현재 위치:집 > テスト容易性 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 좋은 호환성 CSS3 도트-도트 로딩 애니메이션 제출 효과
- 좋은 호환성 CSS3 도트-도트 로딩 애니메이션 제출 효과
- 2017-09-20 160 1375
-

- 간단한 중립 시계 효과
- 2021-07-28 453 4425
-

- 간단하고 사용하기 쉬운 팝업 상자 플러그인인 SimpleAlert
- simpleAlert는 간단하고 사용하기 쉬운 팝업 상자 플러그인으로, 크기가 작고 IE6 이상(IE6 포함) 브라우저와 호환됩니다.
- 2019-09-12 141 2644
-

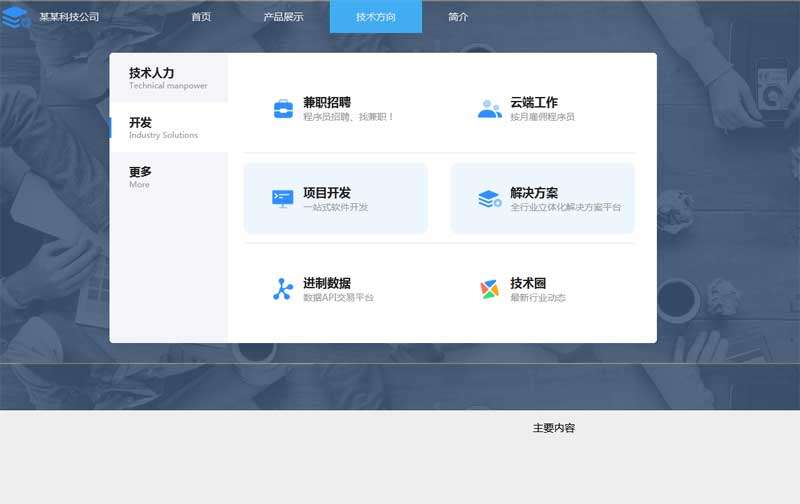
- 기업 공식 웹사이트 탭 드롭다운 메뉴 특수 효과
- jQuery 기업 공식 홈페이지 홈페이지에서는 탭 위로 마우스를 이동하면 콘텐츠 패널이 표시되고, 숨겨진 패널은 인간화된 방식으로 표시된다. 이 기능의 공통 버그, 즉 사용자가 탭을 떠나 아래 콘텐츠 패널로 이동할 때 제대로 처리되지 않으면 아래 콘텐츠 패널에 도달하지 못하고 결과적으로 콘텐츠 패널이 숨겨지는 문제를 해결합니다. . 다양한 시나리오에 사용하기에 적합하며 범용 기능을 갖추고 있습니다.
- 2020-11-23 270 4611
-

- 고객 서비스 WeChat 동적 플로팅 박스의 간단한 구현
- 플로팅 박스는 주로 CSS3 애니메이션 스타일을 사용하는데, 이는 간단하고 이해하기 쉽고 확장성이 좋습니다.
- 2019-09-21 121 1915
-

- 간단한 고객 서비스 WeChat 동적 플로팅 박스
- 이 플로팅 박스는 주로 CSS3 애니메이션 스타일을 사용하는데, 이는 간단하고 이해하기 쉽고 확장성이 좋습니다.
- 2019-09-11 123 931
-

- 휴대폰 팝업 상자
- 휴대폰의 팝업박스는 사용이 간편하고 호환성이 좋습니다.
- 2019-09-16 114 1284
-

- CSS3 애니메이션 속성 글로우 버튼 코드
- CSS3 애니메이션 속성 발광 버튼 코드는 Firefox 브라우저와 호환되지 않습니다.
- 2017-03-27 164 2359
-

- IE8과 호환되는 jQuery 캐러셀 플러그인
- IE8과 호환되는 jQuery 캐러셀 플러그인은 호환성이 매우 뛰어나고 매우 간단한 웹사이트 포커스 맵 코드입니다.
- 2024-02-27 99 696
-

- IE8과 호환되는 jQuery 와이드스크린 슬라이드쇼 캐러셀 플러그인
- IE8과 호환되는 jQuery 와이드스크린 슬라이드 캐러셀 플러그인은 호환성이 매우 뛰어나고 매우 간단한 웹사이트 포커스 맵 코드입니다.
- 2017-08-24 296 2909
-

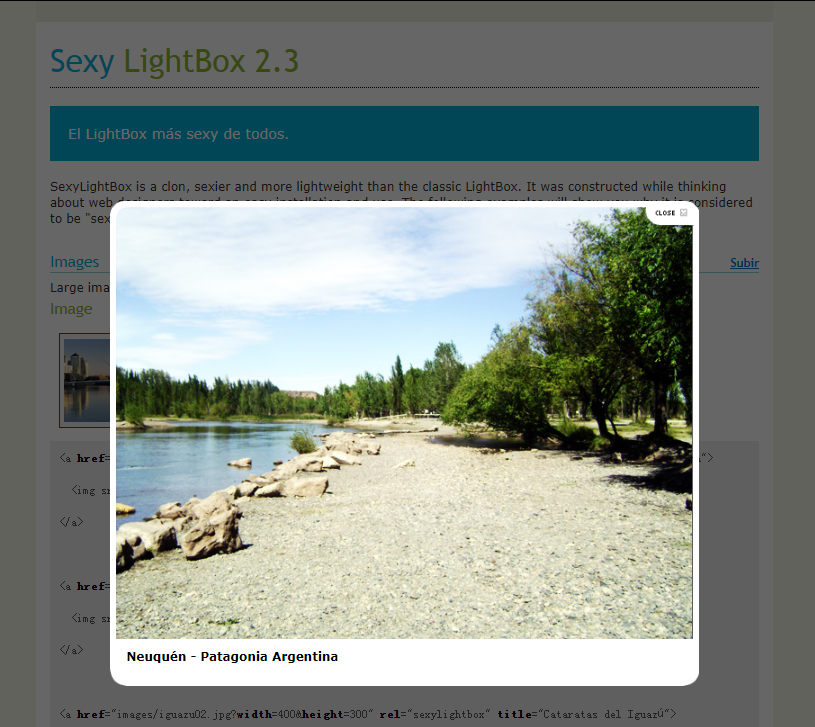
- 팝업레이어(팝업창) 플러그인 섹시라이트박스
- sexylightbox 플러그인은 Lightbox의 후손이지만 Lightbox보다 더 섹시하고 가볍습니다. 아키텍처를 통해 웹 디자이너가 설치하고 사용하기가 더 쉽습니다.
- 2019-09-18 86 985
-

- 간단한 날씨 아이콘 svg 애니메이션
- svg는 천둥, 비, 흐림, 맑음, 폭우, 눈과 같은 6가지 일반적인 날씨 아이콘 요소를 포함하여 간단한 흰색 선형 날씨 아이콘 애니메이션을 그립니다.
- 2019-06-27 299 3376
-

- jQuery 이미지 앨범 캐러셀 전환 코드
- jQuery 이미지 앨범 캐러셀 전환 코드, 강력한 기능, 우수한 호환성, 전체 화면 캐러셀 효과 지원.
- 2017-06-15 168 4707
-

- jQuery 모바일 팝업 상자 플러그인 popups.js
- 모바일 팝업 상자는 사용하기 쉽고 호환성이 좋습니다. 일반 팝업 레이어를 사용자 정의할 수 있으며 실행 가능성이 제공됩니다.
- 2019-09-12 140 1430
-

- CSS3 3D 만화 텍스트 효과
- CSS3 3D 만화 텍스트 효과는 js 코드를 사용하여 문자 내용을 복제하고 CSS text-shadow 속성 및 변형 속성을 통해 문자를 3D 효과로 렌더링하는 도구입니다.
- 2017-04-01 238 2612
-

- 팝업 레이어 플러그인 모아 모달
- Moa Modal은 9가지 팝업 레이어 효과를 제공하는 jquery 플러그인으로 IE6 이상의 브라우저와 호환됩니다.
- 2019-09-19 115 1154
-

- jQuery+css 탄력적 스케일링 탭 탭 코드
- jQuery+css 탄력적 확장 탭 코드는 컨테이너 크기에 따라 탄력적으로 확장됩니다. CSS를 사용하여 탭 스타일을 사용자 정의할 수 있으며 탭에는 부드러운 스트레칭 애니메이션 효과가 있습니다.
- 2017-08-14 228 1592
-

- 간단하고 사용하기 쉬운 마우스 오버 애니메이션 버튼
- 마우스를 올려놓으면 좋은 애니메이션이 나올 것입니다. 사용 방법은 매우 간단합니다.
- 2019-09-21 116 1237
-

- easyDialog는 간단하고 실용적인 팝업 레이어 구성 요소입니다.
- easyDialog에는 템플릿 메커니즘이 없으며 논리 레이어의 팝업 효과만 담당합니다. 콘텐츠(메시지 상자, 양식, 그림 등)가 표시되는 방식에 관해서는 easyDialog는 콘텐츠에 속하지 않습니다. 비즈니스 계층과 비즈니스 요구 사항은 끊임없이 변화합니다. 논리와 비즈니스가 매우 긴밀하게 결합되면 이식성과 확장성이 크게 저하됩니다.
- 2019-09-16 100 1595
-

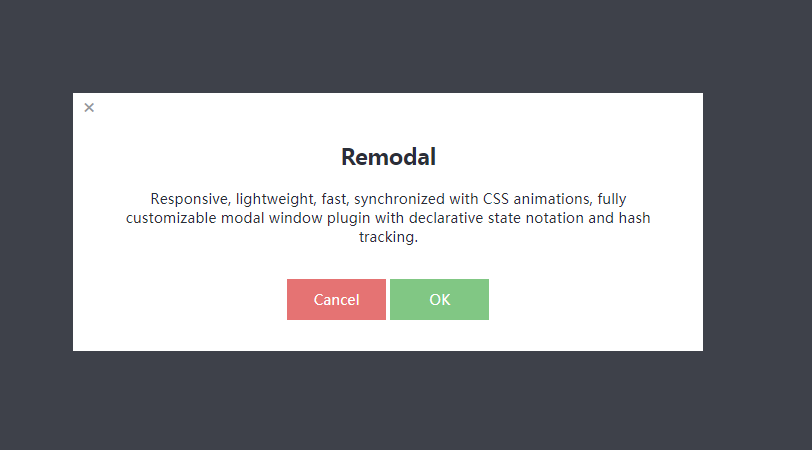
- jQuery 대화 상자, 모달 창 플러그인 Remodal
- Remodal은 반응성이 뛰어나고 가볍고 빠르며 쉽게 사용자 정의할 수 있는 모달 창 플러그인입니다. 선언적 상태 표기법과 해시 추적을 사용합니다. 모든 최신 브라우저는 이를 지원합니다. 모달 창에 대한 배경 컨테이너(예: 흐림 효과)를 쉽게 정의할 수 있습니다.
- 2019-09-12 118 1380