현재 위치:집 > 创意拼图高清图片 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- HTML5 크리에이티브 그래픽 및 텍스트 슬라이드쇼 전환 효과
- HTML5 크리에이티브 그래픽 및 텍스트 슬라이드쇼 전환 효과
- 2023-02-24 36 709
-

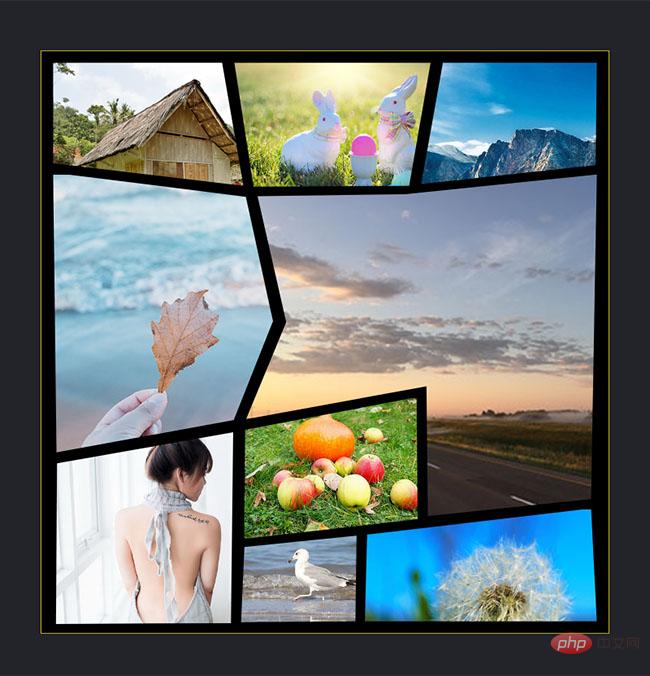
- CSS3 크리에이티브 그리드 사진 앨범 레이아웃 코드
- CSS3 크리에이티브 그리드 사진 앨범 레이아웃 코드는 그리드 사진 유리 조각 UI 레이아웃 특수 효과를 갖춘 실용적이고 창의적인 잡지 사진 앨범 레이아웃입니다.
- 2024-02-28 2 322
-

- 이미지는 종횡비와 해상도 비율에 따라 압축되어 base64로 변환됩니다.
- 이미지는 종횡비와 해상도 비율에 따라 압축되어 base64로 변환됩니다.
- 2020-01-06 30 1147
-

- CSS3 창의적인 육각형 메쉬 레이아웃 그림 표시 특수 효과
- CSS3 창의적인 육각형 메쉬 레이아웃 사진 표시 효과
- 2023-01-10 8 340
-

- 창의적인 둥근 모서리 그림 아코디언 코드
- CSS3 속성 이미지 레이아웃인 jQuery를 사용하여 작성된 수평 슬라이딩 아코디언 특수 효과는 다양한 적응형 화면 크기를 처리하는 둥근 모서리 이미지의 아코디언 레이아웃 코드와 호환됩니다.
- 2019-06-22 264 4992
-

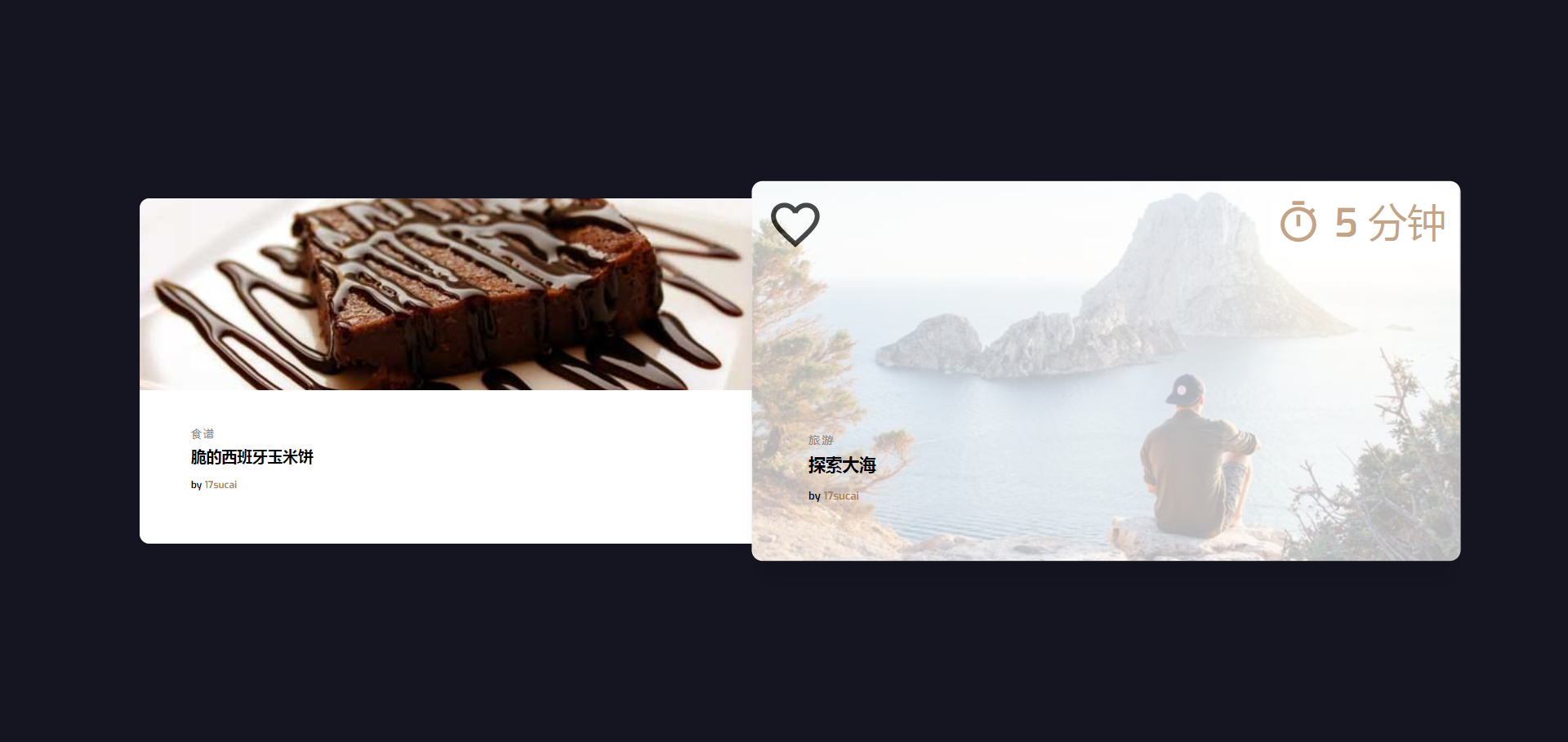
- 창의적인 그래픽 및 텍스트 카드 호버 UI 특수 효과
- 휴대폰에 적합한 반응형 사진 및 텍스트 목록 레이아웃입니다. 마우스를 사진 위로 가져가면 전체 사진 특수 효과가 표시됩니다.
- 2021-03-18 63 1511
-

- CSS3는 5점 그림 돋보기를 구현합니다.
- CSS3는 5점 그림 돋보기를 구현합니다. 마우스를 각각의 작은 원으로 이동하면 완전하고 선명한 그림이 자동으로 표시됩니다. 창의성과 미적 느낌이 가득합니다.
- 2017-03-26 96 1521
-

- 틸트 사진첩 슬라이드 전환 효과
- HTML5 CSS3 크리에이티브 사진 슬라이드 레이아웃, 기울어진 사진 그리드 레이아웃, 특수 효과가 있는 슬라이드를 전환하려면 왼쪽 및 오른쪽 화살표 버튼을 클릭하세요.
- 2021-03-02 71 2941
-

- CSS3 모자이크 카드 호버 UI 특수 효과 코드
- 모자이크 카드 호버 UI. CSS3 필터 카드, 마우스 오버 목록 이미지 모자이크 흐림 애니메이션 효과, 선택한 이미지 고화질 디스플레이 특수 효과.
- 2021-03-23 68 1768
-

- jQuery 라이트박스 이미지 확대 미리보기 코드
- jQuery 라이트박스 이미지 확대 미리보기 코드는 사용자가 페이지의 작은 이미지를 클릭하면 페이지 중앙에 있는 이미지의 고화질 버전을 라이트박스 형태로 확대하여 표시할 수 있는 코드로, 사용자의 브라우징을 향상시킵니다. 경험.
- 2019-03-18 144 3344
-

- js 스마트 줌 미리보기 코드를 확대하려면 사진을 클릭하세요.
- js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.
- 2017-07-05 240 3174
-

- 2019 최신 쿼리+css3 앨범 사진 오버레이 스택 확장 애니메이션 특수 효과
- 매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.
- 2019-01-30 326 5863
-

- 틸트 사진첩 슬라이드 스위치 H5 특수 효과
- 틸트 사진 앨범 슬라이드 스위치 H5 특수 효과는 html5+css3을 기반으로 한 창의적인 사진 틸트 그리드 레이아웃입니다. 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 슬라이드 쇼를 전환하세요.
- 2024-02-02 1 375
-

- 창의적인 다이아몬드 그리드 소설 권장 UI 레이아웃
- CSS3 반응형 컬러풀한 다이아몬드 그리드 책 표지 이미지 UI 레이아웃은 무한히 확장된 이미지 호버 뒤집기 효과를 지원합니다. 이것은 매우 창의적인 그림 격자 레이아웃 효과입니다.
- 2021-03-19 63 1684
-

- 마우스 오버 이미지 공유 버튼 애니메이션 효과
- jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.
- 2019-09-21 66 9503
-

- Swiper는 Meizu 공식 웹사이트 대형 사진 회전식 슬라이드쇼 특수 효과를 모방합니다.
- jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.
- 2020-11-23 208 2319
-

- 음향 효과가 포함된 jQuery 회전 슬라이드쇼
- 사운드 효과가 포함된 jQuery 회전 슬라이드쇼는 버튼의 해당 영역을 클릭하면 슬라이드쇼가 회전하여 사진을 전환할 수 있어 매우 창의적입니다.
- 2017-08-24 108 1461
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478

