현재 위치:집 > 作用域 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 51 1007
-

- fullPage.js를 사용하여 Sohu Express 페이지 효과 만들기
- fullPage.js를 사용하여 Sohu Express 페이지 효과 만들기
- 2017-02-08 23 1325
-

- 제목 속성을 사용하여 생성된 프롬프트 상자 효과
- 제목 속성을 사용하여 생성된 프롬프트 상자 효과
- 2019-10-19 24 1038
-

- 웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
- 웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
- 2019-10-23 68 6298
-

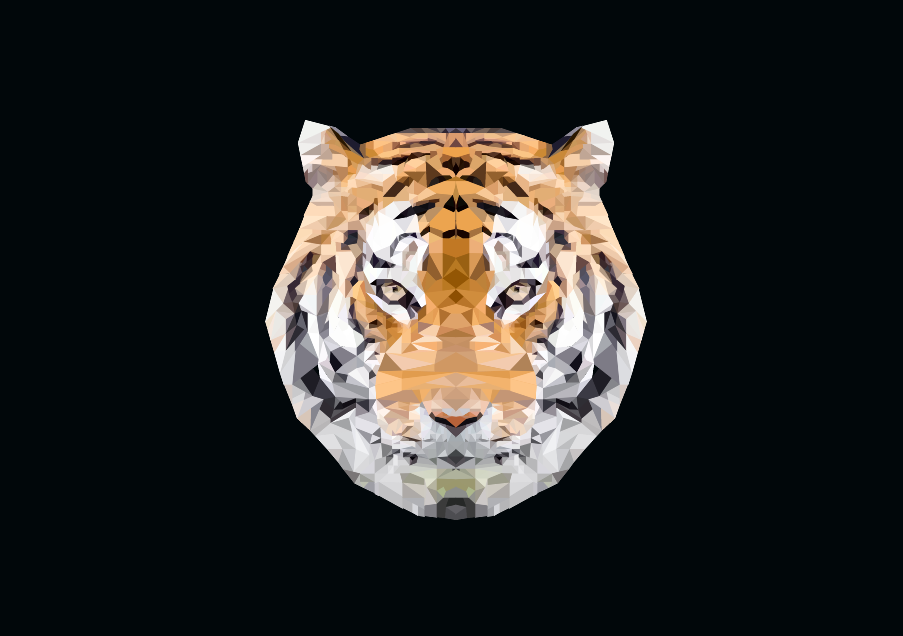
- 다각형 경로로 만든 SVG 벵골 호랑이 패턴 특수 효과
- 2022년 호랑이 해 웹 페이지에 사용하기에 적합한 다각형 경로로 만든 매우 멋진 SVG 벵골 호랑이 패턴 특수 효과
- 2022-01-19 28 5456
-

- jQuery 테이블의 일반적인 작업 방법
- jQuery 테이블 추가, 쿼리, 삭제, 정렬, 이동, 모두 선택
- 2019-09-10 17 849
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 78 2044
-

- Lvmama 여행 네트워크 보조 탐색 메뉴 코드
- 여행 네트워크의 보조 메뉴에 대한 코드는 jquery.1.11.2.min.js를 기반으로 합니다. 기본 탐색 메뉴 위에 마우스를 올리면 해당 보조 메뉴가 중앙에 표시됩니다. 보조 메뉴의 내용이 웹 페이지의 왼쪽 영역을 초과하는 경우 페이지의 왼쪽 영역에 있는 메뉴가 가장 왼쪽에 위치하며 메뉴 항목은 보조 메뉴의 콘텐츠 영역이 웹 페이지의 오른쪽 영역을 초과하는 경우 페이지 오른쪽 영역의 메뉴가 가장 오른쪽에 배치되고 메뉴 항목이 오른쪽에 배치됩니다. 왼쪽.
- 2017-08-14 86 2062
-

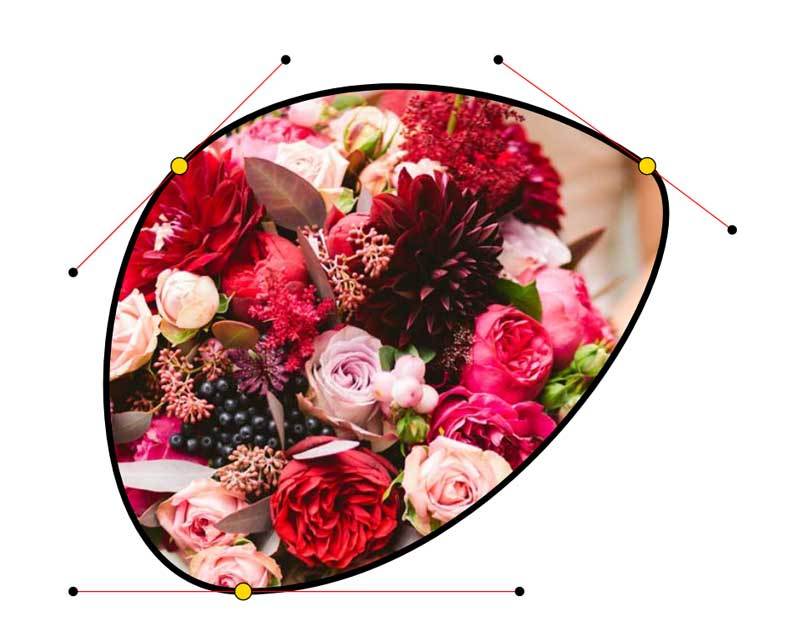
- HTML5 모방 ps 드래그 자르기 그림 특수 효과
- HTML5는 svg를 사용하여 ps 펜 드래그 및 자르기 그림 효과를 만들고 펜 화살표를 드래그하여 그림 영역의 크기를 조정합니다.
- 2019-06-01 58 2298
-

- 티몰몰 사진 어둡게 하는 효과
- Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 77 1862
-

- 매우 멋진 CSS3 마우스 오버 사진 애니메이션 효과
- 순수 CSS3로 제작되어 캐릭터 소개에 활용 가능
- 2019-09-20 49 1143
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 105 1735
-

- 캔버스 음악 스펙트럼 시각화 mp3 음악 플레이어 코드
- html5 캔버스는 AudioContext 쌍을 통해 audio 태그가 재생하는 사운드 범위와 피치를 얻고, js를 호출하여 해당 높이의 직사각형이나 선을 그립니다.
- 2021-03-10 563 6139
-

- jQuery 전체 화면 배경 비디오 재생 효과
- jQuery 전체 화면 배경 동영상 재생 효과는 동영상을 웹 페이지의 배경으로 사용할 영역을 설정하는 특수 효과로, 전체 화면 동영상 배경 애니메이션 효과로도 사용할 수 있습니다.
- 2017-09-02 102 2201
-

- jQuery 위치 스크롤 탭 효과
- jQuery 위치 스크롤 탭 탭 효과. 탭 열에서 주 번호를 클릭하면 해당 영역으로 자동으로 스크롤됩니다. 페이지가 로드되면 현재 주에 따라 해당 영역으로 스크롤할 수 있습니다. TV, 영화 등 웹사이트.
- 2017-04-16 84 1661
-

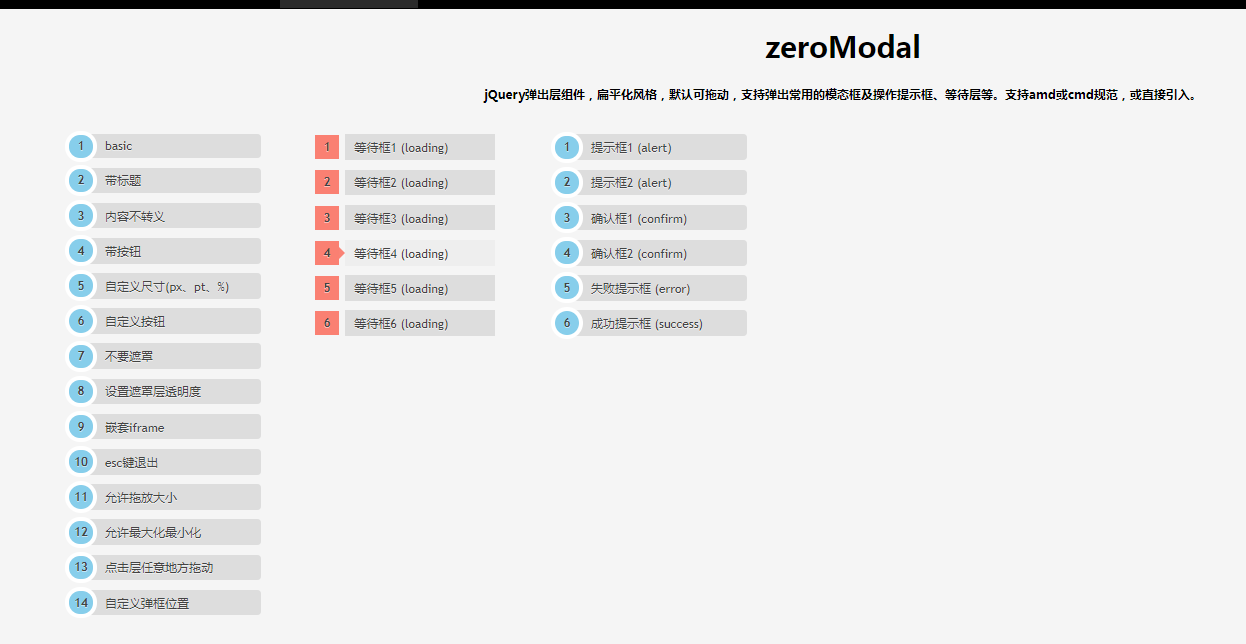
- jQuery 팝업 레이어 구성 요소 zeroModal
- jQuery 팝업 레이어 구성 요소 zeroModal. 일반적으로 사용되는 모달 상자, 작업 프롬프트 상자, 작업 대기 레이어 등의 팝업을 지원합니다.
- 2019-09-16 31 1047
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 73 1846
-

- 마우스 오버 효과 플러그인
- jquery로 만든 페이지 콘텐츠의 마우스 호버 효과를 위한 플러그인
- 2019-09-20 36 1028
-

- 순수한 CSS3 블라인드 스타일 전환 캐러셀 효과
- 순수 CSS3를 사용하여 만든 블라인드 스타일 전환 캐러셀 특수 효과입니다. 이 특수 효과는 배경 이미지를 사용하여 만들어집니다. 캐러셀이 전환되면 div 요소 세트를 사용하여 블라인드 효과를 생성하는데, 이는 매우 멋집니다.
- 2017-08-15 112 1862

