현재 위치:집 > 文件解压缩 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 썸네일 텍스트 설명이 포함된 간단하고 실용적인 jQuery 캐러셀 플러그인
- 썸네일 텍스트 설명이 포함된 간단하고 실용적인 jQuery 캐러셀 플러그인을 다운로드하세요. 텍스트 설명과 이미지가 분리되어 사용자 정의가 가능하며 매우 실용적인 캐러셀 이미지 js 플러그인입니다.
- 2019-01-03 190 2815
-

- 네이티브 js는 썸네일 텍스트 소개와 함께 슬라이드쇼 캐러셀 js 플러그인을 구현합니다.
- 기본 js는 축소판 텍스트 소개가 포함된 슬라이드쇼 캐러셀용 js 플러그인 다운로드를 실현합니다. 자동 캐러셀을 지원합니다.
- 2019-01-18 280 5748
-

- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인이 포함된 2019년 최신 기본 js 구현
- 썸네일 텍스트 설명 왼쪽 및 오른쪽 캐러셀 전환 앨범 플러그인 다운로드를 통해 간단하고 실용적인 네이티브 JS 구현. 기본 JavaScript를 기반으로 하는 사진 앨범 슬라이드 쇼 회전식 특수 효과 플러그인입니다. jQuery 라이브러리를 도입하지 않으며 기본 PHP 중국어 웹사이트의 단 몇 줄로 구현됩니다.
- 2019-01-28 254 4010
-

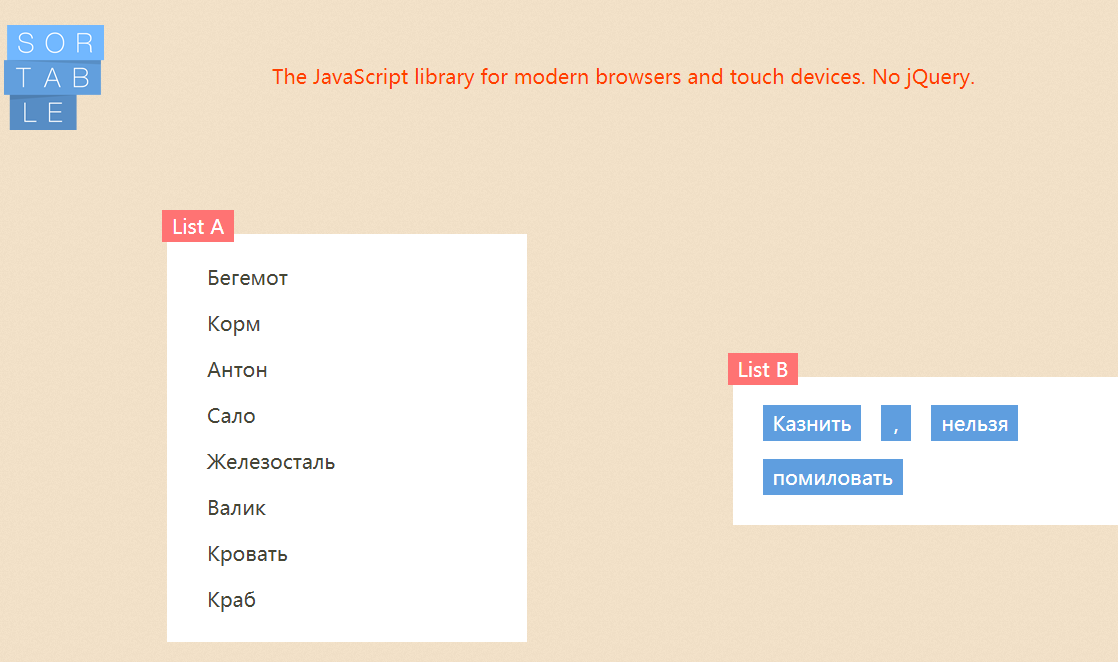
- jquery 드래그 앤 드롭 정렬 플러그인 Stable.js
- Stable은 jqueryStable이 필요하지 않은 독립 JS 플러그인으로, 매우 가볍고 압축 후 크기가 2KB에 불과해 최신 브라우저와 모바일 장치에 적합합니다.
- 2019-09-10 136 1578
-

- jQuery 이미지 콘텐츠 확장-축소 탭
- jQuery 이미지 콘텐츠는 탭을 펼치거나 접을 수 있으며, 이미지를 클릭하면 해당 텍스트 설명이 나타납니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 다음 파일을 참조합니다. <link rel="stylesheet" href="css/jquery.gridquote.css"> <스크립트 유형="텍스트/자바스크립트&q
- 2017-03-11 176 1632
-

- 숫자로 특수 효과를 전환하는 그래픽 및 텍스트 탭
- jQuery는 owlCarousel 플러그인을 기반으로 솔루션 그래픽 및 텍스트 레이아웃을 구현하고 디지털 인덱스를 사용자 정의하여 탭 전환 효과를 제어합니다. 레이아웃 코드를 보여주는 검정색 그래픽 케이스입니다.
- 2019-06-17 179 2482
-

- jquery 포커스 이미지 축소판이 포함된 특수 효과 코드
- 이것은 축소판이 포함된 jquery 포커스 이미지 특수 효과 코드입니다. 이 포커스 맵은 썸네일 위로 마우스를 밀어 앞으로 및 뒤로 탐색할 수 있습니다. 효과는 간단하고 IE8과 호환되며 매우 실용적입니다. 지침 jquery 및 jquery.slides.js 파일과 스타일 파일 style.css를 페이지에 도입합니다.
- 2017-08-14 208 1872
-

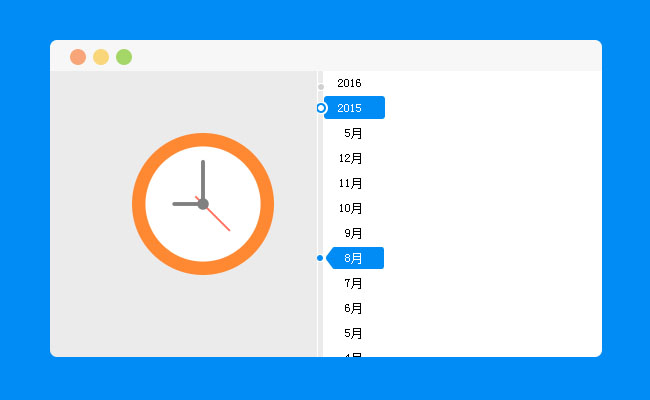
- jQuery 확장 가능한 타임라인 플러그인 타임라인
- jQuery 확장형 타임라인 플러그인 타임라인에는 다양한 플러그인과 특수 효과가 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-19 151 2979
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 173 1950
-

- jQuery small2big 이미지 확대/축소 플러그인
- 주류 브라우저와 호환되는 jQuery small2big 이미지 스케일링 플러그인, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역은 CSS 및 JS 라이브러리 파일을 참조합니다. 2. 파일에 html 코드를 추가합니다. 하나의 li는 하나의 사진에 해당합니다. 이미지 폴더의 사진 이름은 1.jpg, 2.jpg, ...입니다. <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 축소판이 포함된 순수 js 그림 앨범 슬라이드 효과
- 순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.
- 2017-08-16 202 2274
-

- jQuery 마스크 팝업 이미지 미리보기 플러그인
- jQuery 이미지 미리보기 플러그인, 썸네일 마스크를 클릭하면 큰 이미지 미리보기가 팝업되고, 단일 이미지, 여러 이미지, 텍스트 트리거 이미지 미리보기를 지원하여 효과 코드를 볼 수 있습니다.
- 2020-12-03 217 4333
-

- 썸네일 및 다양한 전환 애니메이션을 사용한 jquery 포커스 맵 특수 효과
- 이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.
- 2017-08-16 335 2243
-

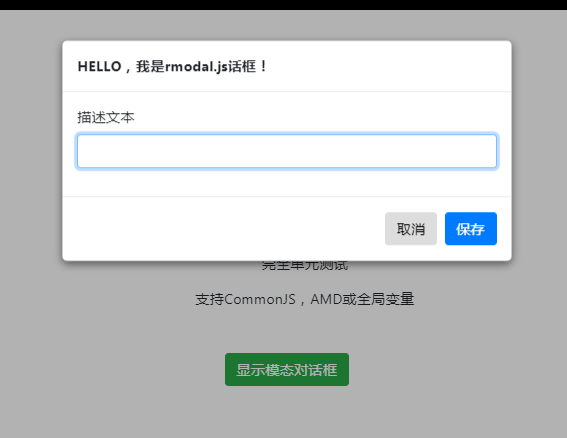
- Node.js 모달 대화 상자 플러그인 rmdal.js
- rmodal.js는 애니메이션 효과가 포함된 js 모달 대화 상자 플러그인입니다. rmodal.js 모달 대화 상자 플러그인의 압축 버전은 1.2kb에 불과하며 외부 종속성이 없으며 애니메이션 효과로 모달 대화 상자 효과를 생성할 수 있습니다. 그 기능에는 간단한 사용과 높은 실행 효율성도 포함됩니다. 외부 종속성 없이 순수 js로 작성되었습니다. IE9+를 포함한 모든 최신 브라우저를 지원합니다. bootstrap 및 animate.css와 함께 사용할 수 있습니다. CommonJS AMD 또는 전역을 지원합니다.
- 2019-09-11 143 3609
-

- 상품 이미지 부분 확대 효과 js 특수 효과 코드
- JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js
- 2017-03-11 193 2203
-

- 그리드 그림 아코디언 jquery 특수 효과 코드
- 그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속
- 2017-03-11 178 2441
-

- HTML5 전체 화면 드래그 가능한 가로 이미지 레이아웃
- HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.
- 2019-06-20 258 3719
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681

