현재 위치:집 > css3アイコン-2 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 15개의 CSS3 이미지 호버 효과 코드
- 15가지 CSS3 이미지 호버 효과 코드, 매우 실용적이며 IE9+, Chrome 및 Firefox 브라우저와 호환됩니다. 지침: 1. 헤드 영역에 스타일 시트 파일 Normalize.css, 데모.css 및 component.css를 도입합니다. 2. 원하는 효과를 선택하세요. <Figure class="effer-lily">... </Figure>는 단위 효과입니다. 3, 3
- 2017-03-11 258 2266
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 175 2069
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 183 1867
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 170 2167
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 166 1704
-

- IE8과 호환되는 jQuery 캐러셀 플러그인
- IE8과 호환되는 jQuery 캐러셀 플러그인은 호환성이 매우 뛰어나고 매우 간단한 웹사이트 포커스 맵 코드입니다.
- 2024-02-27 99 696
-

- CSS3 수영장 규칙 설명 사진 및 텍스트 앨범
- CSS3 수영장 규칙 설명 그래픽 앨범은 div 및 css3을 사용하여 수영장 규칙 설명의 웹 버전을 생성하는 그래픽 및 텍스트 소개 레이아웃입니다.
- 2024-02-27 114 821
-

- H5 특수 효과를 깜박이는 새해 텍스트 아이콘 축하
- 새해를 축하하는 텍스트 아이콘 깜박이는 H5 특수 효과는 CSS3 SVG를 기반으로 하는 새해를 축하하는 깜박이는 애니메이션의 특수 효과입니다.
- 2024-02-27 108 662
-

- 웹마스터 홈 중요 이벤트 jQuery 타임라인
- 웹마스터 홈 중요 이벤트 jQuery 타임라인은 슬라이딩 전환 효과가 있는 jQuery 타임라인 특수 효과 코드입니다. 본 작품은 [웹마스터자료]에서 수집, 정리한 작품이므로 재인쇄시 출처를 꼭 밝혀주세요!
- 2024-02-26 139 793
-

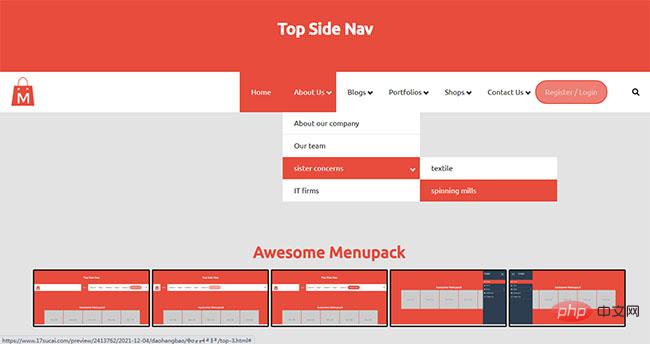
- CSS3 쇼핑 웹사이트 탐색 메뉴 패키지 컬렉션
- CSS3 쇼핑 웹사이트 탐색 메뉴 패키지 컬렉션은 jQuery 및 CSS3를 기반으로 한 반응형 탐색 메뉴 패키지 컬렉션입니다.
- 2024-02-26 121 780
-

- CSS3 3D 플립 탭 전환 플러그인
- CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.
- 2024-02-26 130 701
-

- 드래그 앤 드롭이 가능한 HTML5 메뉴 키 효과
- html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.
- 2024-02-26 101 715
-

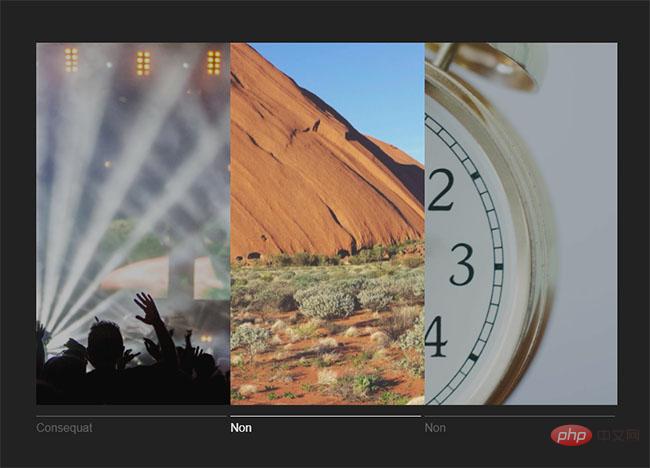
- CSS3 전체 화면 배경 아코디언 이미지 전환
- CSS3 전체 화면 배경 아코디언 이미지 전환은 전체 화면 배경과 아코디언 이미지의 전환 효과를 함께 구현하는 순수 CSS 입력입니다.
- 2024-02-26 124 692
-

- 스킨이 포함된 HTML5 라디오 음악 플레이어 2개
- 2 스킨 HTML5 라디오 음악 플레이어는 반응형 웹사이트에서 사용할 수 있고 IOS 및 Android 운영 체제와 호환되는 웹 전폭 플레이어입니다.
- 2024-02-26 116 780
-

- 순수 CSS3 가구 앨범 호버 표시 목록
- 순수 CSS3 가구 앨범 호버 표시 목록은 마우스가 그림 마스크 레이어 위로 지나가고 사진 라인 애니메이션 특수 효과가 있는 반응형 가구 그림 앨범 표시입니다.
- 2024-02-26 129 668
-

- JS 수평 개폐식 그림 아코디언 특수 효과
- JS 수평 확장 가능한 아코디언 그림 특수 효과는 React 프레임워크를 사용하여 검정색과 분위기 있는 수평 확장 가능한 아코디언 그림 텍스트 소개 디스플레이를 만드는 특수 효과입니다.
- 2024-02-26 113 688
-

- jQuery 회사 연례회의 복권 스크롤 효과
- jQuery 회사 연차총회 복권 스크롤 효과는 2022년 회사 연차총회 복권 html 페이지에 적합한 스크롤 효과입니다.
- 2024-02-26 120 712
-

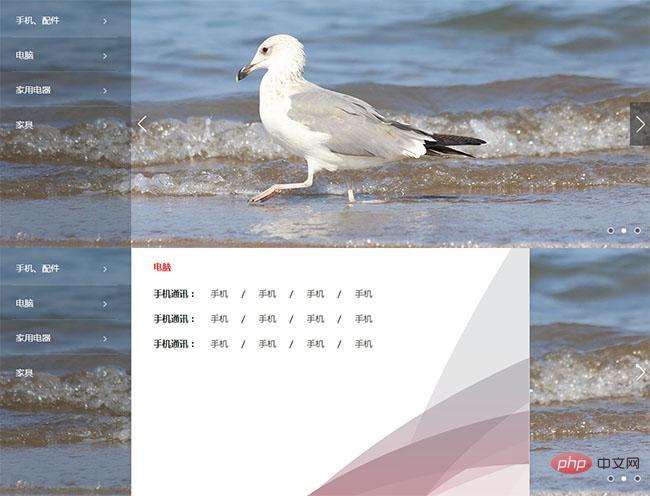
- 탐색 메뉴 코드가 포함된 배너 초점 이미지
- 네비게이션 메뉴 코드가 포함된 배너 포커스 이미지는 모바일 몰 배너 포커스 이미지 캐러셀 전환을 위한 네이티브 js 제작 방식으로, 레이아웃 스타일 코드와 카테고리 네비게이션을 결합합니다.
- 2024-02-26 92 716
-

- jQuery 아코디언 슬라이딩 드롭다운 메뉴 코드
- jQuery 아코디언 슬라이딩 드롭다운 메뉴 코드는 아코디언 드롭다운 메뉴 확장 및 축소 효과 코드입니다.
- 2024-02-26 115 648
-

- 순수 CSS3 드롭다운 메뉴 탐색
- 순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.
- 2024-02-26 121 710

