현재 위치:집 > jscss实现的滚动�%A 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- js+css로 구현된 스크롤바
- js+css로 구현된 스크롤바
- 2019-10-18 103 1091
-

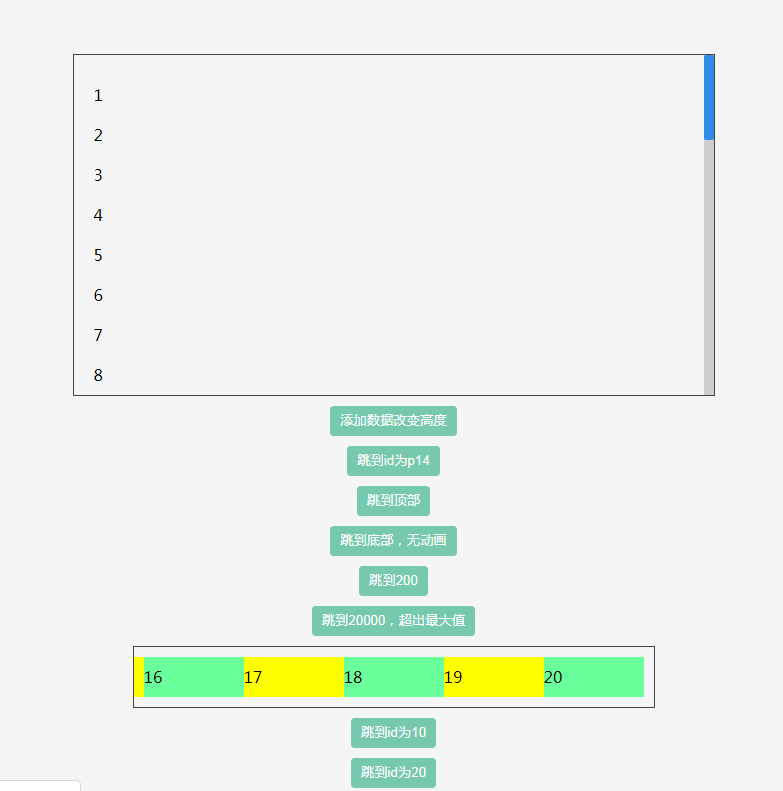
- js에 구현된 사용자 정의 스크롤 막대 플러그인
- js에 구현된 사용자 정의 스크롤 막대 플러그인
- 2019-10-10 118 3136
-

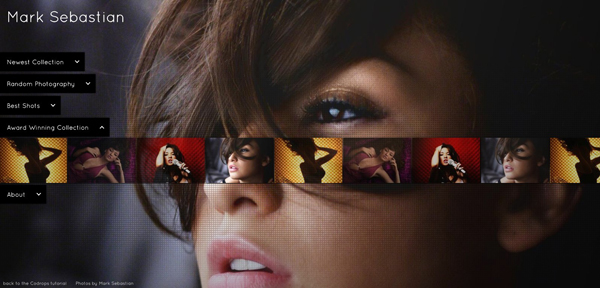
- jQuery - 갤러리 스크롤 썸네일 구현
- jQuery - 갤러리 스크롤 썸네일 구현
- 2018-07-10 210 4483
-

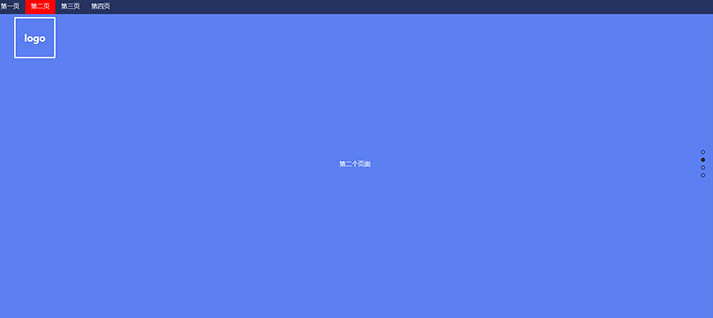
- H5+fullPage.js 플러그인으로 구현된 웹사이트 전체 화면 스크롤 전환 효과
- H5+fullPage.js 플러그인으로 구현된 웹사이트 전체 화면 스크롤 전환 효과
- 2018-06-08 163 2442
-

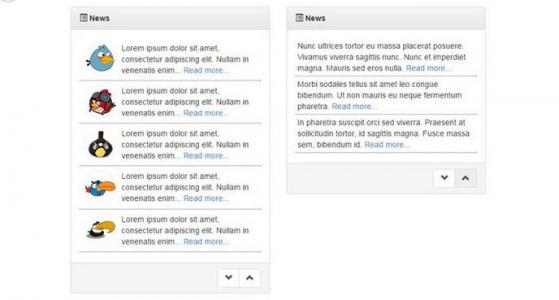
- jQuery는 뉴스 목록 스크롤 특수 효과 코드를 구현합니다.
- jQuery는 뉴스 목록 스크롤 특수 효과 코드를 구현합니다.
- 2017-02-07 171 2299
-

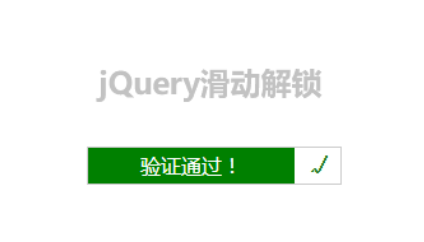
- jquery로 구현된 슬라이드 잠금 해제
- jquery로 구현된 슬라이드 잠금 해제
- 2020-01-09 437 1399
-

- SVG로 구현된 동적 효과 로드
- SVG로 구현된 동적 효과 로드
- 2019-10-09 127 1622
-

- animate.css 및 기본 JS를 기반으로 한 마우스 스크롤 애니메이션 효과
- 마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.
- 2017-01-14 126 2186
-

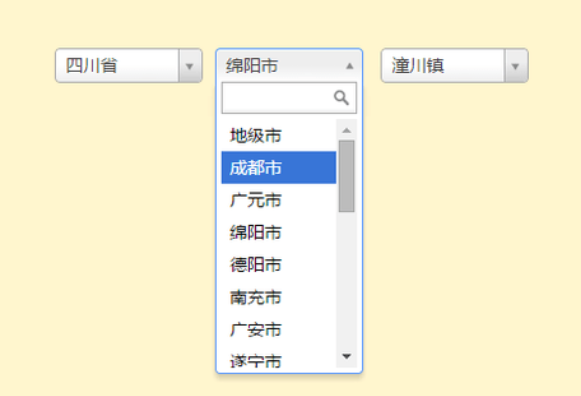
- Select2가 구현하는 지방자치단체의 3단계 연계
- Select2가 구현하는 지방자치단체의 3단계 연계
- 2019-12-27 138 1575
-

- vue2.0을 기반으로 한 슬라이딩 진행률 표시줄
- vue2.0을 기반으로 한 슬라이딩 진행률 표시줄
- 2019-11-02 111 1666
-

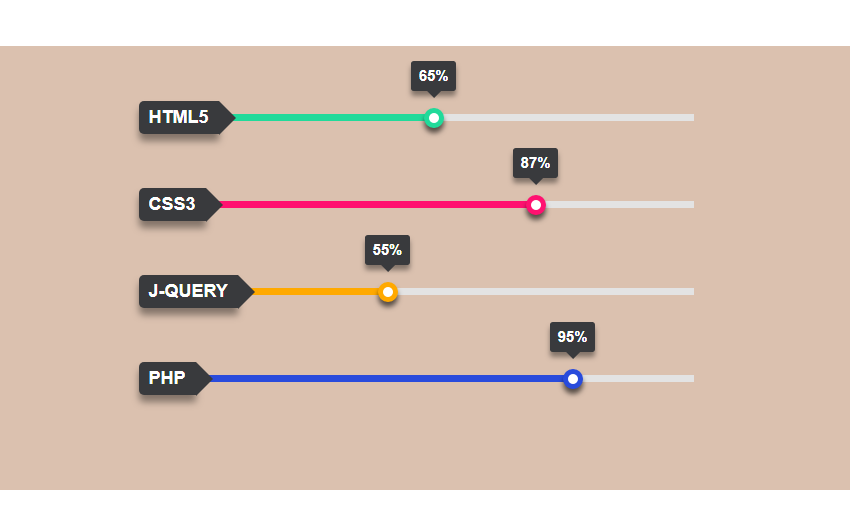
- CSS3로 구현된 애니메이션 진행률 표시줄 효과
- CSS3로 구현된 애니메이션 진행률 표시줄 효과
- 2019-10-08 146 1177
-

- CSS로 구현된 3D 텍스트 그림자 애니메이션
- CSS로 구현된 3D 텍스트 그림자 애니메이션
- 2022-08-26 111 1400
-

- 페이지에 스크롤 막대가 나타난 후에 맨 위로 돌아가기 코드가 나타납니다.
- 페이지에 스크롤 막대가 나타난 후에 맨 위로 돌아가기 코드가 나타납니다.
- 2017-08-08 314 4056
-

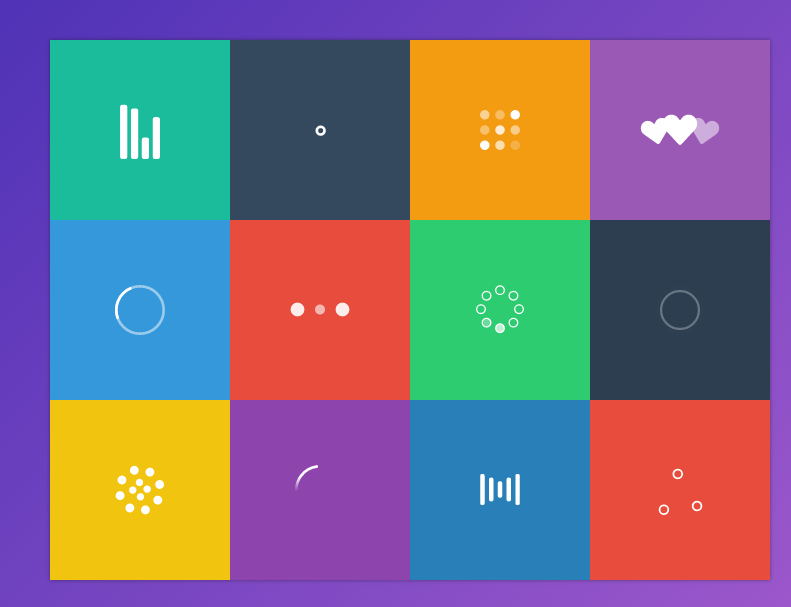
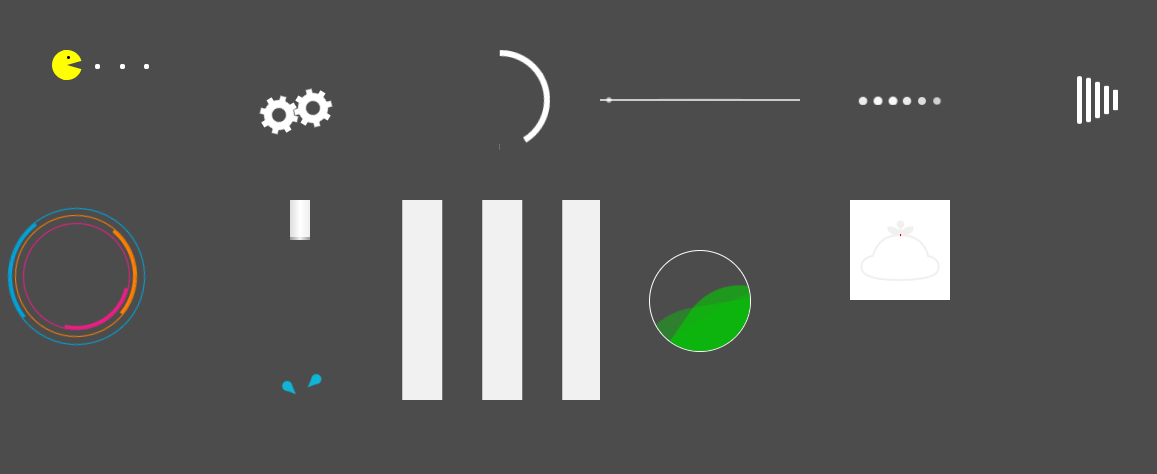
- CSS로 구현된 애니메이션 컬렉션 로드 중
- CSS로 구현된 로딩 애니메이션 컬렉션 플러그인
- 2022-01-18 120 3032
-

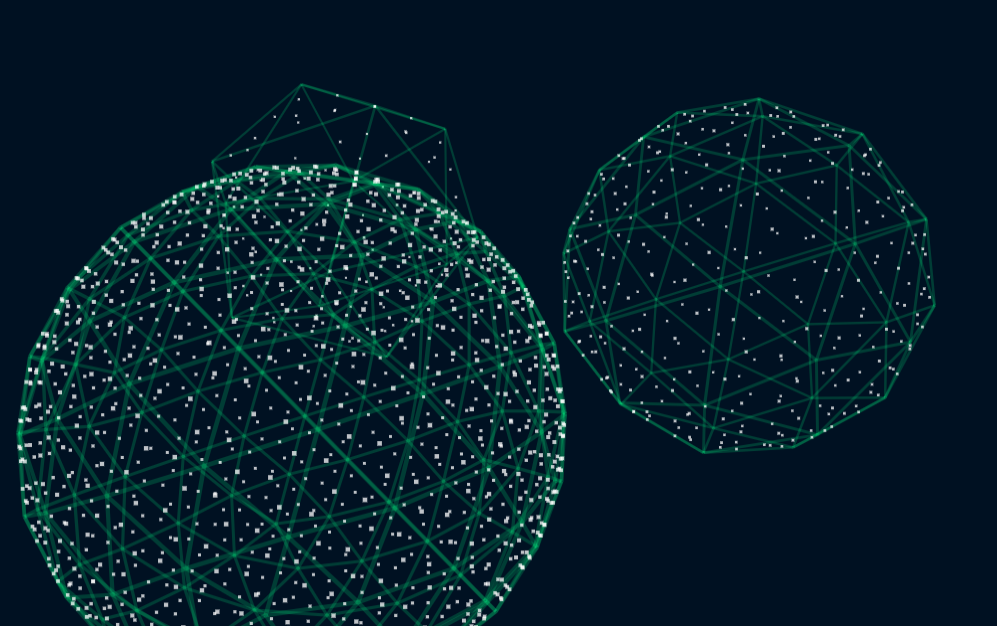
- HTML5 캔버스는 기하학적 모델의 3D 모션 애니메이션 효과를 구현합니다.
- HTML5 캔버스는 기하학적 모델의 3D 모션 애니메이션 효과를 구현합니다.
- 2017-12-19 160 2135
-

- jQuery로 구현된 벽에 걸려 있는 간단한 디스크 시계 애니메이션
- jQuery로 구현된 벽에 걸려 있는 간단한 디스크 시계 애니메이션
- 2022-06-06 126 2362
-

- iscroll5 기반의 모바일 단말에서 pull-to-refresh와 pull-up 로딩의 효과
- iscroll5 기반의 모바일 단말에서 pull-to-refresh와 pull-up 로딩의 효과
- 2019-10-08 121 907
-

- 좋은 효과를 지닌 여러 CSS3 애니메이션 별점 효과
- 좋은 별점 효과를 얻기 위한 여러 CSS3 애니메이션
- 2017-09-20 147 1565
-

- SVG로 구현된 이미지 웨이브 효과 렌더링 애니메이션
- SVG로 구현된 그림 물결 효과 렌더링 애니메이션은 SVG 경로를 사용하여 그림 상단에 마스크 레이어를 그리고 임의의 임의 왜곡을 수행하여 롤링 애니메이션 효과를 형성합니다.
- 2024-01-30 1058 583
-

- CSS로 구현된 클릭 버튼 팝업 창 애니메이션 효과
- CSS로 구현된 클릭 버튼 팝업 창 애니메이션 효과
- 2023-01-03 140 1276

