현재 위치:집 > 命令用法 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 도구 설명 스크린샷에서는 사용 예를 보여줍니다.
- 도구 설명 스크린샷에서는 사용 예를 보여줍니다.
- 2019-09-30 135 1195
-

- 일반적으로 사용되는 테이블 작업
- 일반적으로 사용되는 테이블 작업
- 2019-09-30 135 1231
-

- jQuery 테이블의 일반적인 작업 방법
- jQuery 테이블 추가, 쿼리, 삭제, 정렬, 이동, 모두 선택
- 2019-09-10 115 1063
-

- 사진 재생 팝업 플러그인 Fancybox
- 사용하기 쉬운 jquery 이미지 재생 플러그인 Fancybox를 사용하는 방법
- 2019-09-19 92 1209
-

- jquery 네잎 클로버
- CSS 스타일과 jquery 메서드 호출, 코드 주석이 매우 완벽합니다.
- 2019-09-06 142 911
-

- 간단하고 사용하기 쉬운 3차원 배너 전환 플러그인
- 효과 설명: 간단하고 사용하기 쉬운 3차원 좌우 스크롤 배너 포커스 이미지 효과 소스 코드에는 그림이 없으며 CSS는 상대적으로 중복됩니다. 게으른 웹마스터는 게으른 사람들이 더 쉽게 사용할 수 있도록 최적화했습니다. 지침: 1. 이름 충돌이 없는지 확인하기 위해 페이지에 CSS를 도입하십시오. 2. index.html의 코드 부분을 필요한 위치에 복사하세요.
- 2017-08-21 197 2034
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 배경 시차 플러그인 Simplax
- Simplax는 단 몇 줄의 자바스크립트만으로 귀하의 웹사이트에 배경 시차 효과를 생성하는 간단한 방법을 사용합니다.
- 2019-09-09 140 1506
-

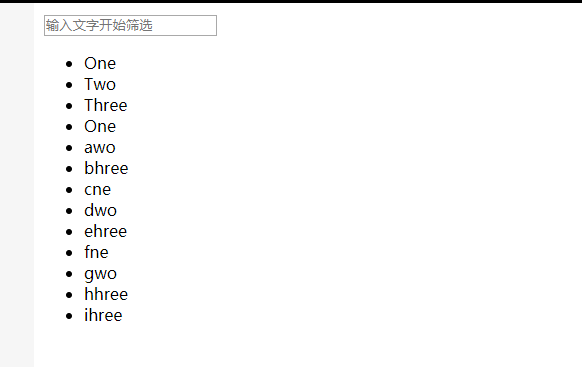
- jQuery 필터 플러그인 fastLiveFilter
- fastLiveFilter는 초경량(크기 2K), 사용이 간편하고 효율성이 뛰어난 jQuery 필터 플러그인입니다.
- 2019-09-10 92 1237
-

- jquery 다기능 반응형 사진 앨범 플러그인 스트립
- jquery 다기능 반응형 사진 앨범 플러그인 Strip은 태그 속성 호출, JS 이벤트 호출 및 여러 확장 방법을 지원하며 단일 사진과 다중 사진 앨범을 표시할 수 있고 적응성이 뛰어나며 모바일 장치에 적합합니다.
- 2024-01-31 121 855
-

- 대기 jQuery 색상 선택기 플러그인
- 분위기 있는 jQuery 색상 선택기 플러그인인 jColor.js는 색상을 선택하는 다양한 방법을 지원하고, 색상을 선택하기 위한 드래그 및 스크롤을 지원하며 호출 방법도 매우 간단하며 매우 실용적인 jQuery 플러그인입니다.
- 2017-01-13 163 2087
-

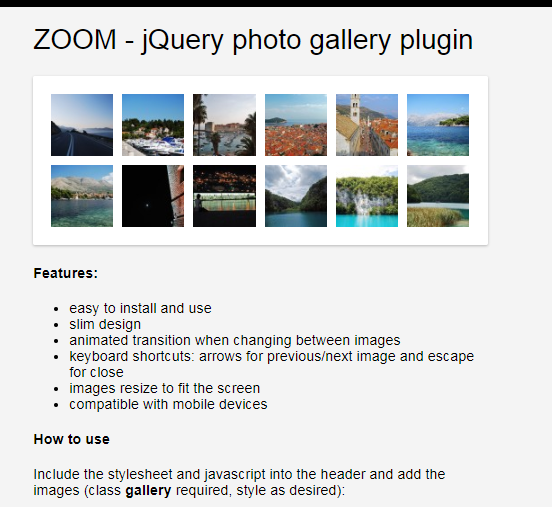
- ZOOM 사진 앨범 플러그인
- jQuery의 가장 인상적인 애플리케이션 중 하나는 이미지 처리로, 이를 통해 프로젝트에 놀라운 이미지 전환 효과를 추가할 수 있습니다. ZOOM은 전체 화면 효과가 있는 jQuery 이미지 전환 디스플레이 플러그인으로 전면 및 후면 키보드 키 전환을 지원하고 모바일 장치를 지원합니다.
- 2019-09-18 120 1259
-

- 날짜 시계 플러그인이 포함된 jQuery CSS3
- jQuery는 현재 날짜 표시와 함께 CSS3 속성을 기반으로 아름다운 원형 시계를 만들고, 중간에 시계 로고와 기타 기능을 사용자 정의할 수도 있습니다. 이것은 간단하고 실용적인 시계 플러그인입니다. 호출 방법: $(".clock-place").CodehimClock({});
- 2019-04-12 204 1855
-

- 간단하고 사용하기 쉬운 마우스 오버 애니메이션 버튼
- 마우스를 올려놓으면 좋은 애니메이션이 나올 것입니다. 사용 방법은 매우 간단합니다.
- 2019-09-21 116 1237
-

- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다.
- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다. 실용적이지 않거나 거의 사용되지 않는 많은 기능을 삭제하고, 사용하기 쉽고 완벽하게 작동하며 대부분의 웹사이트의 요구 사항을 충족할 수 있는 가장 일반적으로 사용되는 기능만 유지합니다. 이 캐러셀 차트 플러그인은 IE8 브라우저 및 터치 스크린 이벤트를 지원합니다. 지침 페이지에 jquery 및 jquery.terseBanner.min.js 파일을 도입합니다.
- 2017-08-14 237 1822
-

- 간단하고 실용적인 부트스트랩 탭 효과
- 부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.
- 2017-08-16 185 1495
-

- 제품 카테고리 사이드바 목록이 있는 jquery 쇼핑몰 탐색 메뉴
- jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.
- 2017-08-24 310 4031
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 1949
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 173 2268
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 178 2441

