현재 위치:집 > 絕對引用 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 사용자 사용 가이드 플러그인
- 새로운 사이트 또는 이전 사이트의 개정판에 대한 기능적 팁 및 지침
- 2019-09-18 39 639
-

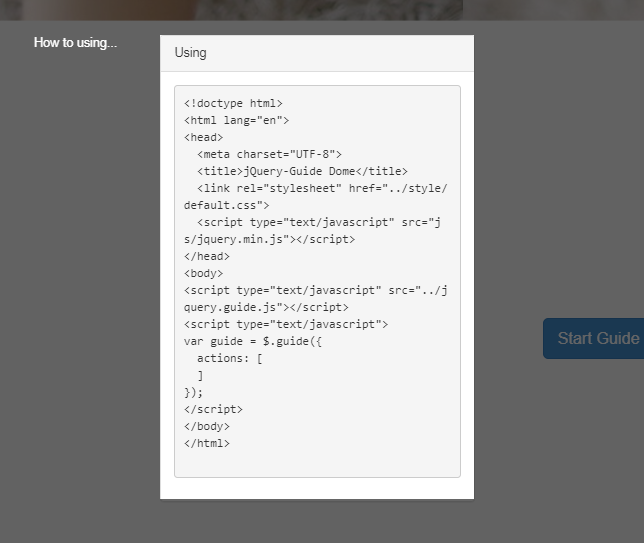
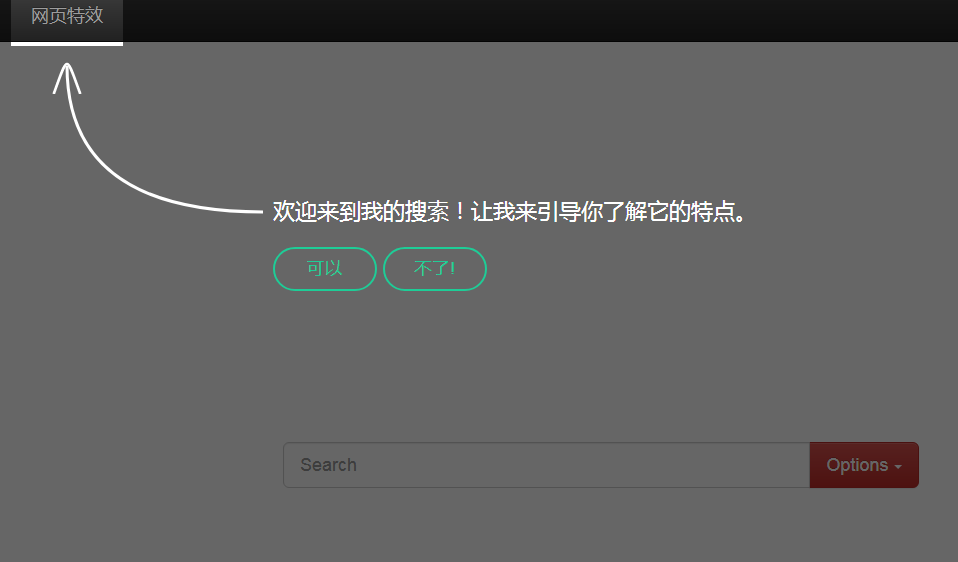
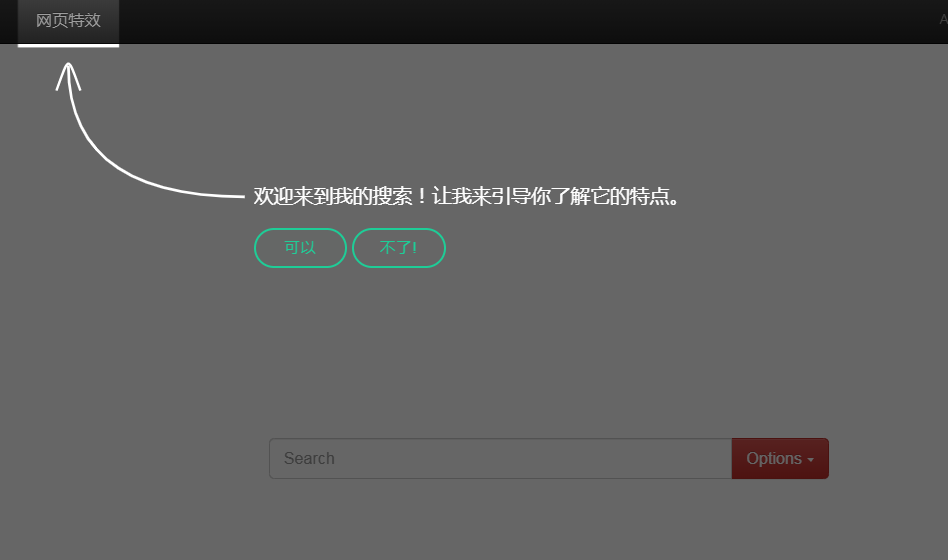
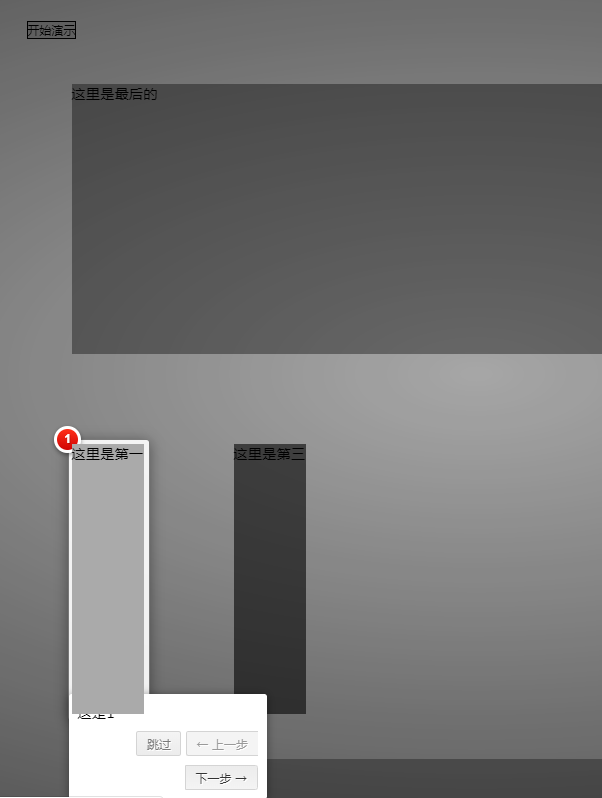
- jQuery 웹사이트 사용자 안내 효과
- jQuery 웹사이트 사용자 안내 효과
- 2019-10-19 54 1518
-

- jQuery 웹사이트 사용자 안내 플러그인
- 사용자가 웹사이트에 진입한 후 마스크된 안내에 대한 코드에 완전한 사례가 있습니다. 안내 페이지에 필요한 화살표 이미지가 패키지되어 있으며 CSS로 직접 호출할 수 있습니다.
- 2019-09-11 36 1155
-

- 웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
- 웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
- 2019-10-23 68 6298
-

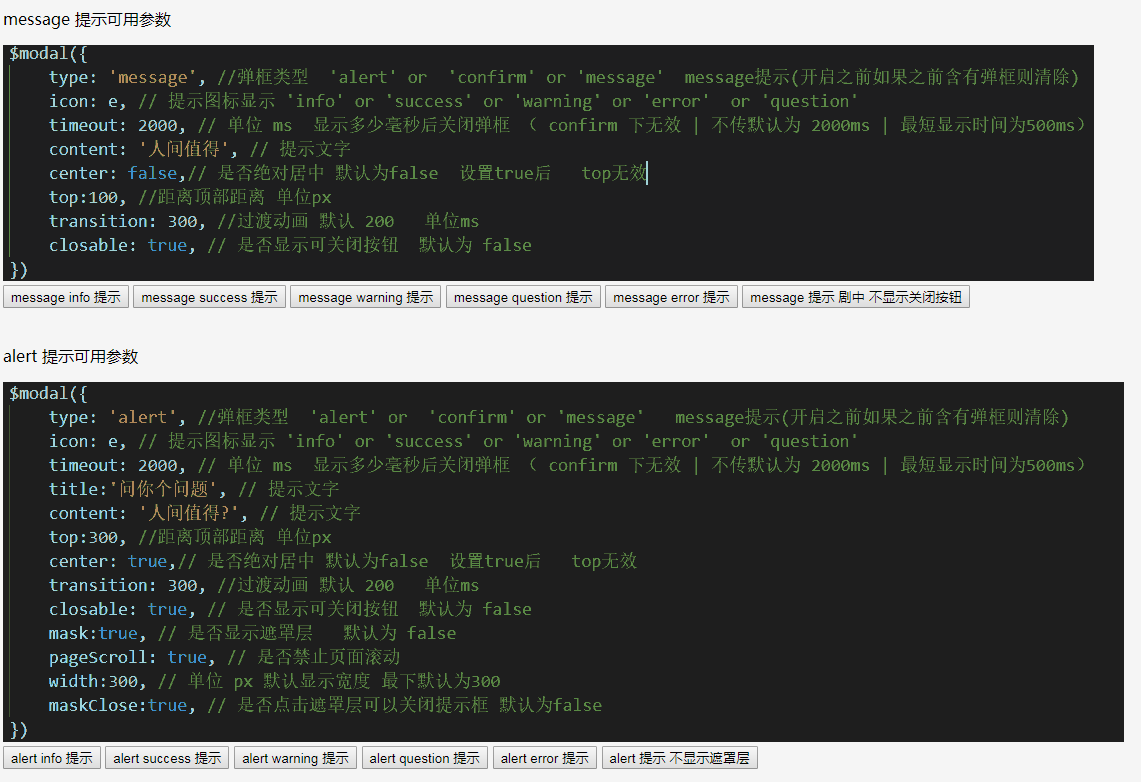
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트
- jquery 팝업 상자 + 모달 상자 + 메시지 프롬프트, js 참조 및 코드 주석이 매우 완벽합니다.
- 2019-09-11 41 1150
-

- 간단하고 실용적인 팝업 플러그인 JMask
- JMask는 프로젝트 개발에 있어 작고 유연하며 편리하고 실용적인 마스크 플러그인입니다. 사용법도 매우 간단합니다. js 파일만 소개하면 됩니다. 플러그인은 JQuery 기반으로 개발되었으므로 사용하기 전에 JQuery 파일을 소개해야 합니다.
- 2019-09-16 41 979
-

- jquery 웹사이트 기능 작동 가이드
- 웹사이트 기능 소개 단계는 사용자에게 작동 방법이나 수행해야 할 작업을 안내할 수 있습니다.
- 2019-09-18 37 1233
-

- 간단한 전체 화면 페이지 슬라이더 코드
- FullScreen은 간단하고 실용적인 전체 화면 페이지 스크롤, 진행률 표시줄 인덱스가 있는 페이지 슬라이딩 전환 코드입니다.
- 2019-07-13 106 2218
-

- 마우스 진입 방향 감지 그림 표시 플러그인-sHover
- sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.
- 2019-09-21 33 1075
-

- MovingBoxes는 자동차 사진 디스플레이를 구현합니다.
- MovingBoxes는 자동차 사진 디스플레이를 구현하며 키보드 방향 키(← →)를 사용하여 좌우 전환도 가능하며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, jquery.js, jquery.movingboxes.js 2. 헤드 영역은 플러그인 설정 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 80 1736
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 78 2044
-

- JS 마우스가 인덱스 버튼 이미지 전환 코드를 터치합니다.
- 마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.
- 2017-08-17 60 1261
-

- 페이징 인덱스를 사용한 jQuery 이미지 전환
- 페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.
- 2017-04-01 157 4057
-

- 전체 화면 아코디언 슬라이드쇼 전환 HTML5 특수 효과
- gsap을 사용하여 분위기 있는 아코디언 배경 그림 슬라이드쇼 스위치와 전체 화면 아코디언 메뉴 슬라이딩 그림 스위치 효과를 만드세요. 웹사이트 안내 페이지의 대형 사진 표시에 사용할 수 있습니다.
- 2021-05-24 123 1811
-

- 프로그래머의 고백 아티팩트
- CSS3의 애니메이션 효과는 표시용으로 완전히 인용되었으며 시각적 효과도 꽤 좋습니다! 이 고백 유물을 사용하면 프로그래머도 매우 낭만적일 수 있습니다.
- 2019-09-07 285 2405
-

- 티몰몰 사진 어둡게 하는 효과
- Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 77 1862
-

- jqzoom 그림 증폭기 코드
- jqzoom 이미지 증폭기 코드, 제품 이미지 표시에 적합, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드하는 것이 좋습니다! 지침: 1. 헤드 영역 소개 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2. js 라이브러리 소개 <스크립트 src="js/j
- 2017-03-11 59 1636
-

- 멋진 jQuery 이미지 텍스트 애니메이션 전환 효과
- 매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.
- 2021-03-04 112 4304
-

- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다.
- terseBanner는 간단하고 우아한 jquery 캐러셀 플러그인입니다. 실용적이지 않거나 거의 사용되지 않는 많은 기능을 삭제하고, 사용하기 쉽고 완벽하게 작동하며 대부분의 웹사이트의 요구 사항을 충족할 수 있는 가장 일반적으로 사용되는 기능만 유지합니다. 이 캐러셀 차트 플러그인은 IE8 브라우저 및 터치 스크린 이벤트를 지원합니다. 지침 페이지에 jquery 및 jquery.terseBanner.min.js 파일을 도입합니다.
- 2017-08-14 113 1605
-

- jQuery 제품 이미지 확대/축소 효과 코드
- jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개
- 2017-03-11 61 1727

