현재 위치:집 > 中國移動 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 차이나모바일몰 연계심사 모방
- 차이나모바일몰 연계심사 모방
- 2019-12-25 141 1555
-

- 모바일 단말기에서 사진 드래그, 회전, 확대, 축소
- 모바일 단말기에서 사진을 드래그, 회전, 확대, 축소하는 것은 Douyin에서 이모티콘을 추가하는 것과 동일합니다.
- 2019-09-04 130 1715
-

- 마우스오버 이미지 센터링 효과
- 필드 모양에는 마지막 4개의 그림 중 하나에 마우스를 올리면 5개의 그림 중 가운데에 해당 그림이 표시되며 클릭할 수 있습니다.
- 2019-09-21 196 6715
-

- jQuery 배경 시차 플러그인 ios-parallax.js
- 플러그인 설명: HTML, CSS 및 JS를 사용하여 iOS에서 움직이는 배경 시차 효과를 재현하는 간단한 jQuery 플러그인
- 2019-09-06 124 1299
-

- 모바일 단말기에 여러 장의 사진을 업로드하기 위한 js 코드 삭제
- 모바일 단말기에서 다중 이미지 업로드를 위한 js 코드를 삭제합니다. Android 휴대폰에서는 다중 이미지가 호환되지 않으므로 Android에서는 한 번에 하나의 이미지만 선택할 수 있습니다.
- 2017-08-24 161 2046
-

- jQuery 모바일 버전 라이트박스 사진 표시
- jQuery 휴대폰 라이트박스 이미지 표시는 데스크톱 장치의 이미지를 휴대폰의 작은 화면에서 클릭하면 이미지가 캐러셀 형태로 표시되는 도구입니다.
- 2017-08-14 225 1653
-

- 멋진 jQuery 드래그 가능한 돋보기 애니메이션
- 멋진 jQuery는 돋보기 애니메이션을 드래그 앤 드롭하여 페이지에서 이동하고 어둠 속에 숨겨진 것을 돋보기에 표시할 수 있습니다.
- 2024-02-27 116 682
-

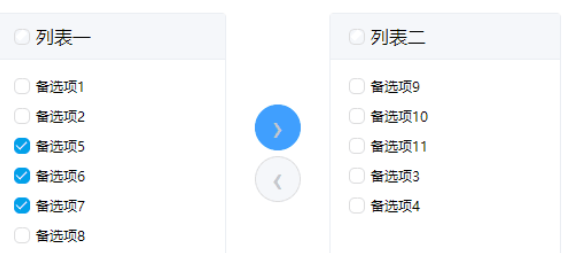
- jQuery 이중 목록 왼쪽 및 오른쪽 선택
- jQuery 셔틀 상자의 왼쪽 및 오른쪽 목록에 삭제 코드를 추가하여 다중 선택 및 전체 선택을 지원합니다. 목록 옵션을 선택한 후 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 목록 옵션의 왼쪽 및 오른쪽 전송을 제어합니다.
- 2019-12-17 122 1461
-

- 마우스를 선 세트 위로 이동할 때의 테이블 효과
- 행 위로 마우스를 이동하는 표 효과는 기업 웹사이트에 적용할 수 있습니다. 10개의 뉴스는 각 행의 효과를 더욱 세련되게 만듭니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 122 1504
-

- 순수 CSS 타이머
- 순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.
- 2020-11-03 181 2578
-

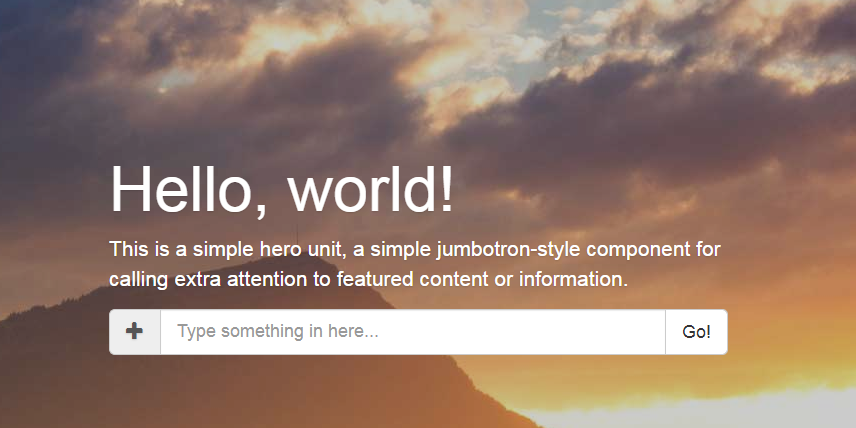
- jquery는 마우스를 그림으로 이동하여 큰 그림 광고 코드를 표시하는 것을 인식합니다.
- jquery는 사진에 마우스를 가져다대면 큰 사진 광고 코드를 표시하는 기능을 구현합니다. 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다. 쇼핑몰 웹사이트에서 자주 사용하는 기능입니다.
- 2017-02-07 179 2358
-

- HTML5 이미지 정지 효과 코드
- HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.
- 2024-01-28 100 677
-

- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 291 2287
-

- 상품 이미지 부분 확대 효과 js 특수 효과 코드
- JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js
- 2017-03-11 193 2203
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 197 2315
-

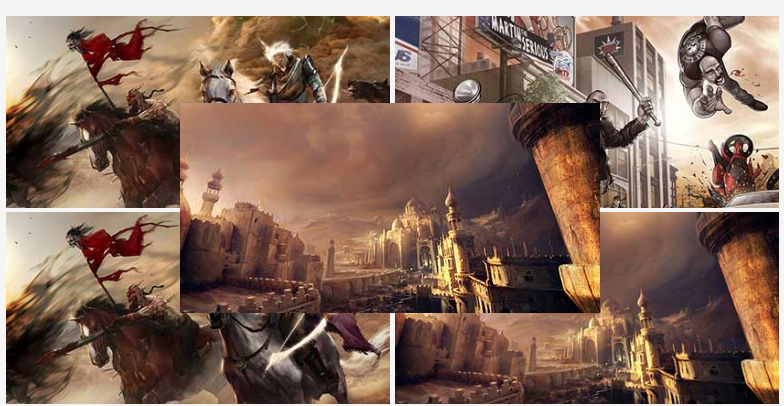
- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 182 1971
-

- jQuery 이미지 목록 애니메이션 표시 효과
- jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.
- 2017-03-11 199 1887
-

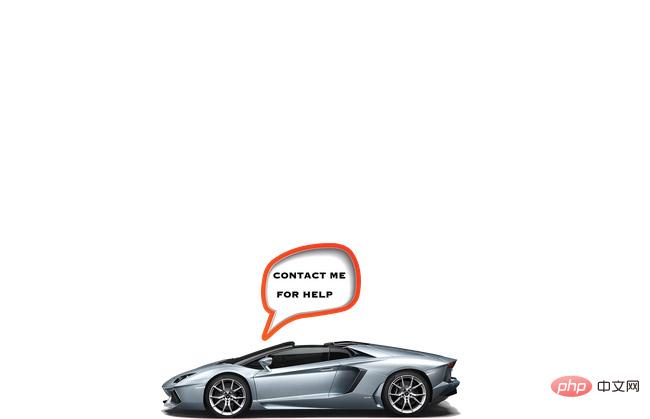
- WeChat 및 QQ 고객 서비스를 통한 자동차 애니메이션 특수 효과
- WeChat과 QQ를 사용한 자동차 애니메이션 특수 효과는 매우 독특한 js 애니메이션 특수 효과 코드입니다. 웹 페이지 오른쪽 하단에 있는 자동차를 클릭하면 자동으로 웹 페이지 하단 중앙으로 이동합니다. 텍스트 상자로 이동하면 WeChat QR 코드가 표시됩니다. 클릭하면 QQ 온라인 대화 상자가 나타납니다.
- 2023-05-10 120 1349
-

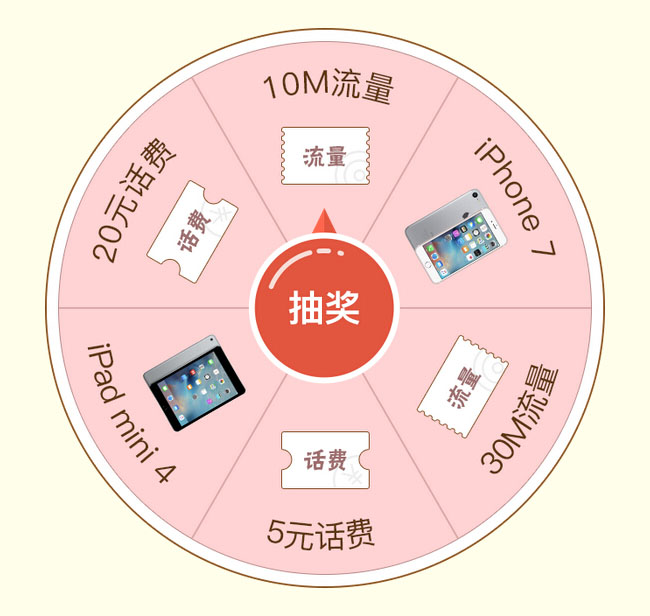
- 모바일 웹사이트용 룰렛 복권 코드
- 모바일 웹사이트에 적합한 대형 캐러셀 복권입니다. 쇼핑몰 웹사이트나 모든 사람이 포인트를 사용하여 추첨을 할 수 있는 웹사이트 또는 일반 게임 웹사이트에 적합합니다. PHP 중국어 권장 다운로드!
- 2017-01-17 209 2533
-

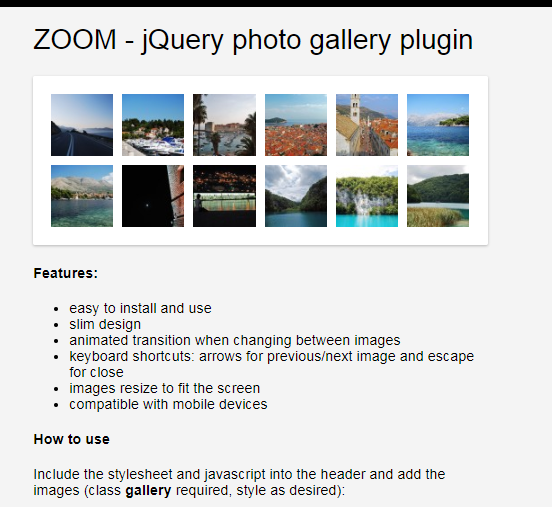
- ZOOM 사진 앨범 플러그인
- jQuery의 가장 인상적인 애플리케이션 중 하나는 이미지 처리로, 이를 통해 프로젝트에 놀라운 이미지 전환 효과를 추가할 수 있습니다. ZOOM은 전체 화면 효과가 있는 jQuery 이미지 전환 디스플레이 플러그인으로 전면 및 후면 키보드 키 전환을 지원하고 모바일 장치를 지원합니다.
- 2019-09-18 120 1259

