현재 위치:집 > 使用java的file类 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 이미테이션당당 모바일 필터링
- 필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.
- 2019-09-10 105 887
-

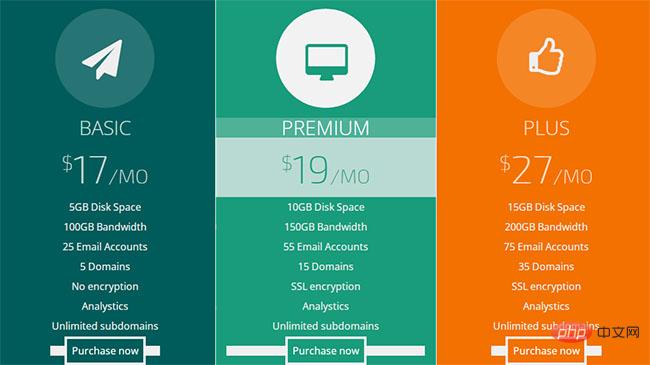
- 다채로운 가격 카드
- 모든 유형의 웹사이트에 사용하기에 매우 적합한 다채로운 가격 카드 플러그인입니다.
- 2022-01-10 127 2490
-

- jquery 카테고리 메뉴 목록 필터 플러그인
- 분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.
- 2019-09-09 161 1581
-

- jQuery 모바일 버전 탭을 클릭하면 쿠폰 코드를 볼 수 있습니다.
- 탭을 클릭하시면 jQuery 휴대폰에서 쿠폰코드를 보실 수 있습니다. 공동구매 앱과 유사한 미사용, 사용기한, 기타 쿠폰정보 코드를 보실 수 있는 일반적인 방법입니다.
- 2017-08-16 178 1562
-

- jQuery 광고 시간에 따른 접기 코드
- jQuery 광고 시간에 따른 접기 및 접기 코드는 웹사이트에서 일반적으로 사용되는 광고 코드로, 특히 일부 하위 기업 웹사이트에 적합합니다.
- 2017-05-10 225 4408
-

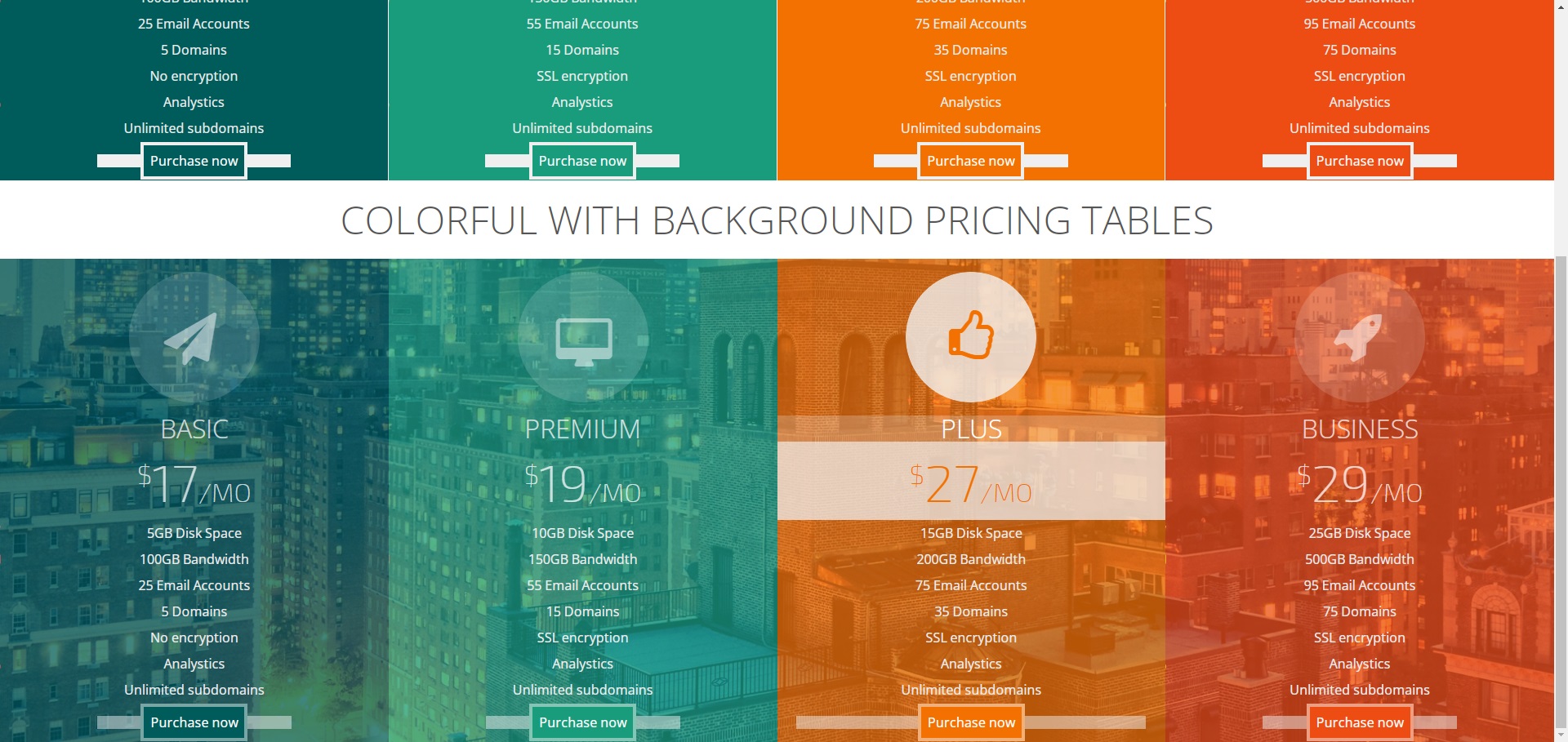
- 배경 이미지가 포함된 CSS3 가격표 특수 효과
- 배경 이미지가 포함된 CSS3 가격표 특수 효과는 배경 이미지가 포함된 가격 책정 양식 플러그인으로, 다양한 웹사이트에서 사용하기에 매우 적합합니다.
- 2024-02-27 118 672
-

- 탭 라벨 사진 전환 대형 사진 미리보기 특수 효과
- 기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });
- 2020-11-30 153 1637
-

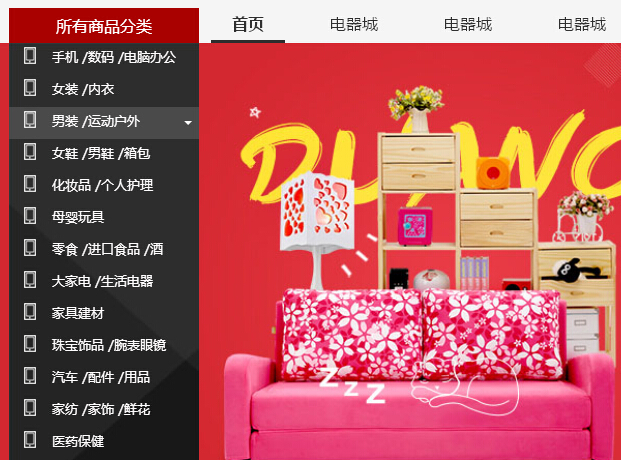
- 모방 Tmall 쇼핑몰 카테고리 탐색 JS 특수 효과 코드
- 왼쪽에 팝업 탐색 메뉴가 있는 Tmall 몰 카테고리 탐색 JS 특수 효과 코드를 모방하고, 카테고리 전환에 따라 하단 배너가 변경됩니다. 코드 구조가 명확하고 필요한 친구가 쉽게 변환할 수 있습니다. 자신의 전자 상거래 웹사이트 카테고리 탐색 특수 효과에 추가합니다.
- 2017-01-13 198 2881
-

- 전자상거래 웹사이트용 jQuery 돋보기 코드
- 전자상거래 웹사이트용 jQuery 돋보기 코드는 jquery.elevatezoom 플러그인을 기반으로 구현된 Taobao 돋보기 코드입니다. 40개 이상의 매개변수를 제공하며 다양한 효과를 자유롭게 구성할 수 있습니다. 사진 웹사이트.
- 2017-03-26 311 3376
-

- 제품 카테고리 사이드바 목록이 있는 jquery 쇼핑몰 탐색 메뉴
- jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.
- 2017-08-24 310 4031
-

- jQuery 홈페이지 상품 분류 아코디언 코드
- jQuery 홈페이지 제품 분류 아코디언 코드, 효과가 정말 좋습니다. 기업 웹사이트나 개인 웹사이트에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 198 2616
-

- CSS3 메뉴 호버 슬라이딩 효과 그림
- 다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.
- 2024-02-27 116 705
-

- jquery 그림 돋보기 플러그인
- jquery 그림 돋보기 플러그인은 간단하고 실용적인 jQuery 그림 돋보기 효과입니다. 축소판을 클릭하면 큰 그림 위로 마우스를 이동하면 돋보기 그림이 표시됩니다. 사진 세부정보를 볼 수 있는 영역입니다. 타오바오 돋보기 코드와 유사하며 전자상거래 웹사이트에 적합합니다.
- 2017-03-26 373 3617
-

- 휴대폰에서 CSS3 전체 화면 위아래 스크롤 시차 특수 효과 JS 코드 지원
- 휴대폰에서 CSS3 전체 화면 위아래 스크롤 시차 특수 효과 JS 코드를 지원합니다. 모바일 응답성과 PC 측면에서 위아래 스크롤을 지원하는 매우 우수한 JS 특수 효과 코드입니다. 특히 WeChat 마이크로 장면 사용 시 이러한 특수 효과 코드가 일반적입니다. 위아래로 스크롤하고 CSS3 애니메이션 효과를 추가하면 좋은 사용자 경험을 제공하는 제품 소개 페이지를 만들 수 있습니다.
- 2017-01-13 197 2229
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098