현재 위치:집 > 价目表 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 범용 서버 가격표 UI 특수 효과
- div CSS를 사용하여 간단하고 실용적인 통합 가격표, 제품 분류 가격표, 서버 가격표 소개 UI 레이아웃 특수 효과를 만드세요.
- 2021-04-02 43 1110
-

- CSS3 마우스 호버 항목 가격표 콘텐츠 TAB 전환 효과
- 매우 아름다운 CSS3 마우스 오버 항목 가격표 콘텐츠 TAB 전환 효과 TAB 전환과 아래 진행률 표시줄 간의 상호작용 효과가 훌륭합니다.
- 2019-03-18 139 2189
-

- 10가지 CSS3 가격표 가격 책정 양식 효과
- 10 CSS3 가격표 가격 책정 양식 효과는 다양한 스타일로 디자인된 수십 개의 가격 책정 양식을 포함하여 가격 책정 양식 디자인의 훌륭한 컬렉션입니다.
- 2024-01-27 4 490
-

- HTML5+CSS3 가격표 플립 토글 코드
- HTML5+CSS3 가격표 플립 토글 코드
- 2017-08-11 48 1244
-

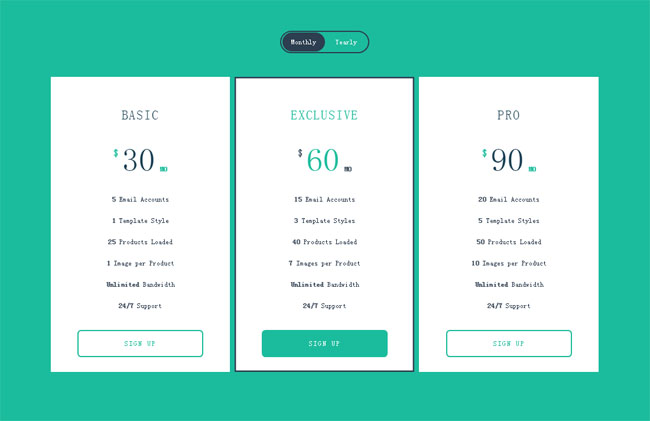
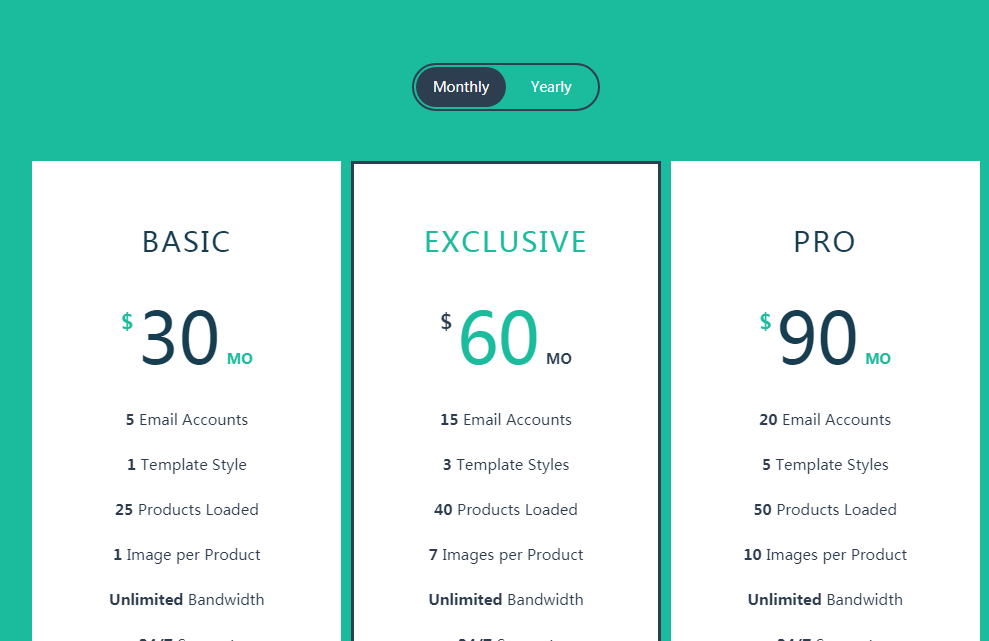
- 가격표 카드 디자인 ui 특수 효과
- 간단한 js css3을 사용하여 서버 가격표 카드 레이아웃을 생성하세요. 버튼을 클릭하면 연도 또는 월별로 효과를 전환할 수 있습니다.
- 2021-04-19 94 1254
-

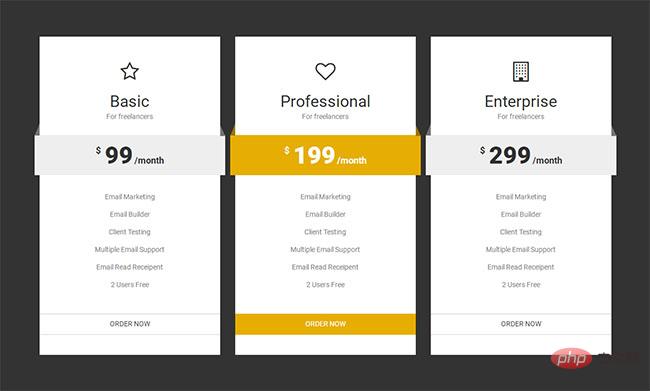
- 순수 CSS3은 아름다운 가격표 스타일 코드를 구현합니다.
- 순수 CSS3은 아름다운 가격표 스타일 코드를 구현합니다.
- 2017-03-14 92 1847
-

- HTML5 및 CSS3 가격 목록 전환 애니메이션 효과 전환
- HTML5 및 CSS3 가격 목록 플립 전환 애니메이션 특수 효과
- 2017-12-19 58 1429
-

- H5+svg는 항목 목록을 생성하고 애니메이션 효과를 추가 및 삭제합니다.
- H5+svg는 항목 목록을 생성하고 애니메이션 효과를 추가 및 삭제합니다.
- 2018-06-06 49 1287
-

- HTML5 svg는 항목 목록을 생성하고 애니메이션 효과를 추가 및 삭제합니다.
- HTML5 svg는 항목 목록을 생성하고 애니메이션 효과를 추가 및 삭제합니다.
- 2017-12-18 43 1190
-

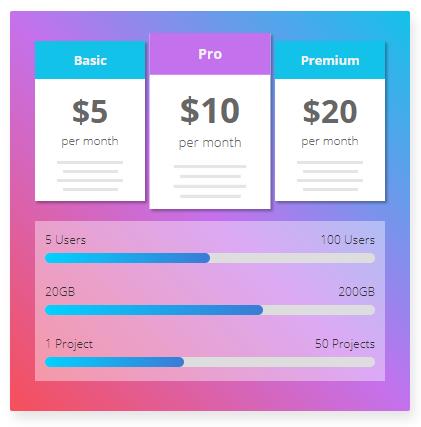
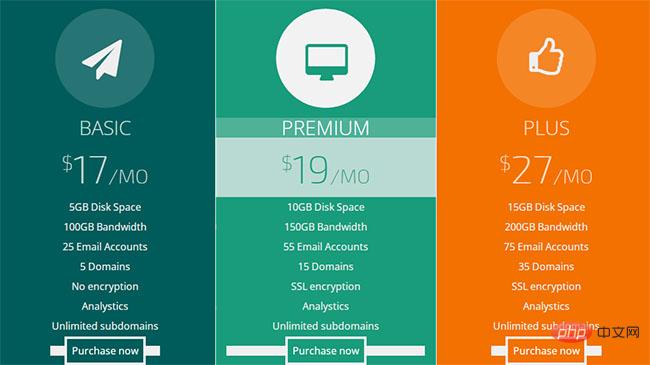
- 배경 이미지가 포함된 CSS3 가격표 특수 효과
- 배경 이미지가 포함된 CSS3 가격표 특수 효과는 배경 이미지가 포함된 가격 책정 양식 플러그인으로, 다양한 웹사이트에서 사용하기에 매우 적합합니다.
- 2024-02-27 0 372
-

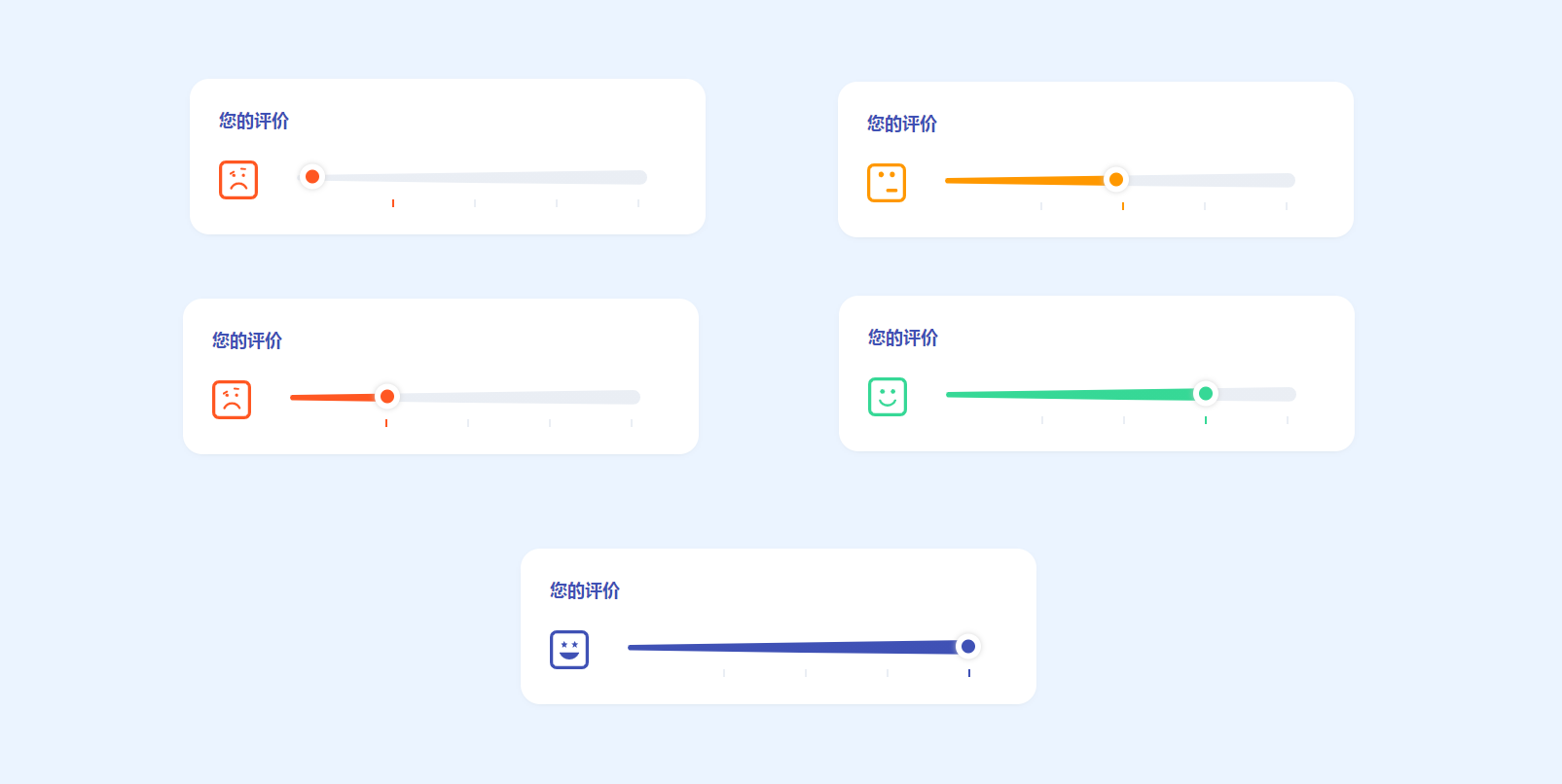
- 간단한 슬라이더 표현 평가 대화형 특수 효과
- 표현식 채점, 슬라이더 드래그, html5 svg, 표현식 주석, 휴대폰, 슬라이더, 표현식, 상호 작용
- 2021-09-17 69 1577
-

- CSS3는 WeChat 그룹 아바타 레이아웃 코드를 구현합니다.
- CSS3 의사 클래스 매칭 목록의 수를 사용하여 WeChat 그룹의 다중 사용자 아바타 레이아웃을 구현하는 기술. 사용자마다 아바타 수가 다른 레이아웃 효과 코드.
- 2019-04-04 107 2317
-

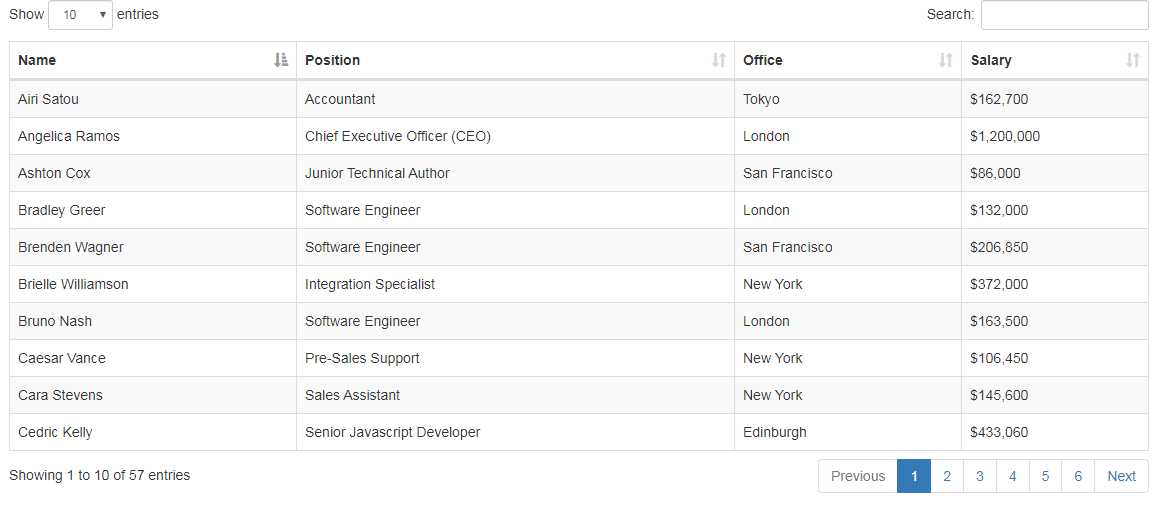
- 부트스트랩 테이블은 콘텐츠를 동적으로 로드하고 기능을 정렬합니다.
- Twitter Bootstrap은 의심할 여지 없이 가장 유용한 프런트 엔드 개발 프레임워크입니다. 미리 설정된 테이블 스타일도 매우 아름답고 일상적인 인터페이스 스타일을 충족할 수 있습니다. 그러나 실제 프로젝트에서는 테이블의 내용을 동적으로 로드해야 할 수도 있습니다. 정렬 기능이 있어야 합니다.
- 2019-09-10 58 1148
-

- Jingdong 제품 상세 페이지 사진 확대 효과
- JD.com 상세 페이지의 제품 사진 목록 및 돋보기 효과는 IE6+, Google 및 Firefox와 호환됩니다. 현재 Jingdong Mall 상세 페이지에서 사용중인 돋보기 플러그인은 매우 간단하고 사용하기 쉽습니다. 이미지는 게으른 사람들이 사용하기 편리한 절대 경로를 사용합니다. 콘텐츠는 큰 이미지 부분과 썸네일 목록 부분으로 나누어져 있어 별도로 활용이 가능합니다.
- 2019-09-07 69 2371
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334

