현재 위치:집 > css3单击按钮3D动画事件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3 클릭 버튼 3D 애니메이션 이벤트
- 4가지 마우스 클릭 버튼 3D 애니메이션 특수 효과, CSS3 애니메이션, CSS3 버튼, CSS3 3D
- 2021-06-24 138 1279
-

- CSS3 클릭 아이콘 버튼 애니메이션 팝업 양식 특수 효과
- CSS3 클릭 아이콘 버튼 애니메이션 팝업 양식 특수 효과
- 2017-12-25 174 1863
-

- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 2018-05-24 160 1828
-

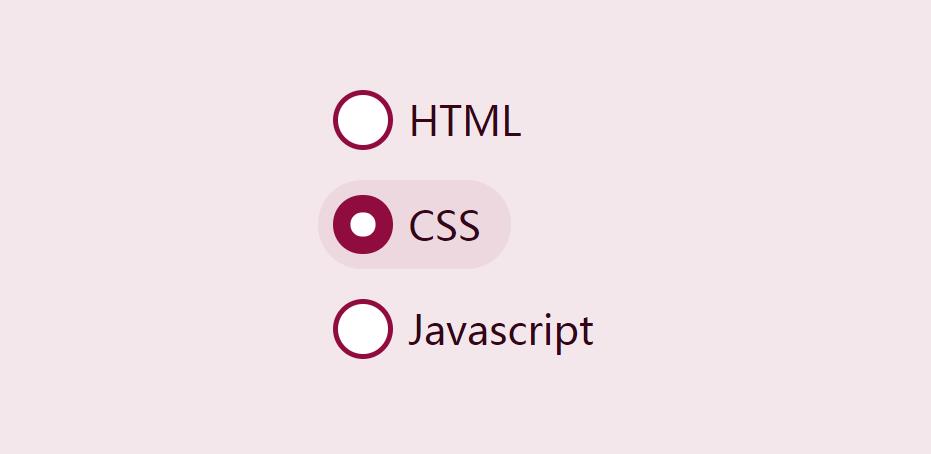
- CSS3 아름답게 라디오 버튼 클릭하여 애니메이션 효과 선택
- 애니메이션 특수 효과를 선택하려면 CSS3 미화 라디오 버튼을 클릭하세요.
- 2023-01-30 123 838
-

- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 간단하고 아름다운 CSS3 버튼 클릭 버블 애니메이션 효과
- 2018-02-22 148 1964
-

- CSS3 마우스 오버 호버 버튼 애니메이션 이벤트 플러그인
- CSS3 전환 속성은 다양한 버튼 호버 애니메이션 효과, CSS3 호버 버튼, CSS3 전환 효과, CSS3 클릭 버튼 전환 효과를 생성합니다.
- 2019-09-19 135 1924
-

- jQuery 클릭 버튼 팝업 창 애니메이션 효과
- jQuery 클릭 버튼 팝업창 애니메이션 특수 효과는 클릭 이벤트 팝업창 특수 효과 다운로드입니다.
- 2017-04-25 183 2426
-

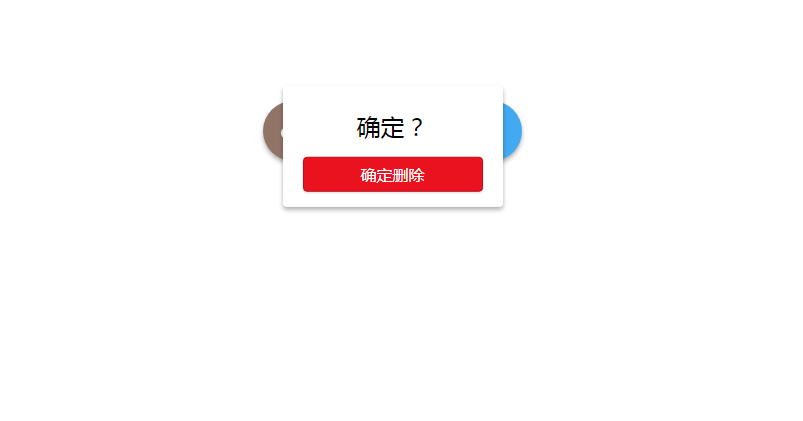
- CSS3 및 js 멋진 클릭 버튼 3D 플립 애니메이션 효과
- Flipside는 클릭 버튼에서 확인 패널로 원활하게 전환되는 CSS3 및 js를 사용하여 만든 멋진 전환 애니메이션 효과입니다. 이 클릭 버튼 효과는 버튼 측면을 다른 방향으로 클릭할 때 다양한 전환 애니메이션 효과를 생성합니다.
- 2019-09-17 100 3219
-

- 전자 그림 봉투 개봉 3D 애니메이션
- css3 3d, 봉투, 버튼을 클릭하여 그림 봉투 애니메이션, 3D 그림 봉투 열기 효과를 열거나 닫습니다.
- 2021-08-10 140 2080
-

- jQueryCSS3 유연한 도구 모음 메뉴 코드
- jQuery+CSS3 탄력적 도구 모음 메뉴 코드는 기본적으로 원형 버튼만 표시합니다. 버튼을 한 번 클릭하면 하위 메뉴 항목이 탄력적 애니메이션으로 확장되므로 좋은 효과가 있습니다.
- 2017-08-22 145 1731
-

- jquery 및 CSS3를 사용하여 탄력적인 애니메이션 효과를 제공하는 도구 모음 메뉴
- jquery와 CSS3를 이용하여 만든 탄력적인 애니메이션 효과를 가미한 툴바 메뉴 특수 효과입니다. 도구 모음 메뉴는 기본적으로 원형 버튼만 표시합니다. 버튼을 클릭하면 하위 메뉴 항목이 탄력적인 애니메이션으로 확장되며 효과가 매우 멋집니다.
- 2017-08-22 171 1874
-

- CSS3 왼쪽 아이콘 메뉴 전체 화면 전환 코드 클릭
- CSS3 왼쪽 아이콘 메뉴 클릭 전체 화면 전환 코드는 웹 페이지 왼쪽에 있는 마우스 클릭 아이콘 버튼 애니메이션 효과 전체 화면 전환 페이지 특수 효과입니다.
- 2017-08-24 223 2626
-

- jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드
- "jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.
- 2019-01-12 173 2005
-

- CSS3 3D 플립 탭 전환 플러그인
- CSS3 3D 뒤집기 탭 전환 플러그인은 CSS3를 기반으로 한 실용적인 3D 뒤집기 탭 전환 플러그인으로, 주로 탭 메뉴 항목을 클릭하면 콘텐츠 영역에 3D 뒤집기 애니메이션 효과가 구현됩니다.
- 2024-02-26 130 701
-

- 맨 위로 돌아가기 플러그인 jquery.gototop
- 맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.
- 2023-05-26 133 1061
-

- jquery 맨 위로 돌아가기 플러그인
- 맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.
- 2017-03-24 176 1832
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786

