현재 위치:집 > divcss3阶梯分页样式 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

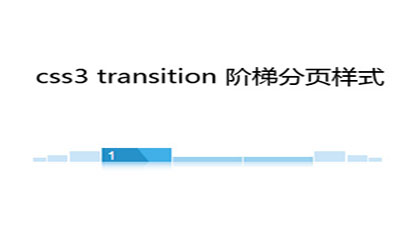
- div+css3 래더 페이징 스타일
- div+css3 래더 페이징 스타일
- 2017-04-12 173 4755
-

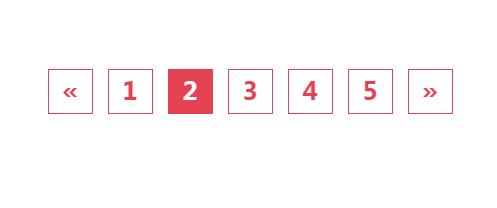
- jQuery 빨간색 스타일 페이징 플러그인 다운로드
- jQuery 레드 스타일 페이징 플러그인, 레드 페이징 스타일 코드, 검색 페이징 스타일 효과를 다운로드하세요.
- 2017-06-21 425 5876
-

- 부트스트랩 페이징 스타일 코드 기반
- 부트스트랩 기반의 페이징 스타일 코드
- 2022-11-04 154 1245
-

- jquery 모바일 목록 페이징 스타일
- jquery 모바일 목록 페이징 스타일은 jquery를 기반으로 구현된 목록 페이징 스타일로, 모바일 페이징 스크롤 효과 코드를 지원합니다.
- 2017-03-24 244 4324
-

- jQuery 블루 제품 페이지 매김 스타일 코드
- jQuery 블루 제품 페이지 매김 스타일 코드
- 2017-11-23 944 10931
-

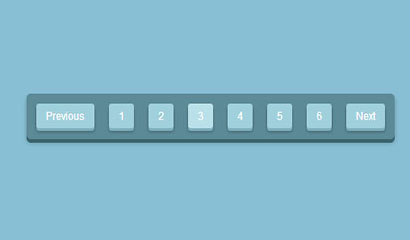
- 6가지 간단하고 아름다운 CSS3 페이징 스타일 코드
- 6가지 간단하고 아름다운 CSS3 페이징 스타일 코드
- 2017-08-09 300 6617
-

- HTML5 페이징 탐색 버튼 스타일 애니메이션 특수 효과
- HTML5 페이징 탐색 버튼 스타일 애니메이션 효과에는 총 17가지의 수직 페이징 버튼 애니메이션 효과가 포함되어 있습니다.
- 2017-03-24 209 1809
-

- jquery 페이징 플러그인
- jquery.jqpagination.js 페이징 플러그인은 왼쪽 및 오른쪽 버튼이 있는 페이징 스타일 코드입니다.
- 2017-03-24 185 1673
-

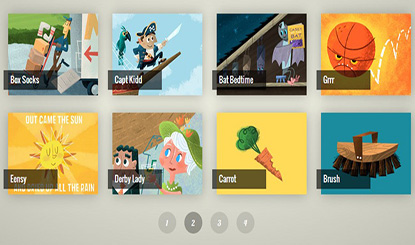
- jquery 3D 페이지 매김 플립 슬라이더
- jquery 3D 페이징 플립 슬라이더는 그리드 스타일과 슬라이더 효과를 사용하는 페이징을 위한 특수 효과입니다.
- 2017-05-16 266 4811
-

- IE6과 호환되는 jQuery 페이징 플러그인
- IE6과 호환되는 jQuery 페이징 플러그인은 입력 페이지 점프, 페이지 넘김 컨테이너 설정, 총 항목 수, 페이지당 항목 수, 현재 페이지 및 기타 기본 기능을 갖춘 Taobao 페이징 스타일입니다.
- 2023-05-26 145 1008
-

- CSS3는 3D 페이징 탐색 버튼을 구현합니다.
- CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.
- 2017-03-24 250 4101
-

- jQuery 왼쪽 및 오른쪽 페이지 슬라이딩
- jQuery 왼쪽 및 오른쪽 페이징 슬라이딩은 슬라이드 스타일의 왼쪽 및 오른쪽 페이징 코드입니다. Firefox에서는 모서리가 둥글고 IE와 같은 낮은 버전의 브라우저에서는 사각형 점이 있습니다.
- 2017-03-24 164 2286
-

- js 왼쪽 카테고리 메뉴 이미지 캐러셀 코드
- js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.
- 2023-08-08 270 6969
-

- jQuery_CSS3은 휴대폰용 탭 메뉴 페이지 전환 플러그인에 적응합니다.
- 오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.
- 2019-03-16 218 3175
-

- 제품 카테고리 사이드바 목록이 있는 jquery 쇼핑몰 탐색 메뉴
- jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.
- 2017-08-24 310 4031
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116