현재 위치:집 > jQuery文本框输入文字放大预览代码 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 텍스트 상자 입력 텍스트 확대 미리보기 코드
- jQuery 텍스트 상자 입력 텍스트 확대 미리보기 코드
- 2017-12-29 25 1234
-

- C3+jQuery 텍스트 상자 입력 텍스트가 자동으로 코드를 필터링합니다.
- C3+jQuery 텍스트 상자 입력 텍스트가 자동으로 코드를 필터링합니다.
- 2018-05-30 38 1327
-

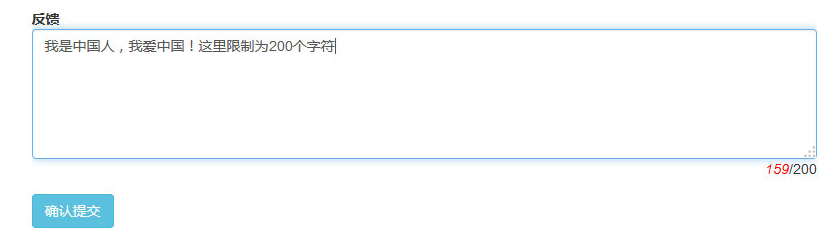
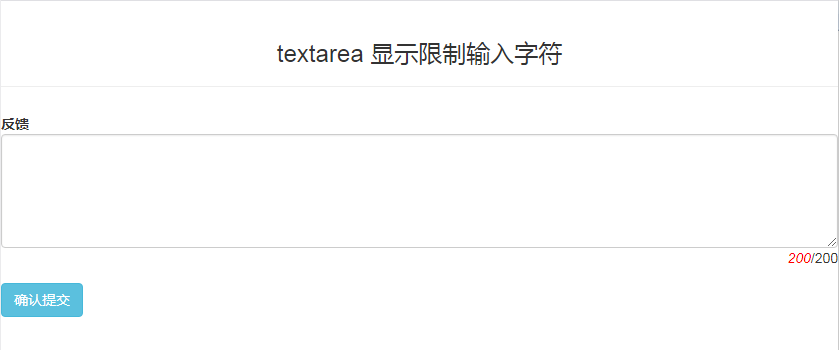
- jQuery+텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- jQuery+텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- 2018-05-28 64 1248
-

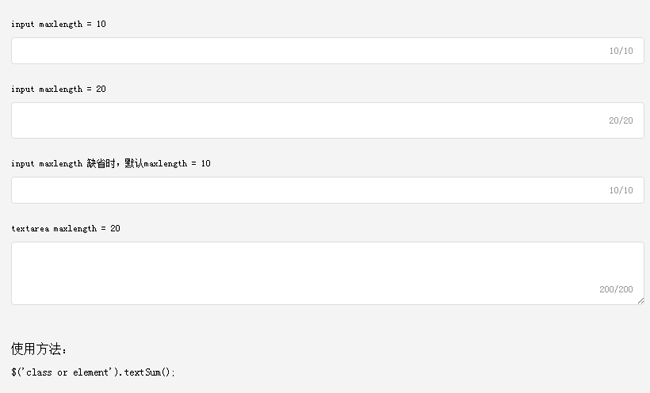
- jQuery 텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- jQuery 텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- 2018-01-19 42 1314
-

- jQuery는 텍스트 상자에 입력할 수 있는 단어 번호 코드를 계산합니다.
- jQuery 계산 텍스트 상자는 jquery-2.2.3.min.js를 기반으로 단어 수를 입력할 수 있습니다.
- 2017-09-01 43 1479
-

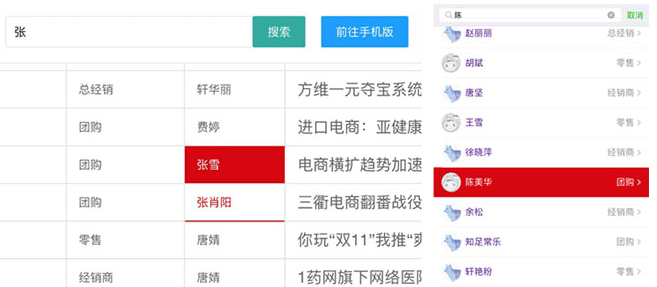
- 코드와 일치하는 테이블 내용을 찾으려면 jQuery 검색 상자에 텍스트를 입력하세요.
- 코드와 일치하는 테이블 내용을 찾기 위한 jQuery 검색 상자 입력 텍스트
- 2018-05-09 43 1256
-

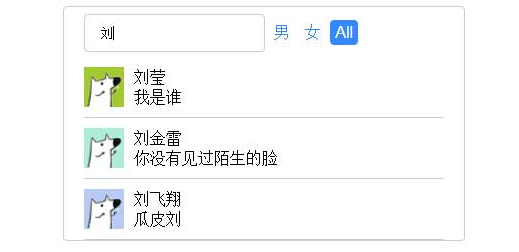
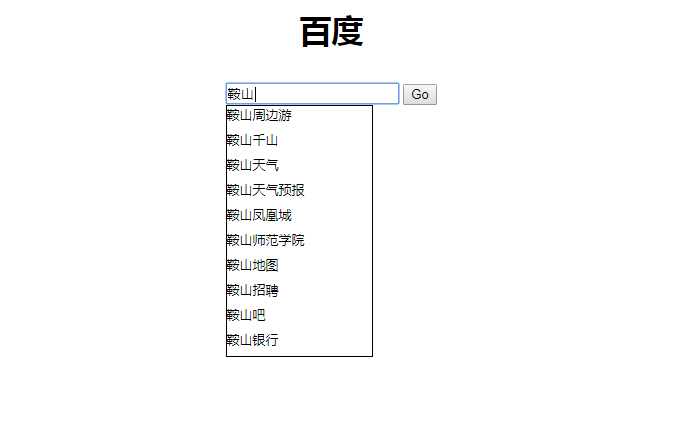
- jQuery는 Ajax 검색 상자를 추가하여 텍스트를 입력하고 자동으로 코드를 완성합니다.
- jQuery+Ajax 검색 상자 입력 텍스트는 자동으로 코드를 완성하고, Baidu 검색 자동 완성 드롭다운 상자는 관련 목록 옵션의 효과를 표시하기 위해 Ajax를 사용하여 구현되었습니다.
- 2017-12-09 59 1581
-

- jQuery 입력 디지털 돋보기 효과 코드
- jQuery 입력 디지털 돋보기 효과 코드는 텍스트 상자에 디지털 돋보기 효과를 입력하는 코드입니다.
- 2017-03-26 58 2411
-

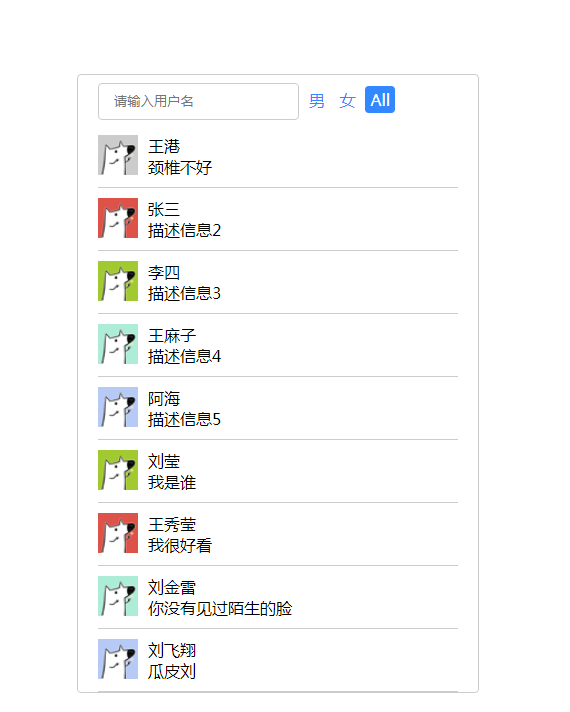
- jQuery 텍스트 상자 입력 텍스트 자동 필터링 효과
- jQuery 텍스트 상자 입력 텍스트가 자동으로 코드를 필터링합니다.
- 2018-01-09 37 1423
-

- 테이블의 코드가 일치하는지 확인하기 위한 jQuery 검색 상자 입력 내용
- 코드와 일치하는 테이블 내용을 찾기 위한 jQuery 검색 상자 입력 텍스트
- 2018-05-17 47 1108
-

- jQuery 마스크 팝업 이미지 미리보기 플러그인
- jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.
- 2020-12-03 76 3942
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 78 2044
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329

