대폰에 표시되는 일부 프롬프트 상자의 애니메이션 효과는 일반적으로 당사 쇼핑몰 웹사이트나 일부 음식 주문 웹사이트에서 사용자가 등록하거나 로그인할 때 정보가 표시됩니다. 프롬프트 상자에서 성공 및 실패 시 프롬프트가 변경되어 효과가 더 좋고 멋집니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 183 1800
-

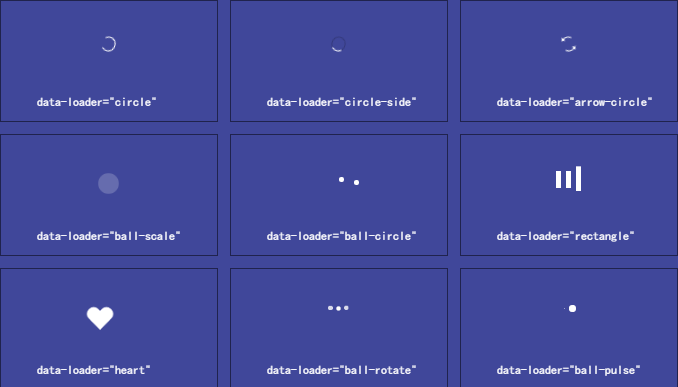
- 간단한 로더 로딩 애니메이션 효과
- CSS3 애니메이션은 애니메이션 효과를 로드하는 점, 선, 사각형 및 원 스타일 로더 아이콘을 생성합니다. 이들은 모두 단일 HTML 요소 CSS 애니메이션이며 직접 사용할 수 있습니다.
- 2021-05-17 261 3217
-

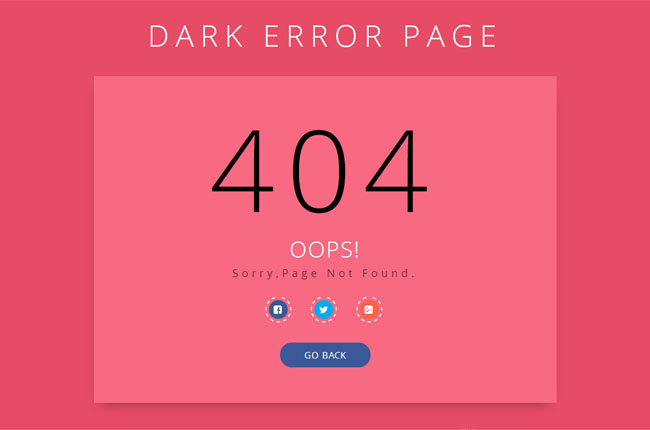
- 공유 버튼이 있는 404 페이지가 누락되었습니다.
- 공유 버튼이 있는 404 페이지 템플릿이 없습니다. 이 웹 페이지는 웹 사이트 또는 쇼핑몰 개발에 필수적입니다. 이렇게 하면 웹 사이트에 버그가 있는 위치가 더 잘 표시되고, 디버깅이 더 잘 되며, 페이지가 공유되고 더 아름다워지기 때문에 다운로드를 권장합니다.
- 2017-01-17 187 2294
-

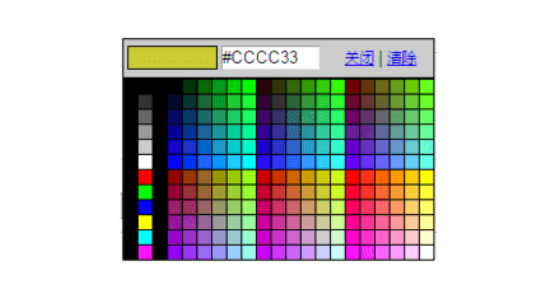
- jQuery 색상 선택기ColorPicker
- ColorPicker는 사용 및 구성이 쉽고 추가 CSS 파일을 로드할 필요가 없는 강력한 jQuery를 기반으로 합니다. 원하는 대로 프로젝트에서 사용할 수 있으며 모든 주요 브라우저와 호환됩니다.
- 2019-09-07 123 4282
-

- CSS3는 우유 스타일 플러스 및 마이너스 버튼을 구현합니다.
- CSS3에서는 우유 스타일의 플러스 및 마이너스 버튼을 구현합니다. 예를 들어 탐색에서 버튼을 CSS를 통해 스타일로 변경할 수 있습니다. 더 아름다운. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 158 1940
-

- 비주얼 컬럼 차트 정렬 교환 코드
- 시각적 기둥형 차트 정렬 교환 코드는 HTML과 CSS 코드를 사용하여 프로그래밍된 정렬 방법으로, 기둥형 차트는 데이터 시각화 모델을 표시하며 버블 정렬 시각화 도구는 무료로 다운로드하고 온라인으로 미리 볼 수 있습니다.
- 2024-02-02 101 655
-

- CSS3 다운로드 버튼 효과
- css3 다운로드 버튼 효과, css3를 통해 만들어진 버튼. 사실 이전에도 CSS로 아주 아름다운 버튼을 완성할 수 있었지만, CSS3의 속성이 많아지면 쇼핑몰이든 웹사이트에서는 버튼이 확실히 더 아름답게 사용될 것입니다. 기업 웹사이트이므로 버튼 스타일이 웹사이트와 일치해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-17 197 1955
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 194 1903

