현재 위치:집 > 文件服务器软件 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 텍스트 편집기 플러그인 summernote
- 텍스트 편집기 플러그인 summernote
- 2020-01-03 131 1170
-

- jquery 텍스트 편집기 플러그인 Summernote
- jquery 텍스트 편집기 플러그인 Summernote
- 2020-01-06 146 1307
-

- jQuery 텍스트 편집기 플러그인 jWYSIWYG
- jQuery 텍스트 편집기 플러그인 jWYSIWYG
- 2020-01-06 127 1351
-

- jQuery 텍스트 편집기 플러그인 EmojiOne
- jQuery 텍스트 편집기 플러그인 EmojiOne
- 2020-01-04 133 1020
-

- jQuery 텍스트 편집기 플러그인 Froala WYSIWYG 편집기
- jQuery 텍스트 편집기 플러그인 Froala WYSIWYG 편집기
- 2020-01-06 105 1755
-

- 멋진 레이저 텍스트 변환기 플러그인
- 멋진 레이저 텍스트 변환기 플러그인
- 2023-04-21 173 1310
-

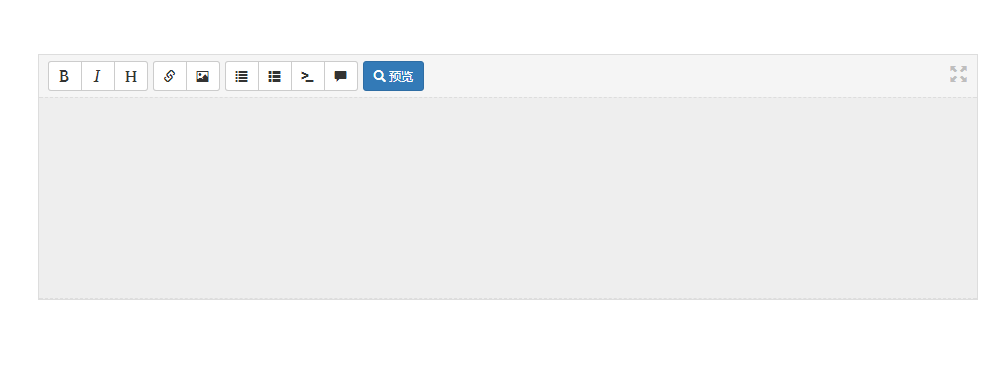
- 서식 있는 텍스트 편집기 플러그인 summernote.js?3.1.9
- 서식 있는 텍스트 편집기 플러그인 summernote.js는 jQuery+Bootstarp를 기반으로 하는 웹 텍스트 편집기 특수 효과입니다.
- 2017-09-06 245 2697
-

- jQuery는 Markdown 웹 텍스트 편집기 플러그인을 만듭니다.
- jQuery는 Markdown 웹 텍스트 편집기 플러그인을 만듭니다.
- 2018-01-05 133 1657
-

- 마크다운 웹 텍스트 편집기 플러그인
- 쿼리는 부트스트랩 기반 Markdown 웹 텍스트 편집기 플러그인인 Markdown 온라인 편집기 코드를 구현합니다.
- 2017-12-14 134 1719
-

- 순수 js를 사용하여 이미지 자르기를 선택하고 서버에 업로드하는 간단한 예
- 이미지 자르기를 선택하고 서버에 업로드하는 가장 간단한 순수 js+html5 예제입니다. 자르기 영역은 자르기 후 미리보기를 지원하고 PHP 파일을 업로드하는 예제를 제공합니다. 서버 측.
- 2021-04-27 149 1589
-

- 음악 시공간 터널 특수 효과 배경 애니메이션을 사용한 슈퍼 SF 멋진 시각화
- 음악과 시공간 터널 특수 효과가 포함된 멋진 SF 시각화 배경 애니메이션 코드를 다운로드하세요. 맞춤형 음악 파일을 지원합니다. 알림: js 특수 효과 음악은 서버 환경에서 실행하거나 Firefox 브라우저를 사용하여 로컬로 열어야 합니다. 그렇지 않으면 애니메이션만 있고 음악은 없습니다.
- 2018-10-27 290 7116
-

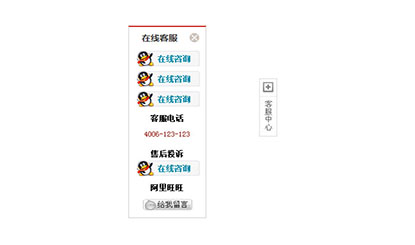
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 291 2287
-

- 오른쪽에 흰색 간단한 jQuery 온라인 고객 서비스
- 오른쪽의 흰색 간결한 jQuery 온라인 고객 서비스는 가장 간단한 qq 온라인 고객 서비스 코드입니다. 여기에 필요한 파일은 모두 절대 경로를 사용하여 원격으로 호출되므로 네티즌이 사용하기 편리합니다.
- 2017-05-07 331 1977
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5가지 CSS3 아이콘 마우스 오버 효과
- 5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 174 2069
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 195 2283
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 186 1606
-

- 순수 CSS3 웹페이지 사진 마우스오버 효과
- 순수 CSS3 웹페이지 사진 마우스오버 효과. 마우스를 올리면 사진의 테두리가 레이어별로 확장됩니다. ie9+, 크롬, 파이어폭스 브라우저를 지원합니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 183 1867
-

- 매우 멋진 CSS3 그림 3D 회전 효과
- 매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정
- 2017-03-11 168 2162
-

- 강렬한 그림 전체 화면 탐색 플러그인(jQuery)
- 강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요
- 2017-03-11 182 1971

