현재 위치:집 > 同步機制 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

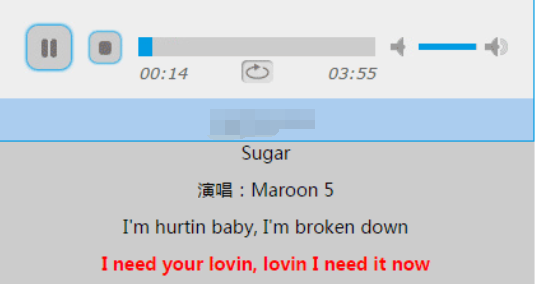
- 음악 가사 동기화 플레이어
- 음악 가사 동기화 플레이어
- 2020-01-15 165 1905
-

- jQuery 음악 재생 + 가사 동기화
- jQuery 음악 재생 + 가사 동기화
- 2020-01-14 137 1340
-

- 오디오 재생 가사 동기화 플러그인 APlayer.js
- 오디오 재생 가사 동기화 플러그인 APlayer.js
- 2020-01-15 150 1447
-

- jquery 동적 텍스트 및 그림 동기화 전환 코드
- Jquery 동적 텍스트 및 이미지 동기 전환 코드
- 2022-12-27 92 1140
-

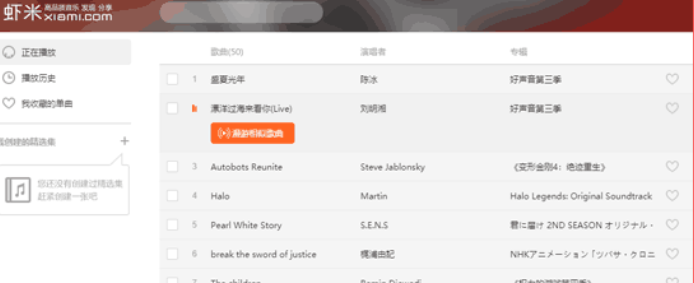
- 모방 Xiami 음악 플레이어는 가사를 동시에 재생합니다.
- 모방 Xiami 음악 플레이어는 가사를 동시에 재생합니다.
- 2020-01-16 212 1780
-

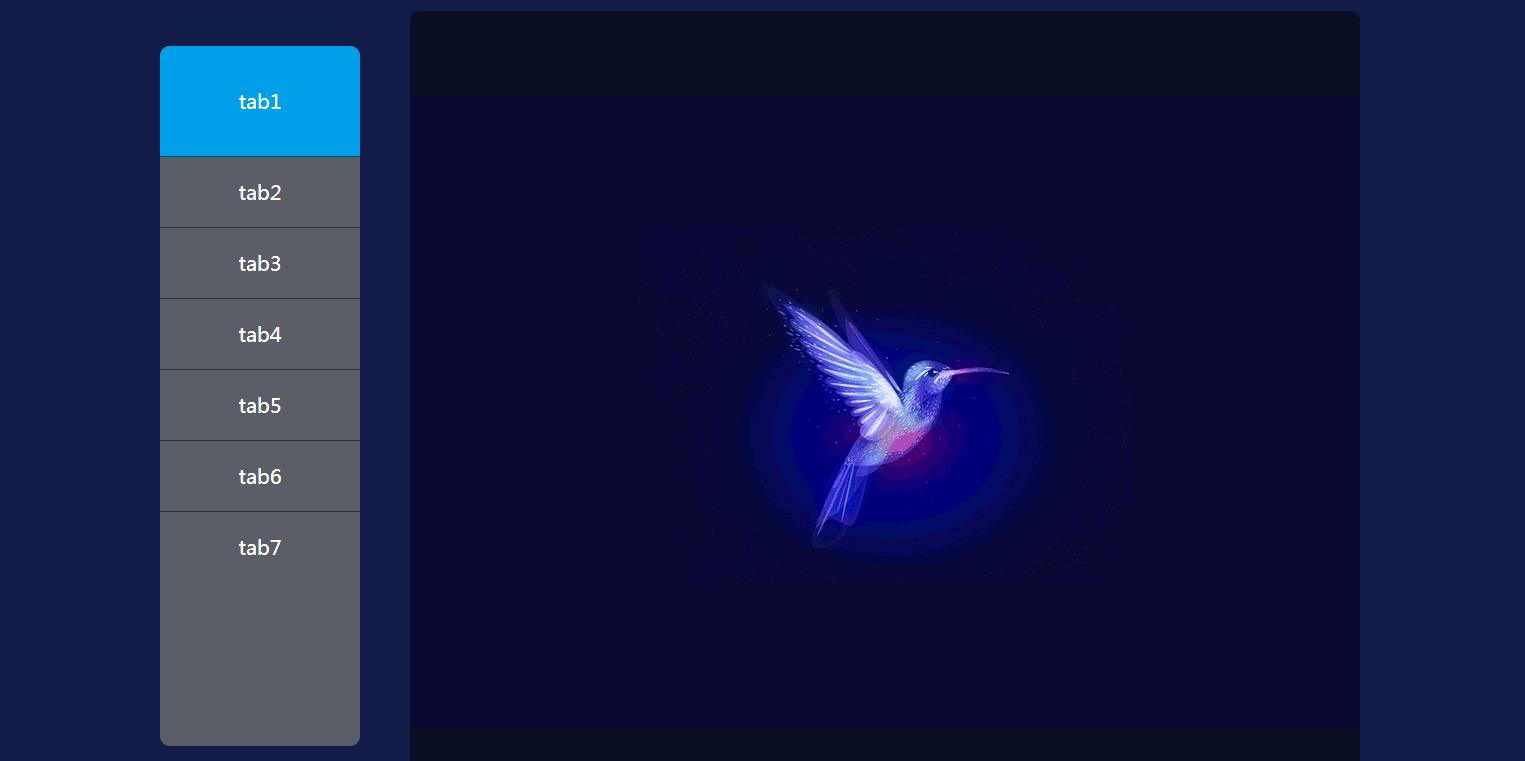
- jquery 배경 동기 전환 수직 탭 코드
- Jquery 배경 동기 전환 수직 탭 코드
- 2022-11-29 186 1728
-

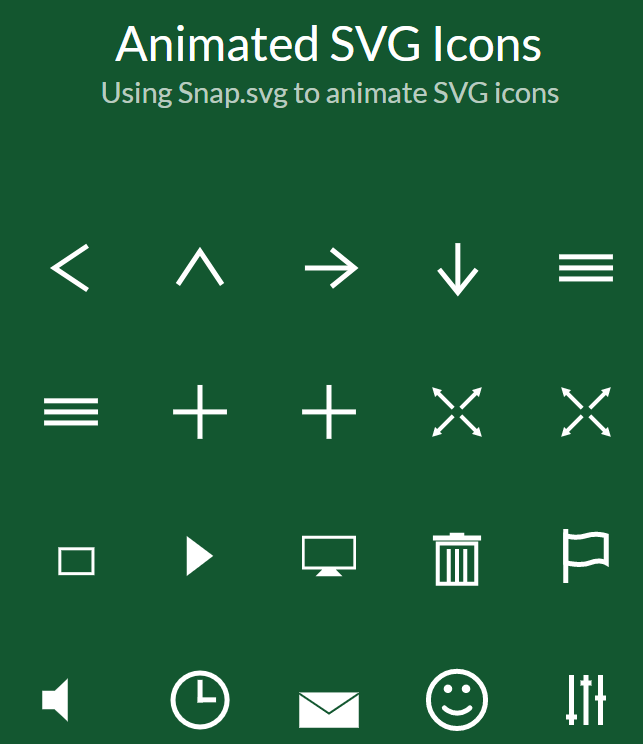
- 매우 실용적인 SVG 동적 아이콘 AnimatedSVGicons
- AnimatedSVGIcons는 웹 사이트의 SVG 아이콘을 사용하여 다양한 효과, 다양한 효과, 다양한 속도 및 다양한 크기의 SVG 아이콘으로 아이콘 전환을 만듭니다.
- 2019-09-11 101 1554
-

- jQuery 라벨 탭 전환 코드
- jQuery 라벨 탭 전환 코드는 jquery.1.10.2.min.js를 기반으로 합니다. 마우스를 다른 라벨로 이동하면 다른 내용이 표시됩니다.
- 2017-08-16 184 1637
-

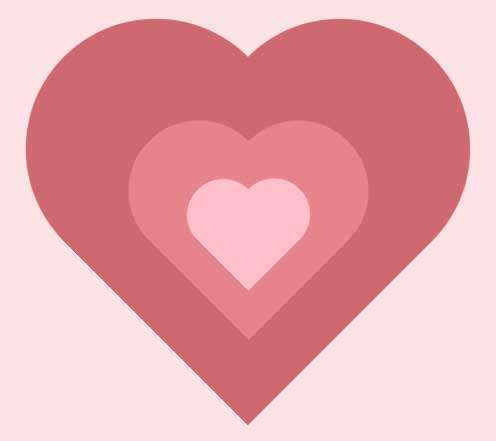
- CSS3 동심 사랑의 박동 특수 효과
- CSS3는 @keyframes 속성을 기반으로 동심원 하트의 탄력 있는 박동 효과를 그립니다. 이것은 서로 다른 크기의 세 개의 하트로 구성된 애니메이션 특수 효과입니다.
- 2020-12-01 179 2409
-

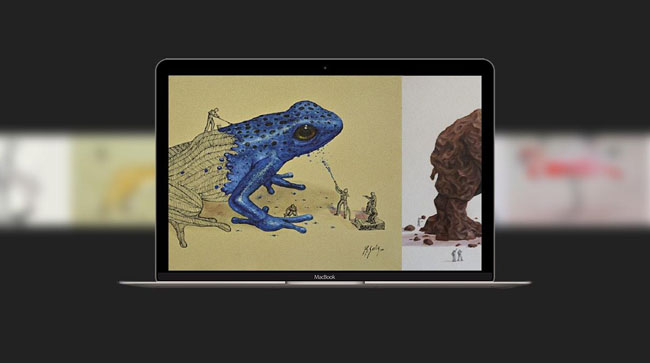
- 중앙에 있는 큰 그림의 양쪽에 있는 작은 그림의 jQuery 흐림 특수 효과
- 중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.
- 2017-08-20 197 1841
-

- 플랫 CSS3 수직 타임라인 스타일 코드
- 플랫 CSS3 수직 타임라인 스타일 코드, 이 효과는 여전히 사용됩니다(예: 파일링 웹사이트, 첫 번째 단계에서 수행할 작업, 두 번째 단계에서 수행할 작업 등 타임라인 효과를 사용하여 생성할 수 있음, PHP 중국어 웹사이트) 다운로드를 권장합니다!
- 2017-01-18 169 2348
-

- 실용적이고 호출하기 쉬운 팝업 레이어
- 특히 실용적이고 호출하기 쉬운 팝업 레이어입니다. 스타일에 따라 완전히 제어할 수 있으며 다양한 호환성에 따라 해당 효과를 선택할 수 있습니다.
- 2019-09-18 95 863
-

- jQuery 다중 레벨 드롭다운 수직 아코디언 코드
- jQuery 다단계 드롭다운 수직 아코디언 코드는 다양한 하위 메뉴를 그룹화하여 다단계 메뉴를 생성하는 효과입니다.
- 2017-04-06 176 2114
-

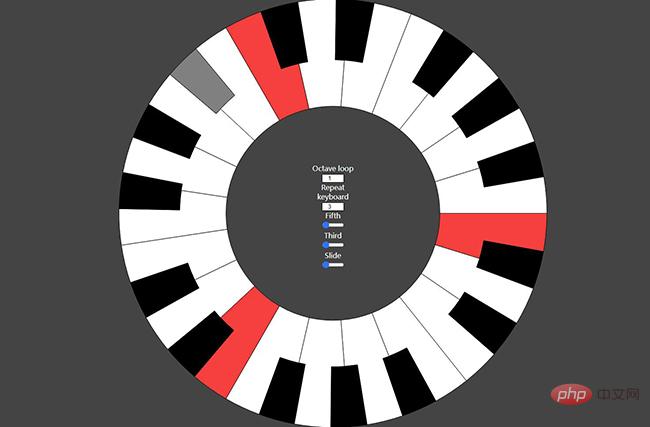
- 설정된 매개변수가 있는 SVG 원형 피아노 애니메이션
- SVG 원형 피아노 애니메이션은 단순히 그려진 그래픽이 아니라 재생할 수 있습니다. 해당 키 위에 마우스를 올리기만 하면 다양한 피아노 톤이 나옵니다.
- 2024-01-27 106 647
-

- jQuery 게임 캐릭터 캐러셀 표시 전환 코드
- jQuery 게임 캐릭터 캐러셀 표시 전환 코드는 배경 이미지를 전환하여 다양한 캐릭터 효과를 표시하는 방법입니다. 캐러셀 효과는 슬릭 슬라이드쇼 플러그인을 통해 생성됩니다.
- 2017-08-21 189 1907
-

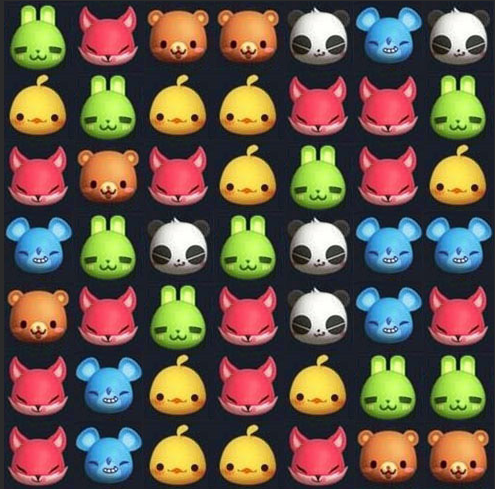
- HTML5 Tiantian Xiaole 미니 게임 코드
- HTML5 Tiantian Xiaole 미니 게임 코드는 jquery.1.10.2.min.js를 기반으로 합니다. 동일한 색상의 세 개 이상의 작은 동물을 가로 및 세로로 연결하기만 하면 지정된 제거 목표를 완료할 수 있습니다. 각 레벨의 레벨을 통과해야 합니다.
- 2017-09-05 238 2950
-

- 다양한 CSS3 원형 버튼 호버 마우스 애니메이션 효과
- 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 130 1992
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 124 1726
-

- CSS3 및 js 멋진 클릭 버튼 3D 플립 애니메이션 효과
- Flipside는 클릭 버튼에서 확인 패널로 원활하게 전환되는 CSS3 및 js를 사용하여 만든 멋진 전환 애니메이션 효과입니다. 이 클릭 버튼 효과는 버튼 측면을 다른 방향으로 클릭할 때 다양한 전환 애니메이션 효과를 생성합니다.
- 2019-09-17 100 3219
-

- HTML5 및 CSS3 멋진 텍스트 스타일과 마우스 오버 특수 효과
- 이것은 매우 멋진 HTML5 및 CSS3 텍스트 스타일과 마우스 롤오버 특수 효과 플러그인입니다. 텍스트 효과에는 11가지의 다양한 텍스트 스타일과 텍스트 위로 마우스를 이동할 때 나타나는 애니메이션 효과가 포함됩니다. 일부 텍스트 애니메이션 효과는 SVG 및 HTML5 Canvas를 사용하여 생성됩니다.
- 2019-09-19 133 2030

