현재 위치:집 > 产�%8 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

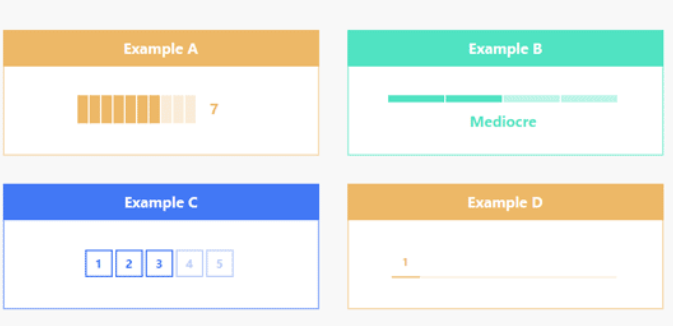
- 8가지 멋진 평가 플러그인
- 8가지 멋진 평가 플러그인
- 2019-11-14 33 949
-

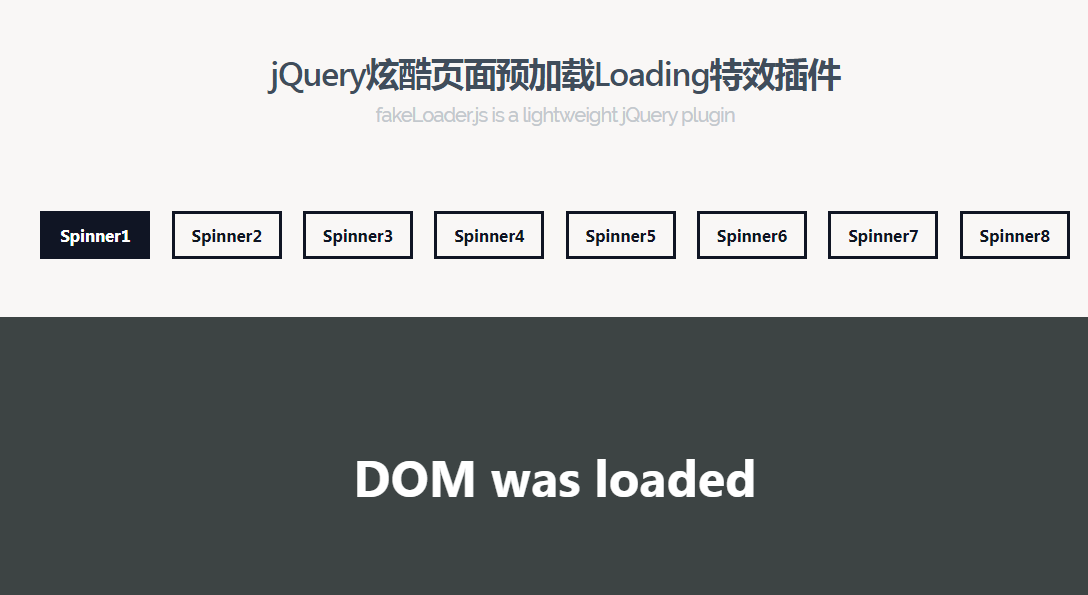
- 8가지 페이크로더 페이지 로딩 효과
- 8가지 페이크로더 페이지 로딩 효과
- 2019-10-09 8 703
-

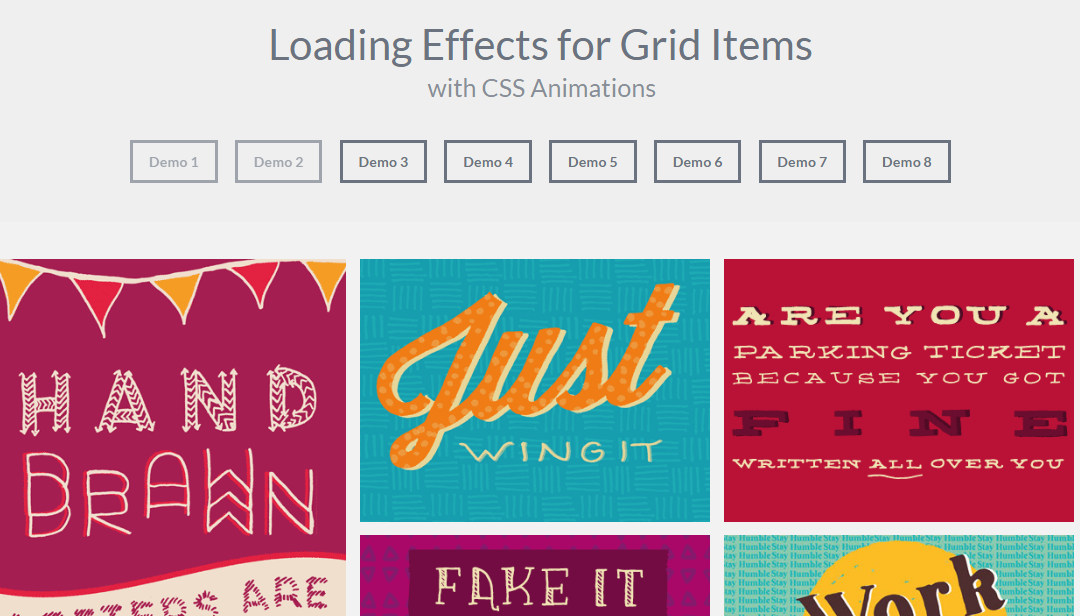
- 8가지 효과 그림 페이드 아웃 효과
- 8가지 효과 그림 페이드 아웃 효과
- 2019-10-10 41 844
-

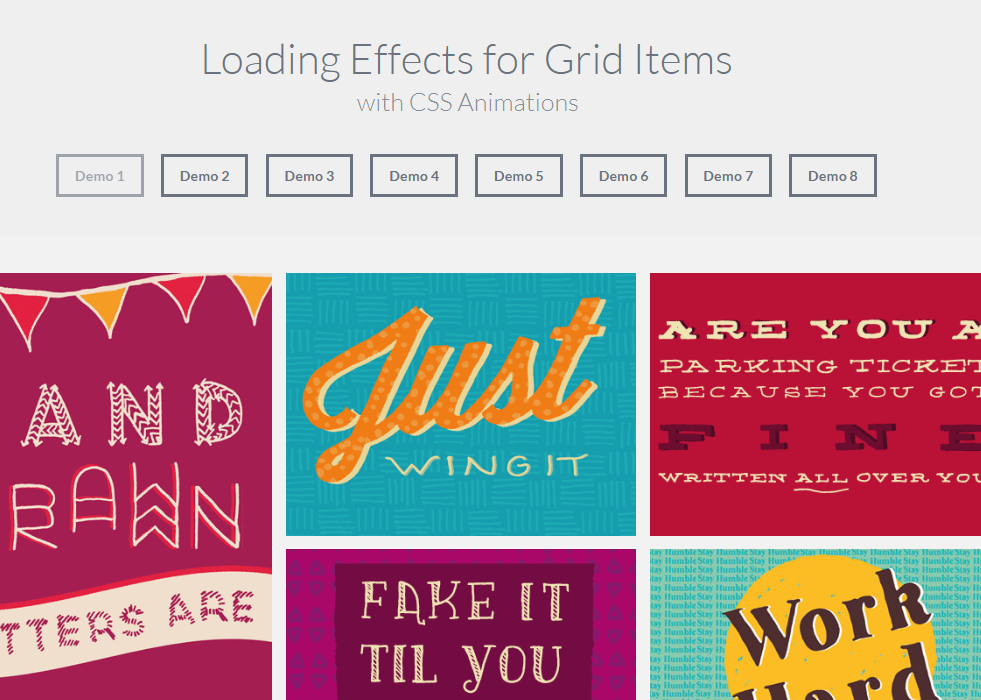
- 애니메이션 로딩 폭포 흐름의 8가지 다양한 효과
- 애니메이션 로딩 폭포 흐름의 8가지 다양한 효과
- 2019-10-09 46 865
-

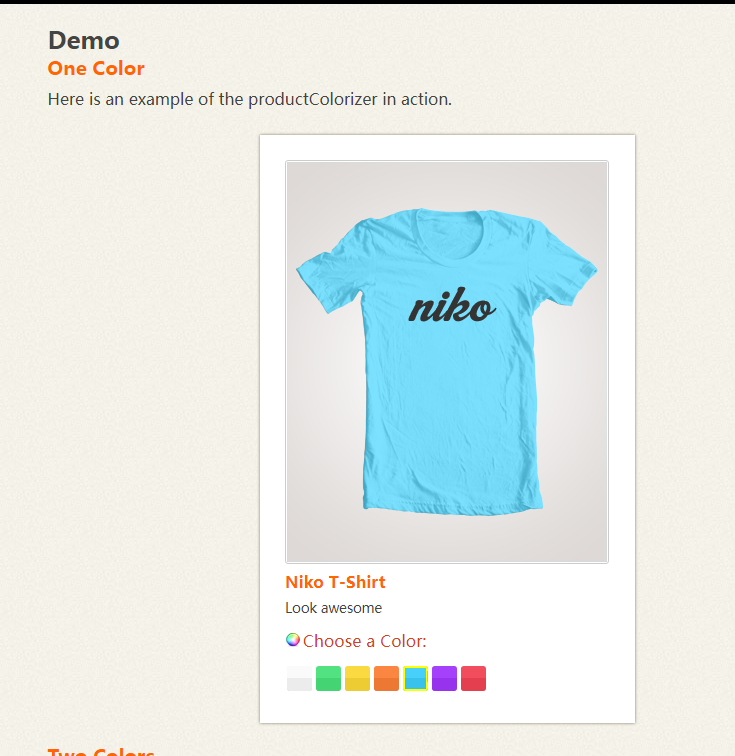
- 제품 스킨 선택 플러그인
- 제품 스킨 선택 플러그인
- 2019-10-24 38 1024
-

- jquery 모방 앱 제품 필터 목록
- jquery 모방 앱 제품 필터 목록
- 2019-09-10 25 964
-

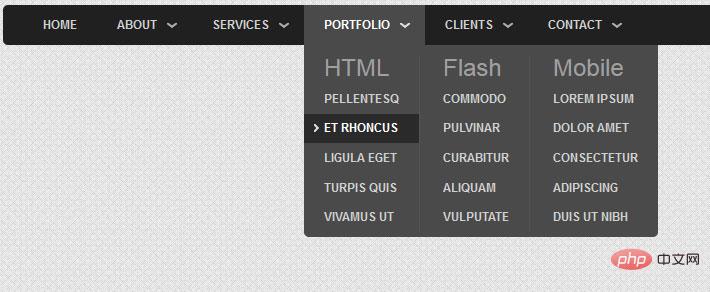
- 8가지 웹 사이트 상단 탐색 모음 스타일 효과
- 8가지 웹 사이트 상단 탐색 모음 스타일 효과는 고전적이고 아름다운 상단 탐색 모음 스타일입니다.
- 2024-02-02 12 551
-

- Accordion 제품 소개 js 특수 효과 코드
- Accordion 제품 소개 js 특수 효과 코드
- 2017-02-08 72 1657
-

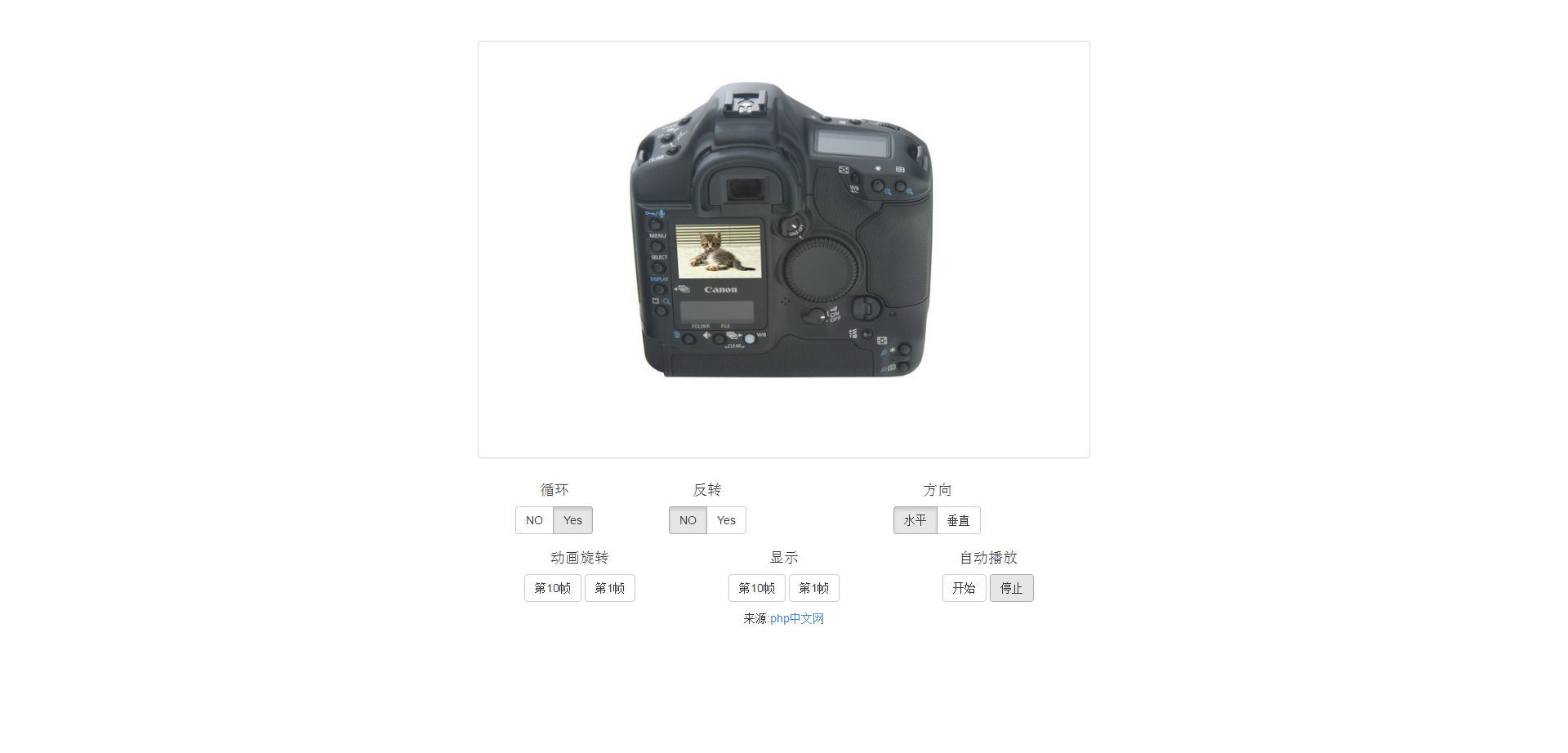
- jQuery 제품 이미지 360도 표시 코드
- jQuery 제품 이미지 360도 표시 코드는 Bootstrap.3.2.0 및 jquery.1.11.1.min.js를 기반으로 하며, 제품 이미지를 360도 회전하여 표시할 수 있습니다.
- 2017-08-17 58 1573
-

- 8가지 클래식 CSS 웹사이트 상단 네비게이션 바 스타일
- 8가지 클래식 CSS 웹사이트 상단 탐색 모음 스타일, 상단 탐색 메뉴 특수 효과 및 다양한 드롭다운 메뉴 레이아웃 효과.
- 2023-02-09 51 1021
-

- 제품 목록 축소 및 확장 세부정보 미리보기 특수 효과
- js css3을 사용하여 반응형 새 제품 목록을 만들고, 미리보기를 축소 및 확장하고, 제품 목록을 클릭하여 세부정보를 확장하고 효과를 확인하세요. 신제품 프로모션 소개 웹 페이지 UI 레이아웃 특수 효과에 적합합니다.
- 2021-04-06 124 1568
-

- CSS3 제품 디스플레이 카드 레이아웃 반전 효과
- CSS3 제품 디스플레이 카드 레이아웃 뒤집기 효과
- 2023-01-30 100 1428
-

- jQuery 제품 이미지 360도 3D 회전 표시 코드
- jQuery 제품 이미지 360도 3D 회전 표시 코드
- 2017-08-09 69 1777
-

- HTML CSS 레이아웃 제품 기능 표시 효과
- 웹사이트에서 일반적으로 사용되는 제품 기능은 마우스 호버 강조 표시 및 아이콘 회전으로 표시됩니다.
- 2019-09-19 46 1120
-

- HTML5 SVG 만화 사탕 기계 생산 및 처리 애니메이션 특수 효과
- HTML5 SVG 만화 사탕 기계 제작 및 처리 애니메이션 특수 효과
- 2023-03-23 12 425
-

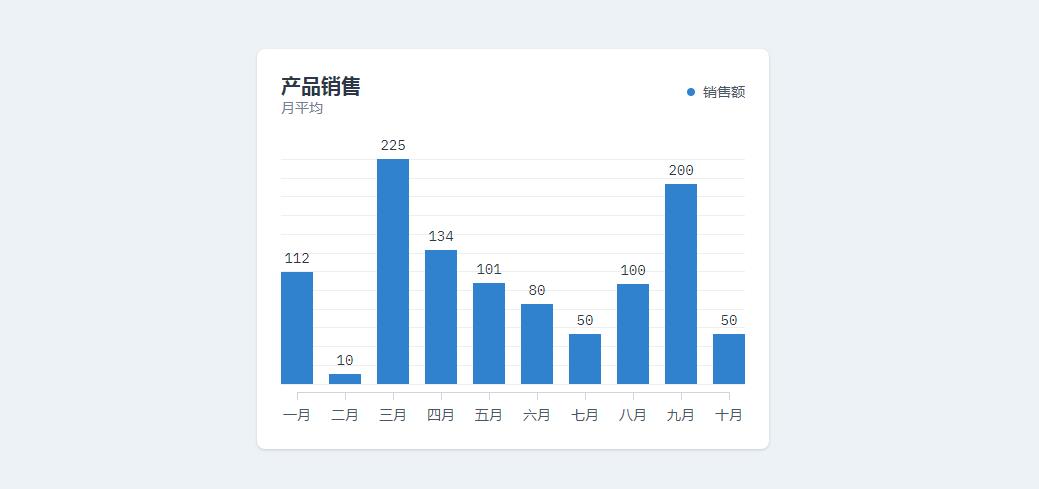
- HTML5+js 제품 월평균 매출 막대 차트 코드
- HTML5+js 제품의 월평균 매출을 나타내는 컬럼 차트 코드
- 2023-03-08 11 538
-

- 돋보기 코드가 있는 제품 다중 사진 디스플레이
- 돋보기 코드를 사용한 제품 다중 사진 표시 이 효과는 익숙하게 보입니까? 타오바오와 같은 쇼핑몰에서 일반적으로 볼 수 있는 현상입니다. 제품 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 119 2513
-

- jQuery Taobao 제품 사진 돋보기 코드
- jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.
- 2017-03-26 716 10532
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 78 1346
-

- CSS3 카드 제품 분류 마우스 오버 강조 색상 변경 효과
- CSS3 카드 스타일의 상품 분류 마우스 호버 하이라이트 색상 변경 효과
- 2023-02-15 14 495

