현재 위치:집 > 恶意攻击 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- jQuery 그림을 마음대로 끌어서 배열할 수 있습니다. 텍스트 소개 효과를 확장하려면 클릭하세요.
- 2017-12-16 145 1809
-

- jQuery 다기능 그림 팝업 플러그인 pirobox
- 사진 목록의 사진을 클릭하면 확대되어 마음대로 전환할 수 있습니다.
- 2019-09-16 88 1088
-

- js 이미지 업로드 이미지 색상 블록을 얻으려면 클릭하세요.
- 기본 js는 버튼을 클릭하여 이미지를 업로드합니다. 현재 색상을 얻으려면 rgb_rgba_hex를 지원합니다.
- 2021-02-01 143 1591
-

- 크리에이티브 스케이트보드 애니메이션 404 오류 프롬프트 페이지
- 창의적인 스케이트보드 애니메이션 404 오류 프롬프트 페이지에서 스케이트보드를 클릭하면 뒤집기 효과가 나타납니다.
- 2022-04-01 130 3254
-

- jQuery를 클릭하여 이미지 폭포 흐름 레이아웃 효과를 추가하세요.
- jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.
- 2017-08-16 110 1685
-

- 2019 최신 쿼리+css3 앨범 사진 오버레이 스택 확장 애니메이션 특수 효과
- 매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.
- 2019-01-30 454 6212
-

- jQuery는 오른쪽 하단 부동 창 특수 효과를 끌 수 있습니다.
- jQuery 드래그 가능한 오른쪽 하단 부동 창 특수 효과는 마우스로 마음대로 이동할 수 있는 팝업 상자입니다. 브라우저 창의 오른쪽 하단으로 축소하려면 클릭하여 원하는 위치로 이동할 수 있습니다.
- 2017-03-23 170 1991
-

- jQuery 나뭇잎 떨어지는 효과
- 클릭하면 나뭇잎이 떨어지고 더 많은 나뭇잎이 멋지게 펼쳐집니다. Lenovo는 더욱 의미 있는 프런트엔드 구현을 확장할 수 있습니다.
- 2019-09-21 242 6359
-

- 틸트 사진첩 슬라이드 전환 효과
- HTML5 CSS3 크리에이티브 사진 슬라이드 레이아웃, 기울어진 사진 그리드 레이아웃, 특수 효과가 있는 슬라이드를 전환하려면 왼쪽 및 오른쪽 화살표 버튼을 클릭하세요.
- 2021-03-02 162 3156
-

- jQuery 이미지 중복 제거 게임 코드
- jQuery는 두 개의 그림을 마음대로 클릭하면 표시되고, 그렇지 않으면 숨겨집니다. 이것은 간단한 사진 중복 제거 게임입니다.
- 2019-04-09 238 2663
-

- 틸트 사진첩 슬라이드 스위치 H5 특수 효과
- 틸트 사진 앨범 슬라이드 스위치 H5 특수 효과는 html5+css3을 기반으로 한 창의적인 사진 틸트 그리드 레이아웃입니다. 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 슬라이드 쇼를 전환하세요.
- 2024-02-02 102 674
-

- jQuery 리프 드롭
- 클릭하면 나뭇잎이 떨어지고 더 많은 나뭇잎이 멋지게 펼쳐집니다. Lenovo는 보다 의미 있는 프런트엔드 구현을 확장할 수 있습니다. 좋은 효과는 꽃잎, 폭죽 등의 흩어진 그림을 확장할 수 있습니다.
- 2019-09-07 162 1530
-

- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 182 2846
-

- JS 원이 바깥쪽으로 퍼져 그림 특수 효과 확대
- JS 원 바깥쪽으로 퍼지고 확대되는 그림 효과는 애니메이션이 있는 대화형 작은 원입니다. 화면의 작은 원을 클릭하면 해당 위치의 로컬 효과가 확대되어 표시됩니다.
- 2024-02-27 112 684
-

- 그림 슬라이딩 효과 플러그인 HoverSlideEffect
- HoverSlideEffect는 매우 아름다운 jQuery 이미지 전환 플러그인입니다. 이미지 위로 마우스를 이동하면 다른 이미지로 전환됩니다. 사진을 클릭하면 사진 앨범의 모든 사진이 전환됩니다.
- 2019-09-20 118 1923
-

- 드래그 앤 드롭이 가능한 HTML5 메뉴 키 효과
- html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.
- 2024-02-26 101 714
-

- 음향 효과가 포함된 jQuery 회전 슬라이드쇼
- 사운드 효과가 포함된 jQuery 회전 슬라이드쇼는 버튼의 해당 영역을 클릭하면 슬라이드쇼가 회전하여 사진을 전환할 수 있어 매우 창의적입니다.
- 2017-08-24 208 1670
-

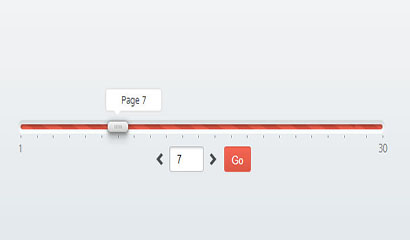
- jQuery 드래그 가능한 페이지 매김 플러그인
- jQuery 드래그 가능한 페이징 플러그인에는 슬라이딩 막대를 드래그하여 어떤 페이지로든 빠르게 이동할 수 있습니다. 또한 페이지 넘기기 아이콘을 클릭하여 페이지를 넘길 수도 있어 매우 편리하고 실용적입니다.
- 2017-03-24 224 4769
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 195 1977
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792