현재 위치:집 > 啟用網路 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

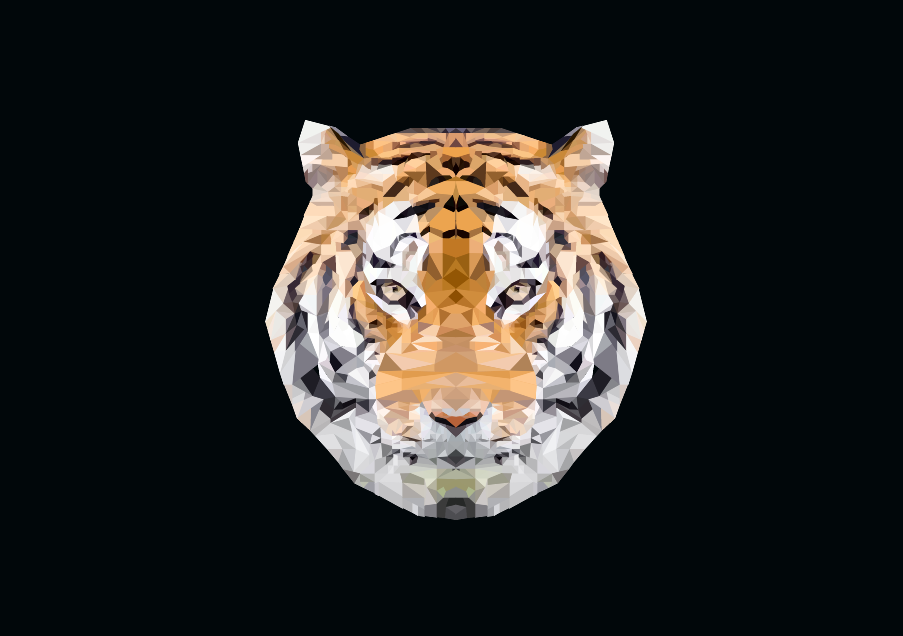
- 다각형 경로로 만든 SVG 벵골 호랑이 패턴 특수 효과
- 2022년 호랑이 해 웹 페이지에 사용하기에 적합한 다각형 경로로 만든 매우 멋진 SVG 벵골 호랑이 패턴 특수 효과
- 2022-01-19 28 5456
-

- 접선 그리기 플러그인
- 이 스케치는 베지어 경로를 따라 임의의 동작을 사용하고 접선을 따라 동작 점을 연결합니다.
- 2019-09-07 85 3178
-

- jQuery 프런트 엔드 테이블 플러그인은 헤더와 첫 번째 열을 잠급니다.
- 프런트엔드 테이블 플러그인에는layui 지원이 필요하며,layuitable :smile:을 참조하여 구현한 아이디어가 많으며, jquery는 해당 버전을 직접 사용합니다.
- 2019-09-09 78 2093
-

- 길을 달리는 HTML5 CSS3 캐릭터 애니메이션 특수 효과
- 길에서 달리는 html5 css3 캐릭터 애니메이션 특수효과는 웹사이트에서는 실용적이지 않을 수 있지만, 학습용으로 사용한다면 매우 좋은 특수효과이므로 PHP 중국어 웹사이트에서 다운로드를 권장합니다!
- 2017-02-08 82 1764
-

- 오른쪽에 흰색 간단한 jQuery 온라인 고객 서비스
- 오른쪽의 흰색 간결한 jQuery 온라인 고객 서비스는 가장 간단한 qq 온라인 고객 서비스 코드입니다. 여기에 필요한 파일은 모두 절대 경로를 사용하여 원격으로 호출되므로 네티즌이 사용하기 편리합니다.
- 2017-05-07 235 1674
-

- Jingdong 제품 상세 페이지 사진 확대 효과
- JD.com 상세 페이지의 제품 사진 목록 및 돋보기 효과는 IE6+, Google 및 Firefox와 호환됩니다. 현재 Jingdong Mall 상세 페이지에서 사용중인 돋보기 플러그인은 매우 간단하고 사용하기 쉽습니다. 이미지는 게으른 사람들이 사용하기 편리한 절대 경로를 사용합니다. 콘텐츠는 큰 이미지 부분과 썸네일 목록 부분으로 나누어져 있어 별도로 활용이 가능합니다.
- 2019-09-07 69 2371
-

- SVG로 구현된 이미지 웨이브 효과 렌더링 애니메이션
- SVG로 구현된 그림 물결 효과 렌더링 애니메이션은 SVG 경로를 사용하여 그림 상단에 마스크 레이어를 그리고 임의의 임의 왜곡을 수행하여 롤링 애니메이션 효과를 형성합니다.
- 2024-01-30 0 285
-

- 비디오 팝업 창을 기반으로 한 비디오 재생 코드
- jQuery 비디오 온라인 비디오 재생 기능을 사용하십시오. div 이미지 목록 위에 마우스를 올리면 동영상 재생 버튼이 표시됩니다. 팝업창을 클릭하면 mp4 동영상 재생 효과 코드가 열립니다. 기본적으로 ipath의 비디오 경로를 구성해야 합니다. 이것은 간단하고 사용하기 쉬운 팝업 비디오 플레이어입니다.
- 2019-06-12 342 6221
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 73 1846
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 78 1346
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 87 1646
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 70 1888
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- jQuery 그림 배경 벽 스포트라이트 효과 코드
- jQuery 이미지 배경 벽 스포트라이트 효과 코드입니다. 특정 이미지 위에 마우스를 올리면 이미지가 밝아지고 다른 이미지는 어두워집니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 및 jquery 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 이미지의 투명도, 불투명도를 수정합니다.
- 2017-03-11 64 1767
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571

