현재 위치:집 > 增强属性 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

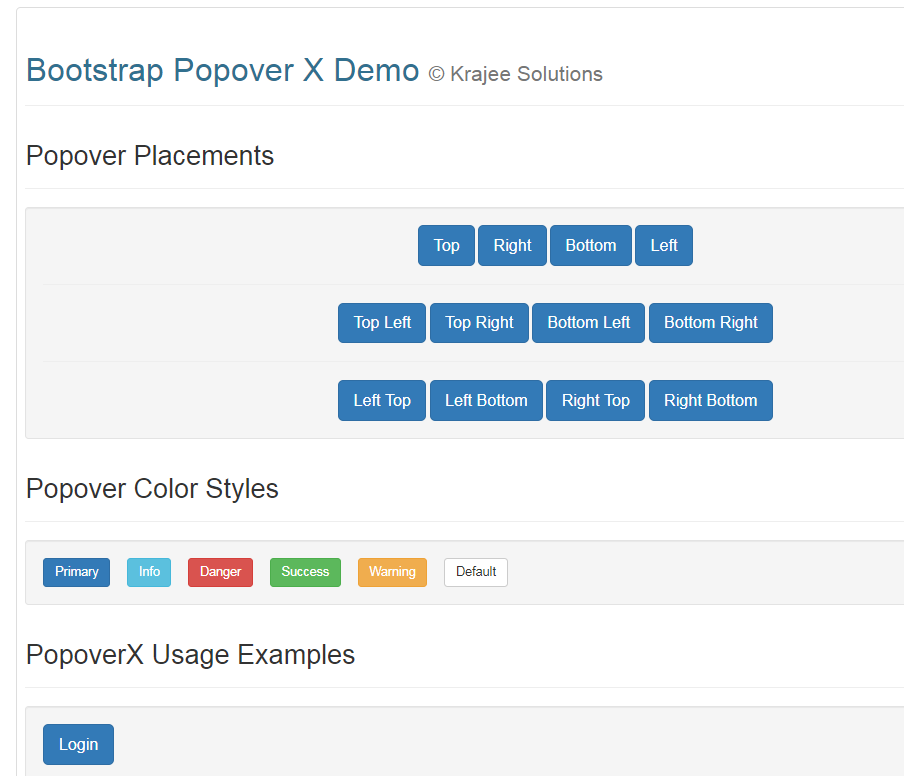
- popoverx Bootstrap Popover 컨트롤의 향상된 버전
- Popoverx는 Bootstrap Popover 컨트롤의 향상된 버전입니다.
- 2019-09-16 89 1106
-

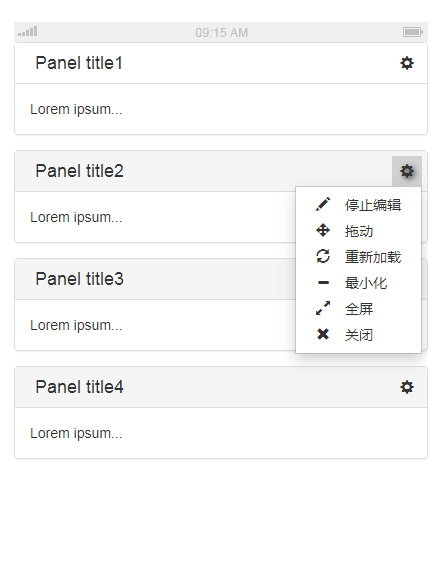
- Bootstrap Panel 패널 기능 강화 플러그인
- Bootstrap Panel 패널 기능 강화 플러그인
- 2019-11-02 112 1560
-

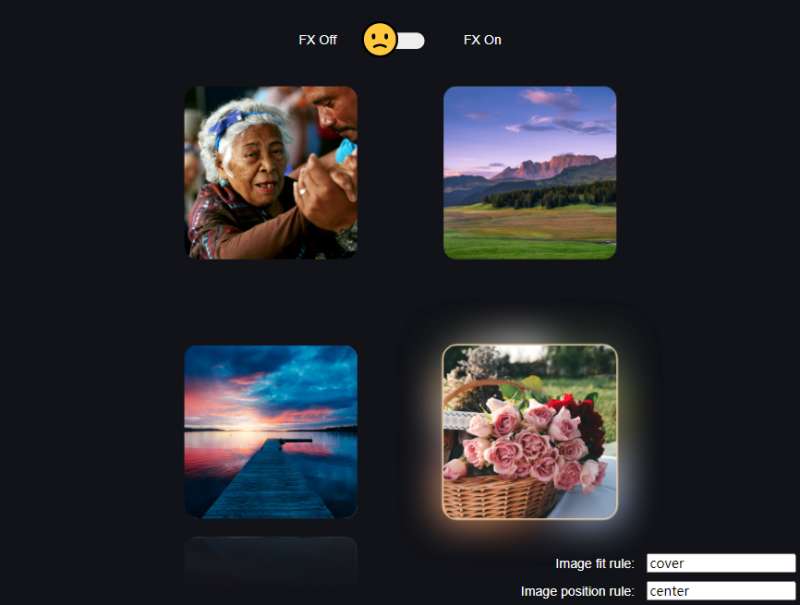
- js 이미지 향상 필터 전환 효과
- JS 이미지 향상 필터 전환 효과
- 2023-02-03 101 759
-

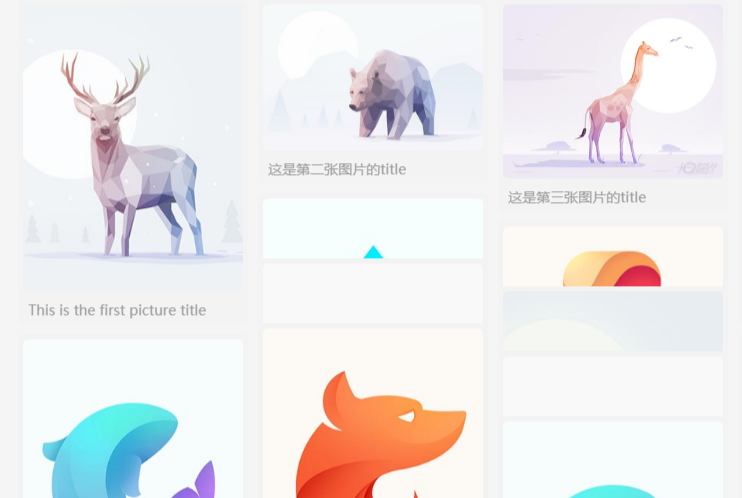
- 확장성이 뛰어난 워터폴 플러그인
- 확장성이 뛰어난 워터폴 플러그인
- 2019-10-11 138 1197
-

- HTML5 속성 캔버스는 불꽃 놀이 재생 효과를 얻습니다.
- HTML5 속성 캔버스는 불꽃 놀이 재생 효과를 얻습니다.
- 2018-06-19 156 1956
-

- CSS3 애니메이션 속성 글로우 버튼 코드
- CSS3 애니메이션 속성 발광 버튼 코드는 Firefox 브라우저와 호환되지 않습니다.
- 2017-03-27 164 2359
-

- 제목 속성을 사용하여 생성된 프롬프트 상자 효과
- 제목 속성을 사용하여 생성된 프롬프트 상자 효과
- 2019-10-19 113 1316
-

- Node.js는 CSS3 속성을 기반으로 버블링 배경 효과를 만듭니다.
- CSS3 속성을 기반으로 버블링 배경 효과를 생성하는 js
- 2022-10-25 132 1185
-

- HTML5 속성 캔버스는 기본 경험 효과에 필적하는 성능으로 불꽃놀이 재생 효과를 달성합니다.
- HTML5 속성 캔버스는 기본 경험 효과에 필적하는 성능으로 불꽃놀이 재생 효과를 달성합니다.
- 2017-09-20 156 1743
-

- 조정 가능한 애니메이션 속성을 갖춘 HTML5 마그마 애니메이션 배경 특수 효과
- 애니메이션 속성을 설정할 수 있는 HTML5 마그마 애니메이션 배경 특수 효과
- 2023-04-19 121 816
-

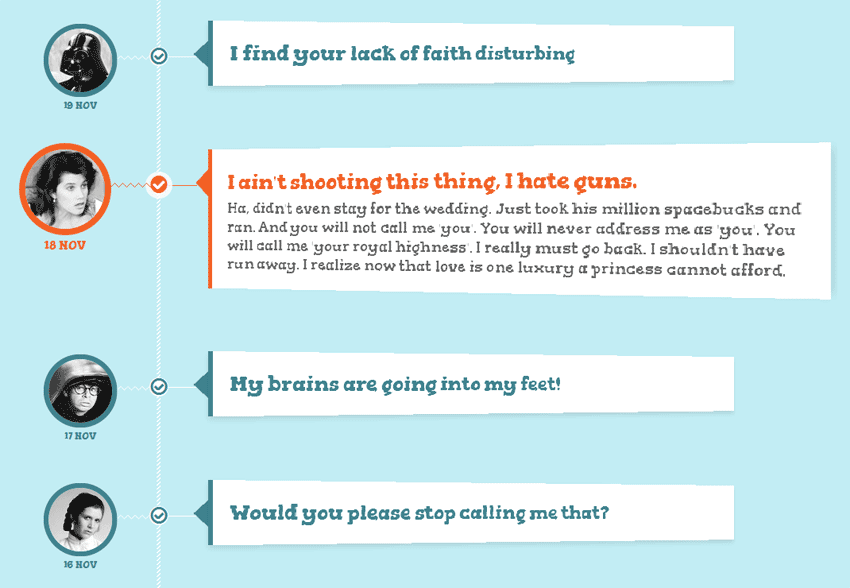
- div CSS3 속성은 텍스트 목록을 생성합니다. 3D 타임라인 정렬 효과
- div css3 속성은 텍스트 목록에 대한 3D 타임라인 정렬 효과를 생성합니다. 이 효과는 개인 웹사이트에 배치할 수 있으며 아바타가 앞에 있고 기분 일기가 뒤에 있습니다. 이 효과도 꽤 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 194 3581
-

- IE에서 자리 표시자 속성이 지원되지 않는 문제 해결
- 2019-11-07 114 1195
-

- 투명 디스플레이 효과로 겹쳐진 두 장의 사진
- CSS 블렌드 모드 속성, 이미지 오버레이, 투명도, CSS3 이미지
- 2021-07-13 119 1996
-

- CSS는 결함으로 인해 마법 같은 효과를 얻습니다.
- CSS 애니메이션 및 클리핑 경로 속성으로 구동되는 글리치 효과
- 2019-09-19 122 1021
-

- 멋진 텍스트 배경 채우기 애니메이션
- css3 -webkit-ground-clip 속성은 텍스트 배경 채우기를 위한 멋진 애니메이션 효과를 만듭니다.
- 2019-07-30 199 4362
-

- jQuery+css3 전체 화면 혼합 캐러셀 효과
- jQuery는 css3 속성 이미지 혼합 및 계단식, 전체 화면 캐러셀 전환 코드를 기반으로 합니다.
- 2019-04-27 227 6695
-

- CSS3gradient 속성으로 만들어진 36개의 아름다운 HTML 웹 페이지 그라데이션 버튼 스타일
- 2020-10-13 176 2574
-

- CSS3 3D 만화 텍스트 효과
- CSS3 3D 만화 텍스트 효과는 js 코드를 사용하여 문자 내용을 복제하고 CSS text-shadow 속성 및 변형 속성을 통해 문자를 3D 효과로 렌더링하는 도구입니다.
- 2017-04-01 238 2612
-

- jQuery+css3 텍스트 뒤집기 애니메이션 특수 효과
- jQuery는 CSS3 속성을 기반으로 간단한 텍스트 뒤집기 강조 표시 애니메이션 효과를 만듭니다.
- 2021-01-05 169 1795
-

- Taobao 탐색 카테고리 표시줄의 효과를 모방합니다.
- JQ를 사용하여 일부 애니메이션을 구현하고 탐색 삼각형은 CSS3 속성만 사용하면 됩니다.
- 2019-09-18 79 1205