현재 위치:집 > 图片文字都可用的无缝滚动代码 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

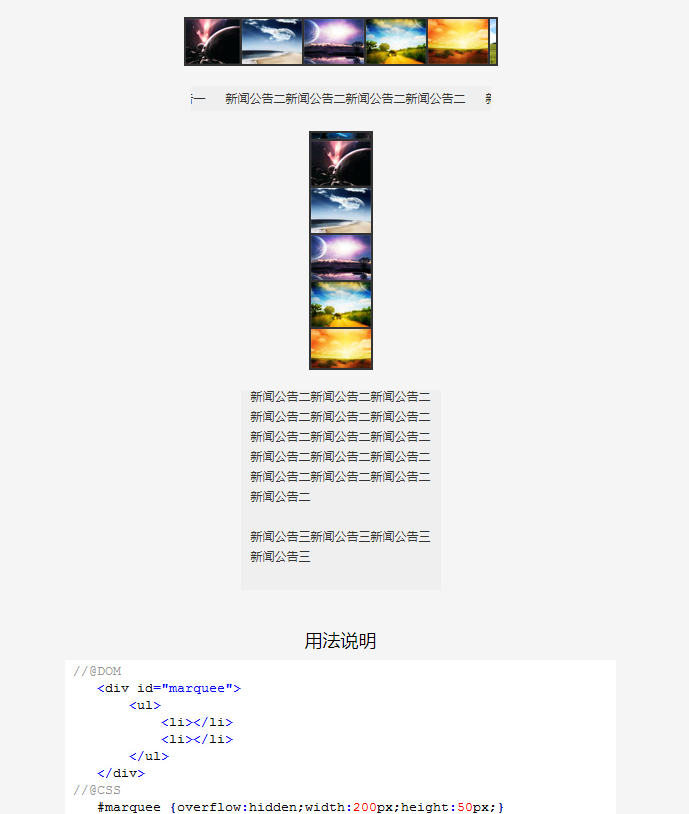
- 그림과 텍스트 모두에 원활한 스크롤 코드 사용 가능
- 그림과 텍스트 모두에 원활한 스크롤 코드 사용 가능
- 2019-10-18 55 1246
-

- 일반적으로 사용되는 다양한 스크롤 효과 jquery 플러그인
- 일반적으로 사용되는 다양한 스크롤 효과 jquery 플러그인, kxbdSuperMarquee 플러그인은 이미지와 텍스트의 원활한 스크롤, 이미지 텀블링 및 배너 제작 등을 지원합니다.
- 2017-03-13 79 1451
-

- 특수 효과를 표시하기 위해 앨범을 위아래로 원활하게 스크롤
- 앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.
- 2024-01-31 4 427
-

- 실용적인 이미지 호버 표시 텍스트 JS 특수 효과 코드
- 실용적인 그림 호버링 및 플로팅 텍스트 JS 특수 효과 코드, 일반적으로 사용되는 텍스트 소개는 물론, 텍스트의 일반적인 표현 형식인 QR 코드를 직접 DIY할 수도 있습니다. 효과는 정지 및 애니메이션을 기반으로 구현되며 여전히 매우 간단합니다.
- 2017-01-13 78 2174
-

- 매우 부드럽고 아름다운 그림 3D 회전 및 스크롤 JS 특수 효과 코드
- 매우 부드럽고 아름다운 그림 3D 회전 및 스크롤 JS 특수 효과 코드, 360도 그림 회전 및 스크롤 디스플레이 지원, 제품 그림 스크롤 스위칭 디스플레이 및 다양한 제품 그림 장면 응용 프로그램에 매우 적합하며 위아래 그림을 거꾸로 전환할 수 있습니다. 매우 부드럽고 드물게 좋은 JS 특수 효과 코드입니다.
- 2017-01-13 296 3385
-

- 다중 이미지 사이클 스크롤 js 특수 효과 다운로드
- js 다중 그림 원형 스크롤 효과는 다중 그림 원형 스크롤 표시를 지원하는 js 그림 특수 효과 코드입니다. 왼쪽 및 오른쪽 화살표 버튼이 있어 그림을 왼쪽 및 오른쪽으로 무한 스크롤할 수 있습니다. IE6/7/8/9 및 주류 브라우저와 호환됩니다.
- 2017-04-11 95 2076
-

- 상품 이미지 부분 확대 효과 js 특수 효과 코드
- JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js
- 2017-03-11 109 1983
-

- 티몰몰 사진 어둡게 하는 효과
- Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 77 1862
-

- jQuery 자동 스크롤 5화면 그림 배너 코드
- jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 88 2078
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- CSS3 전체 화면 애니메이션 특수 효과 슬라이드쇼 이미지 전환 코드
- CSS3 전체화면 애니메이션 특수효과 슬라이드 사진 전환은 애니메이션 효과가 뛰어난 CSS3 전체화면 애니메이션 전환 코드로 채용사이트 등 주요 사이트의 광고에 활용될 수 있습니다.
- 2017-12-18 70 1613
-

- 애니메이션 효과가 포함된 이미지 호버 마스크 JS 효과 코드
- 애니메이션 효과가 있는 이미지 호버 마스크 JS 효과 코드, 애니메이션 회전 효과가 있는 다른 이미지로 전환하는 것은 여전히 매우 좋은 이미지 마스크 효과이며 일반적으로 그림의 설명 텍스트를 표시하는 데 사용되는 일반적인 JS 효과 코드이기도 합니다. .
- 2017-01-13 100 1875
-

- jQuery 모방 QQ 공간 마우스 센서 그림 스크롤 미리보기 코드
- jQuery는 QQ 스페이스 마우스 센서 이미지 스크롤 미리보기 코드를 모방한 것으로 이미지 위에 마우스를 놓고 위로 스크롤하면 표시됩니다. 이 효과는 여전히 개인 문의 웹사이트에서 사진 표시에 사용되며 효과가 더욱 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-07 48 1667
-

- jQuery 단일 행 텍스트 위쪽 및 아래쪽 회전식 스크롤 코드(페이지 매김 포함)
- jQuery에는 페이지 매김 단일 행 텍스트 스크롤 코드가 있습니다. 이 효과를 기업 웹 사이트나 쇼핑몰 웹 사이트에 적용할 수 있습니다. 이러한 효과는 웹 사이트를 더욱 아름답게 만듭니다.
- 2017-01-19 76 2259
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 71 1737
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727
-

- HTML5 아름다운 전체 화면 배경 이미지 스크롤 js 특수 효과 코드
- HTML5는 아름답고 분위기 있는 전체 화면 배경 이미지 스크롤 js 특수 효과 코드입니다. 배경 전환 효과는 여전히 매우 아름답습니다. 배경 스크롤의 특수 효과를 얻기 위해 배경 로그인 페이지에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. !
- 2017-02-08 225 3714
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 축소판이 포함된 jQuery 반응형 이미지 앨범 표시 코드
- 썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 227 3257

