현재 위치:집 > 右对齐 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 간단하고 사용하기 쉬운 jQuery 좌우 대칭 플로팅 광고 코드
- 간단하고 사용하기 쉬운 jQuery 좌우 대칭 플로팅 광고 코드
- 2017-08-08 78 4728
-

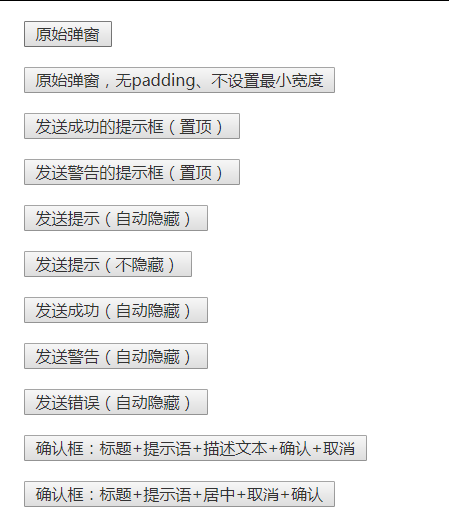
- jQuery 팝업 대화 상자 플러그인
- 다양한 효과와 완전한 기능을 갖춘 jQuery 팝업 대화 상자 플러그인.
- 2019-09-11 22 1396
-

- jQuery 이미지 스태킹 왼쪽 및 오른쪽 전환 플러그인
- jQuery 이미지 스태킹 및 좌우 전환 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬 및 스택할 수 있고, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있는 플러그인입니다.
- 2017-06-15 155 1848
-

- jQuery 하단 채우기 폭포 흐름
- jQuery 하단 채우기 폭포는 jquery.waterfall.js 자동 하단 채우기 정렬을 사용하는 폭포 흐름 레이아웃 코드입니다.
- 2017-04-01 87 3570
-

- jquery 쌓인 그림 왼쪽 및 오른쪽 스위치 캐러셀 플러그인
- 이것은 jquery 스택 이미지 왼쪽 및 오른쪽 전환 캐러셀 이미지 플러그인입니다. 이 캐러셀 이미지 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬하고 쌓을 수 있으며, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 사용법 jquery, jQuery-easing.js 및 jQuery-jcImgScroll.js 파일을 페이지에 도입합니다.
- 2017-08-14 152 2093
-

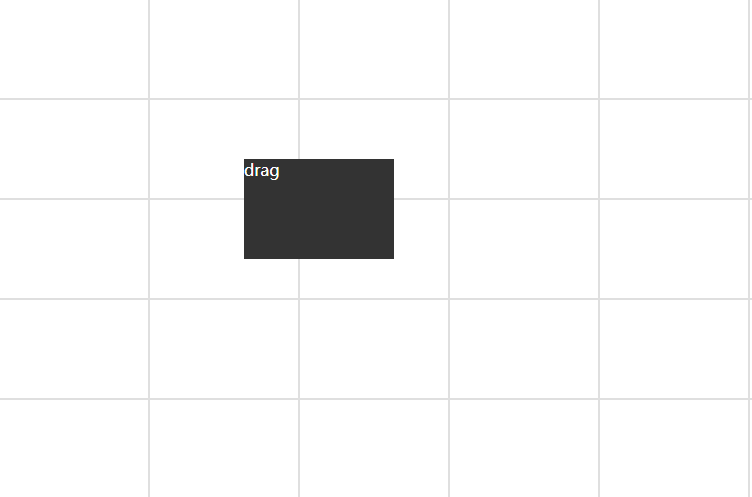
- div 그리드 레이아웃 코드를 드래그하는 jQuery와 blockDrag.js
- jQuery+blockDrag.js는 div 그리드 레이아웃 코드를 드래그하고 드래그 레이어는 그리드 내에 정렬되도록 자동으로 맞춰집니다. 좋은 드래그 div 그리드 레이아웃 코드입니다.
- 2017-12-09 30 1403
-

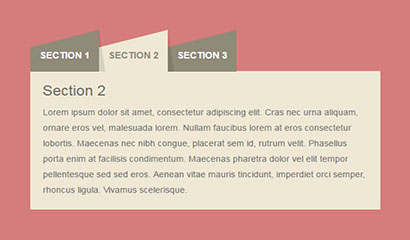
- 부트스트랩 탭은 탭 특수 효과를 아름답게 만듭니다.
- Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.
- 2017-03-27 107 1373
-

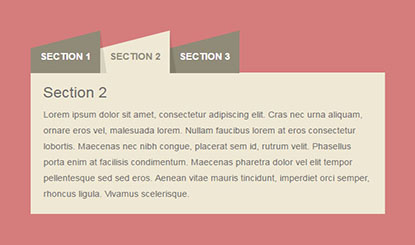
- 부트스트랩 탭은 탭 특수 효과를 아름답게 만듭니다.
- Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.
- 2017-05-23 104 1696
-

- jQuery 캐러셀 플러그인은 사용이 간편하고 크기 수정도 쉽습니다.
- jquery 캐러셀 차트 플러그인을 기반으로 캐러셀은 왼쪽 및 오른쪽, 위쪽 및 아래쪽, 페이딩 및 페이딩 유형을 지원하지만 하위 버전에서는 지원되지 않습니다.
- 2019-06-29 145 2576
-

- 페이징 인덱스를 사용한 jQuery 이미지 전환
- 페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.
- 2017-04-01 157 4057
-

- Lvmama 여행 네트워크 보조 탐색 메뉴 코드
- 여행 네트워크의 보조 메뉴에 대한 코드는 jquery.1.11.2.min.js를 기반으로 합니다. 기본 탐색 메뉴 위에 마우스를 올리면 해당 보조 메뉴가 중앙에 표시됩니다. 보조 메뉴의 내용이 웹 페이지의 왼쪽 영역을 초과하는 경우 페이지의 왼쪽 영역에 있는 메뉴가 가장 왼쪽에 위치하며 메뉴 항목은 보조 메뉴의 콘텐츠 영역이 웹 페이지의 오른쪽 영역을 초과하는 경우 페이지 오른쪽 영역의 메뉴가 가장 오른쪽에 배치되고 메뉴 항목이 오른쪽에 배치됩니다. 왼쪽.
- 2017-08-14 86 2062
-

- 순수 js 사용자 정의 마우스 오른쪽 버튼 클릭 메뉴 플러그인
- 순수 JS로 작성되었으며 사용자 정의 오른쪽 클릭 메뉴는 아이콘, 바로 가기 키, 구성 스타일(json 개체 형식으로 구성) 및 가져온 스타일(스타일 태그 또는 외부 스타일 시트 스타일에 정의된 스타일)을 지원합니다.
- 2019-09-17 36 825
-

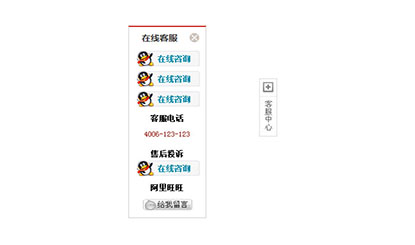
- 오른쪽에 메시지가 있는 jQuery 온라인 고객 서비스
- jQuery 오른쪽에 메시지 온라인 고객 서비스가 있습니다. QQ를 통해 온라인 대화를 할 수 있으며 메시지 기능도 사용할 수 있습니다. 이는 더욱 포괄적이고 스타일이 아름답습니다. 다운로드를 권장합니다!
- 2017-01-18 116 1741
-

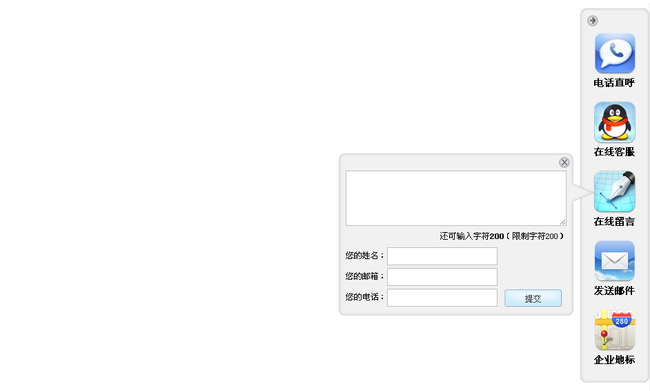
- 오른쪽에 흰색 간단한 jQuery 온라인 고객 서비스
- 오른쪽의 흰색 간결한 jQuery 온라인 고객 서비스는 가장 간단한 qq 온라인 고객 서비스 코드입니다. 여기에 필요한 파일은 모두 절대 경로를 사용하여 원격으로 호출되므로 네티즌이 사용하기 편리합니다.
- 2017-05-07 235 1674
-

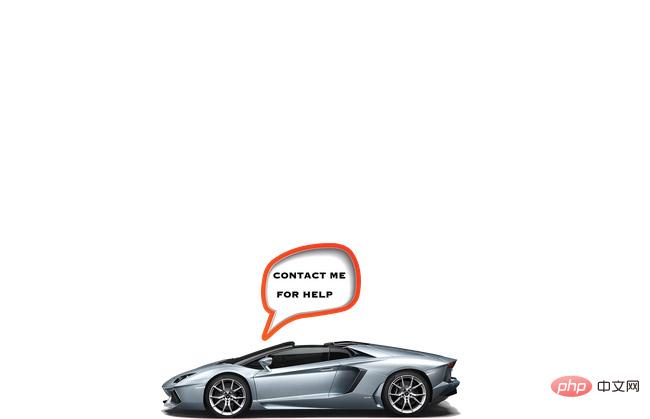
- WeChat 및 QQ 고객 서비스를 통한 자동차 애니메이션 특수 효과
- WeChat과 QQ를 사용한 자동차 애니메이션 특수 효과는 매우 독특한 js 애니메이션 특수 효과 코드입니다. 웹 페이지 오른쪽 하단에 있는 자동차를 클릭하면 자동으로 웹 페이지 하단 중앙으로 이동합니다. 텍스트 상자로 이동하면 WeChat QR 코드가 표시됩니다. 클릭하면 QQ 온라인 대화 상자가 나타납니다.
- 2023-05-10 19 933
-

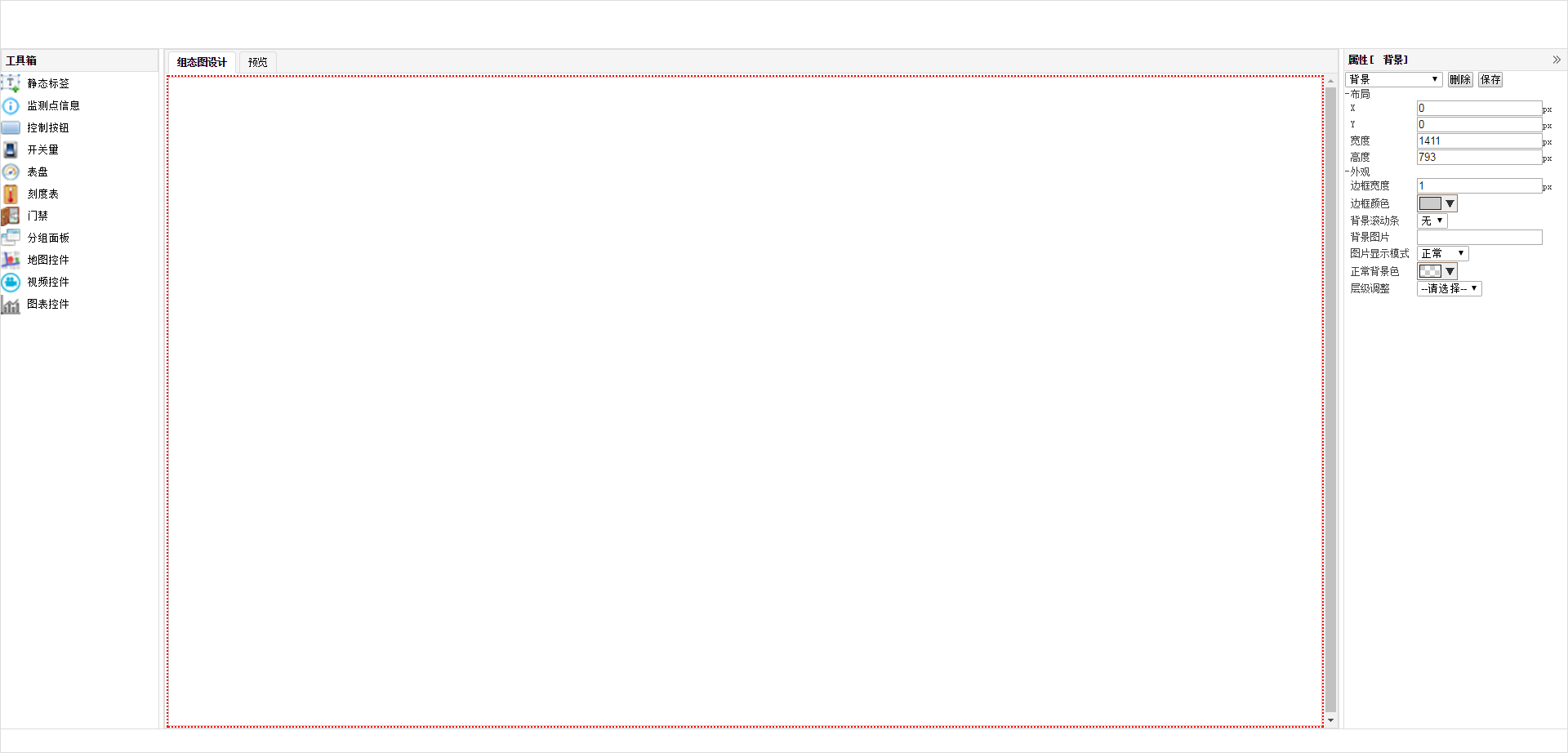
- jQuery 구성 갤러리 UI 인터페이스 코드
- jQuery 구성 갤러리 UI 인터페이스 코드는 자유롭게 편집하고 디자인할 수 있는 구성 다이어그램입니다. 맨 왼쪽에는 도구 상자를 끌어서 가운데 캔버스에 배치하여 현재 디자인 효과를 표시할 수 있습니다. 가장 오른쪽에 있는 속성은 컴포넌트를 편집하려면 편집할 컴포넌트를 선택합니다.
- 2017-08-17 139 2404
-

- 대화 상자 프롬프트가 있는 jquery 사진 앨범
- jquery에는 사진 앨범을 표시하는 대화 상자가 있습니다. 이 효과는 QQ 공간과 약간 비슷합니다. 사진 위에 마우스를 놓으면 마우스를 클릭할 수 있습니다. , 프롬프트가 표시됩니다. Zhang이 뒤를 볼 수 없는 마지막 항목은 클릭할 때 프롬프트가 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-20 78 2073
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478

