현재 위치:집 > 测光区域 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- IP와 지역을 확인하세요
- IP와 지역을 확인하세요
- 2019-11-08 64 970
-

- CSS3 영역 전체 화면 확대 애니메이션 특수 효과
- CSS3 영역 전체 화면 확대 애니메이션 특수 효과는 CSS3 영역 전체 화면 확대 애니메이션 특수 효과로, 해당 영역을 클릭하면 해당 영역이 전체 화면으로 확대되어 해당 영역의 내용이 표시됩니다.
- 2017-03-26 103 4028
-

- 다중 레이어 및 다중 영역 드래그 플러그인 XQ_drag.js
- 다중 레이어 및 다중 영역 드래그 플러그인 XQ_drag.js
- 2019-11-05 19 4478
-

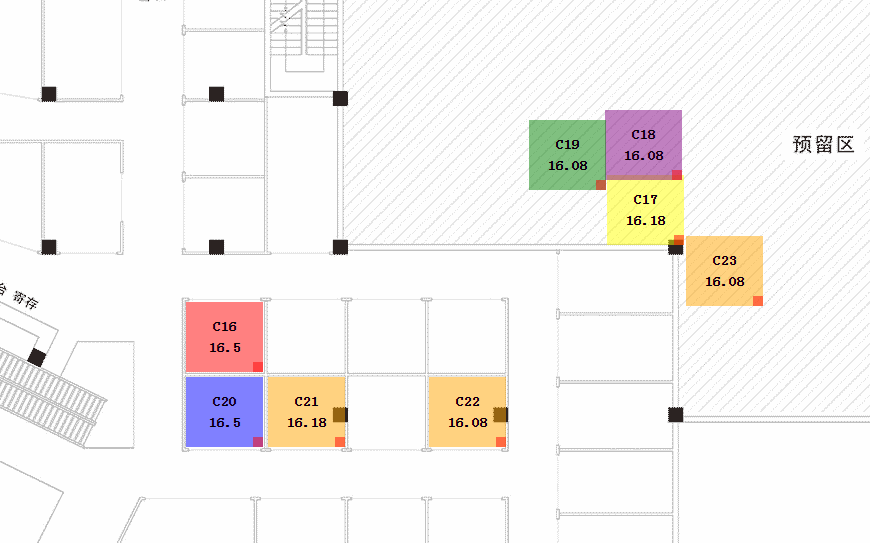
- 평면도 면적마킹 기능
- 평면도 면적마킹 기능
- 2019-11-05 48 2080
-

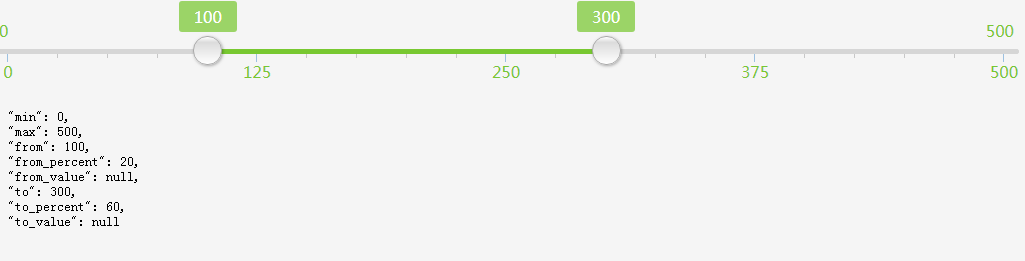
- 선택적 세부 가격 영역 제어
- 선택적 세부 가격 영역 제어
- 2019-09-30 37 1272
-

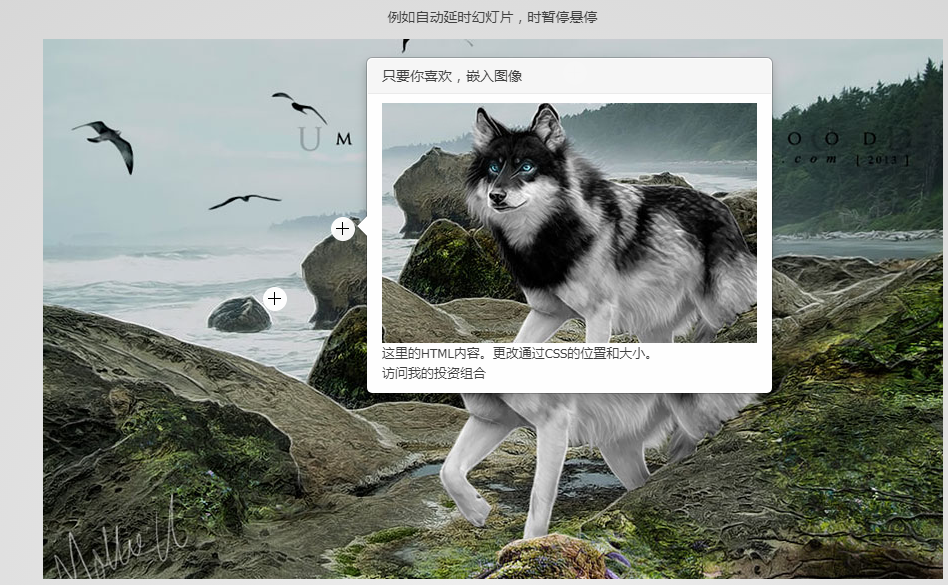
- 핫스팟 이미지 초점 영역 표시 프롬프트 위에 마우스를 놓습니다.
- 핫스팟 이미지 초점 영역 표시 프롬프트 위에 마우스를 놓습니다.
- 2019-10-19 24 3652
-

- jQuery 청회색 사용자 정의 그림 영역 주석 코드
- jQuery 청회색 사용자 정의 그림 영역 주석 코드
- 2018-05-12 115 1040
-

- jQuery는 지정된 영역 드롭다운 메뉴 코드를 마우스 오른쪽 버튼으로 클릭합니다.
- 지정된 영역에 대한 jQuery 마우스 오른쪽 버튼 클릭 드롭다운 메뉴 코드
- 2023-04-19 9 617
-

- jQuery 슬라이드 슬라이딩 블록 영역 오버레이 전환 코드
- jQuery 슬라이드 슬라이딩 블록 영역 오버레이 전환 코드
- 2017-09-14 102 2088
-

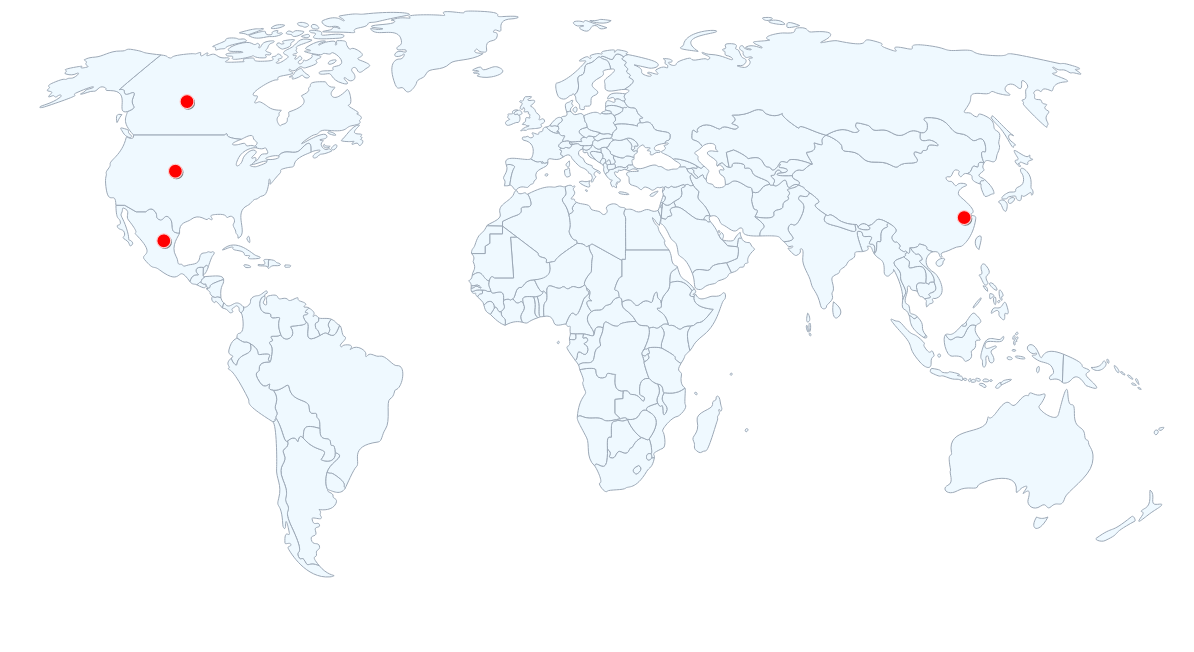
- CSS3+html5 특수 효과를 강조하는 세계 지도 영역 분할
- CSS3+html5 특수 효과를 강조하는 세계 지도 영역 분할
- 2018-01-20 50 2091
-

- 특수 효과를 강조하는 CSS3 세계 지도 영역 분할
- 특수 효과를 강조하는 CSS3 세계 지도 영역 분할
- 2018-01-22 65 1945
-

- 핫스팟 사진 초점 영역 표시 프롬프트 효과 위에 마우스를 표시합니다.
- jquery 핫스팟 이미지 초점 영역 프롬프트 위에 마우스를 표시
- 2019-09-21 129 10282
-

- jQuery 슬라이드 슬라이딩 블록 영역 적용 범위 전환 코드
- jQuery 슬라이드 슬라이딩 블록 영역 적용 범위 전환 코드
- 2018-02-01 13 717
-

- jQuery Awesome Curs 수정 커서 패턴 플러그인
- 지정된 영역 내의 커서 패턴은 Fontawesome에서 가져온 것입니다.
- 2019-09-19 23 894
-

- Lvmama 여행 네트워크 보조 탐색 메뉴 코드
- 여행 네트워크의 보조 메뉴에 대한 코드는 jquery.1.11.2.min.js를 기반으로 합니다. 기본 탐색 메뉴 위에 마우스를 올리면 해당 보조 메뉴가 중앙에 표시됩니다. 보조 메뉴의 내용이 웹 페이지의 왼쪽 영역을 초과하는 경우 페이지의 왼쪽 영역에 있는 메뉴가 가장 왼쪽에 위치하며 메뉴 항목은 보조 메뉴의 콘텐츠 영역이 웹 페이지의 오른쪽 영역을 초과하는 경우 페이지 오른쪽 영역의 메뉴가 가장 오른쪽에 배치되고 메뉴 항목이 오른쪽에 배치됩니다. 왼쪽.
- 2017-08-14 86 2062
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 78 2044
-

- jQuery 카드 스타일 이미지 회전 코드
- jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가
- 2017-03-11 105 1735
-

- 순수 js를 사용하여 이미지 자르기를 선택하고 서버에 업로드하는 간단한 예
- 이미지 자르기를 선택하고 서버에 업로드하는 가장 간단한 순수 js+html5 예제입니다. 자르기 영역은 자르기 후 미리보기를 지원하고 PHP 파일을 업로드하는 예제를 제공합니다. 서버 측.
- 2021-04-27 41 1383
-

- CSS3 그리기 도라에몽 아바타 애니메이션 코드
- CSS3 드로잉 도라에몽 아바타 애니메이션 코드, 아바타 영역으로 마우스를 이동하면 표정이 변경됩니다.
- 2017-08-17 63 2365

