현재 위치:집 > 按不動 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- Windows에서 마우스를 누른 채 모든 항목을 선택하는 것과 같습니다.
- Windows에서 마우스를 누른 채 모든 항목을 선택하는 것과 같습니다.
- 2019-12-25 24 764
-

- Windows 마우스와 유사하게 길게 누르면 모두 선택됩니다.
- Windows 마우스와 유사하게 길게 누르면 모두 선택됩니다.
- 2019-11-05 19 1052
-

- CSS3 버튼 애니메이션 호버 스타일
- CSS3 버튼 애니메이션의 새 버전으로, 원거리 버튼 아이콘 글꼴이 보이지 않도록 수정되었습니다.
- 2019-09-19 103 1370
-

- CSS3 애니메이션 속성 글로우 버튼 코드
- CSS3 애니메이션 속성 발광 버튼 코드는 Firefox 브라우저와 호환되지 않습니다.
- 2017-03-27 88 2117
-

- CSS 버튼 호버 애니메이션 특수 효과 컬렉션
- 7가지 마우스 호버 버튼 애니메이션을 포함한 CSS 버튼 호버 애니메이션 효과 세트
- 2022-07-29 36 1268
-

- CSS 마우스 오버 효과 버튼
- 순수 CSS로 작성된 마우스 호버 버튼, 플러그인 필요 없음
- 2019-09-21 42 2741
-

- CSS3는 하단 그림자 버튼을 구현합니다.
- CSS3는 하단 그림자 버튼을 구현합니다. 초기화되면 하단에 그림자 효과가 나타나지만 이는 여전히 매우 다릅니다. 일반적으로 웹사이트의 버튼은 매우 웅장하고 너무 화려해 보이지 않습니다. 버튼의 소스 코드를 읽고 주의 깊게 학습할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 67 1621
-

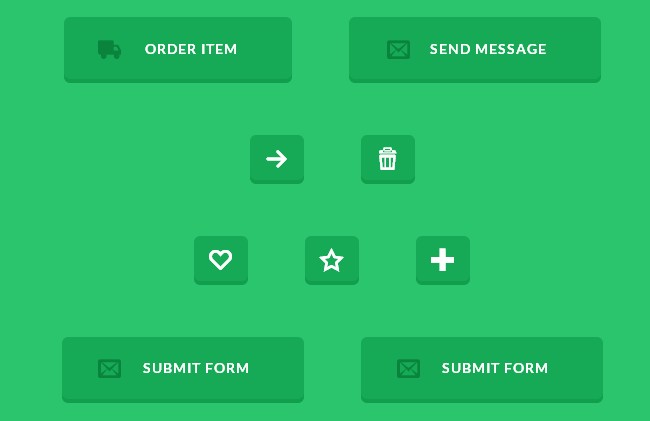
- 도구 설명이 포함된 CSS3 버튼 효과
- 툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.
- 2017-04-06 70 1583
-

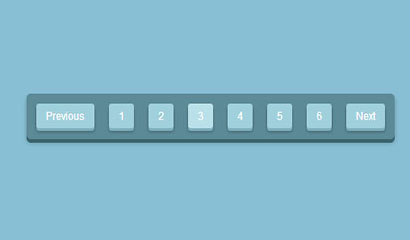
- HTML5 페이징 탐색 버튼 스타일 애니메이션 특수 효과
- HTML5 페이징 탐색 버튼 스타일 애니메이션 효과에는 총 17가지의 수직 페이징 버튼 애니메이션 효과가 포함되어 있습니다.
- 2017-03-24 93 1511
-

- CSS3 및 js 멋진 클릭 버튼 3D 플립 애니메이션 효과
- Flipside는 클릭 버튼에서 확인 패널로 원활하게 전환되는 CSS3 및 js를 사용하여 만든 멋진 전환 애니메이션 효과입니다. 이 클릭 버튼 효과는 버튼 측면을 다른 방향으로 클릭할 때 다양한 전환 애니메이션 효과를 생성합니다.
- 2019-09-17 36 3069
-

- jQuery는 효과와 같은 라이브 앱 버튼을 모방합니다.
- jQuery 모방 라이브 앱 버튼 유사 효과는 다양한 색상의 하트 모양 아이콘 애니메이션 효과를 표시하는 마우스 클릭 버튼입니다.
- 2017-05-10 110 2290
-

- 3D 그림자 효과 CSS3 버튼 코드
- 3D 그림자 효과 CSS3 버튼 코드 버튼을 클릭하면 그림자 효과가 나타납니다. 멋지지 않나요? 버튼은 웹사이트에서 많이 사용되기 때문에 다양한 효과가 필요하므로 이를 다운로드하여 여러분의 프로젝트에 넣어보겠습니다.
- 2017-01-17 76 1460
-

- CSS3는 3D 페이징 탐색 버튼을 구현합니다.
- CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.
- 2017-03-24 133 3827
-

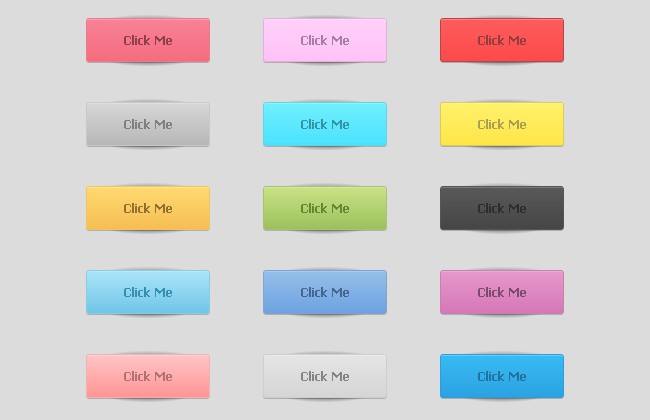
- CSS3는 여러 개의 크리에이티브 버튼을 구현합니다.
- CSS3에서는 쇼핑몰 홈페이지 등 버튼을 사용해야 하는 곳이 너무 많아 프런트에서 회원가입, 추가 등의 버튼을 사용해야 하는 경우가 있습니다. 다양한 스타일의 버튼이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 63 1342
-

- 음악 웹사이트 홈페이지의 jQuery 포커스 이미지 전환 코드
- 음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.
- 2017-01-13 109 2259
-

- jQueryCSS3 유연한 도구 모음 메뉴 코드
- jQuery+CSS3 탄력적 도구 모음 메뉴 코드는 기본적으로 원형 버튼만 표시합니다. 버튼을 한 번 클릭하면 하위 메뉴 항목이 탄력적 애니메이션으로 확장되므로 좋은 효과가 있습니다.
- 2017-08-22 63 1554
-

- 순수 CSS로 구현한 카드 스위칭 효과
- 이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.
- 2020-11-04 178 4625
-

- jQuery 그림 테두리 및 버튼 색상 전환 특수 효과
- jQuery 그림 테두리 및 버튼 색상 전환 특수 효과는 모든 레이아웃 일러스트레이션과 텍스트를 변경하지 않고 유지하면서 그림 테두리와 버튼의 색상을 선택하는 방법입니다.
- 2024-02-01 0 210
-

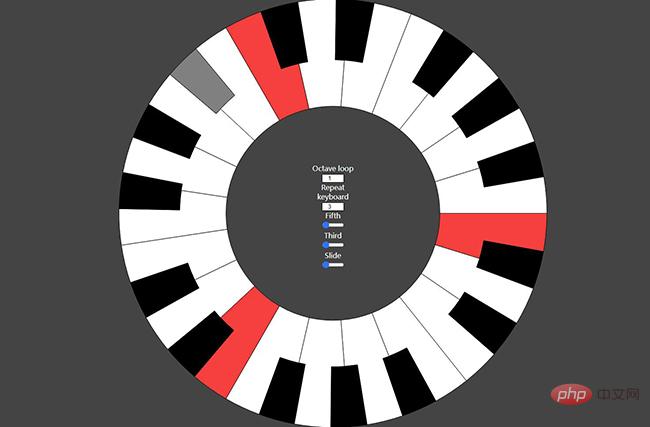
- 설정된 매개변수가 있는 SVG 원형 피아노 애니메이션
- SVG 원형 피아노 애니메이션은 단순히 그려진 그래픽이 아니라 재생할 수 있습니다. 해당 키 위에 마우스를 올리기만 하면 다양한 피아노 톤이 나옵니다.
- 2024-01-27 4 317
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 45 1523

