현재 위치:집 > 网页banner图banner图模版 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- HD 뉴스 그래픽 레이아웃 레이아웃 웹 템플릿
- 고화질 뉴스 그래픽 및 텍스트 레이아웃 웹 페이지 템플릿
- 2023-03-08 19 710
-

- 웹페이지 이미지 마스크 효과를 확대하려면 마우스를 올리세요.
- 마우스를 올리면 확대된 웹 이미지 마스크 효과
- 2022-09-28 43 1053
-

- 웹 페이지 이미지 흐림 플러그인 Blurify.js 코드
- 웹 페이지 이미지 흐림 플러그인 Blurify.js 코드
- 2018-02-10 14 1009
-

- 웹 페이지 이미지 흐림 플러그인 Blurify-js 코드
- 웹 페이지 이미지 흐림 플러그인 Blurify-js 코드
- 2018-02-24 31 1095
-

- jQuery 웹 사이트 홈 페이지 슬라이드 전환 코드
- jQuery 웹 사이트 홈페이지 슬라이드 전환 코드는 와이드스크린 및 분위기 있는 배너 이미지 회전식 전환 효과입니다.
- 2017-05-19 142 2069
-

- jQuery 아코디언 이미지 캐러셀 코드
- jQuery 아코디언 이미지 캐러셀 코드는 웹사이트 메인 이미지의 배너 표시 레이아웃에 적합한 코드입니다.
- 2024-02-28 5 362
-

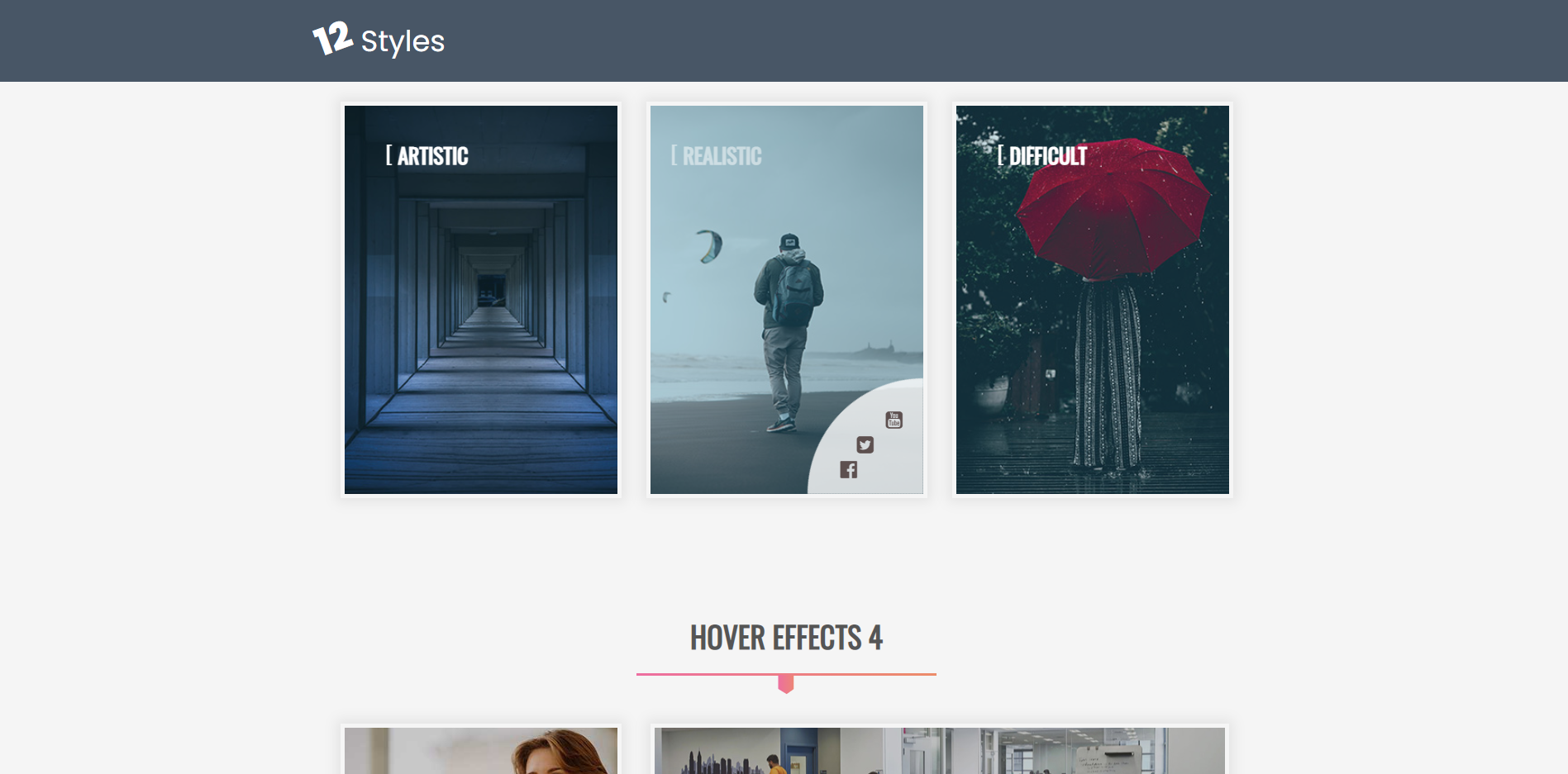
- 웹사이트 이미지를 표시하는 12가지 방법
- 웹 페이지 특수 효과, 사진 표시, 레이아웃, 표시 방법, 사진 플러그인
- 2021-11-11 155 2279
-

- DIV+CSS Baidu 이미지 검색 페이지 템플릿
- DIV+CSS Baidu 이미지 검색 페이지 템플릿은 Baidu 이미지 열 검색 페이지 템플릿 자료 다운로드의 새 버전을 모방한 것입니다.
- 2017-08-14 167 1751
-

- CSS3 캐러셀 복권 배너 그림 애니메이션 특수 효과
- 순전히 CSS3로 제작된 회전식 복권 배너 애니메이션 특수 효과로 웹사이트 배너 이미지 애니메이션 디스플레이 효과를 만드는 데 사용할 수 있습니다.
- 2019-03-15 77 4665
-

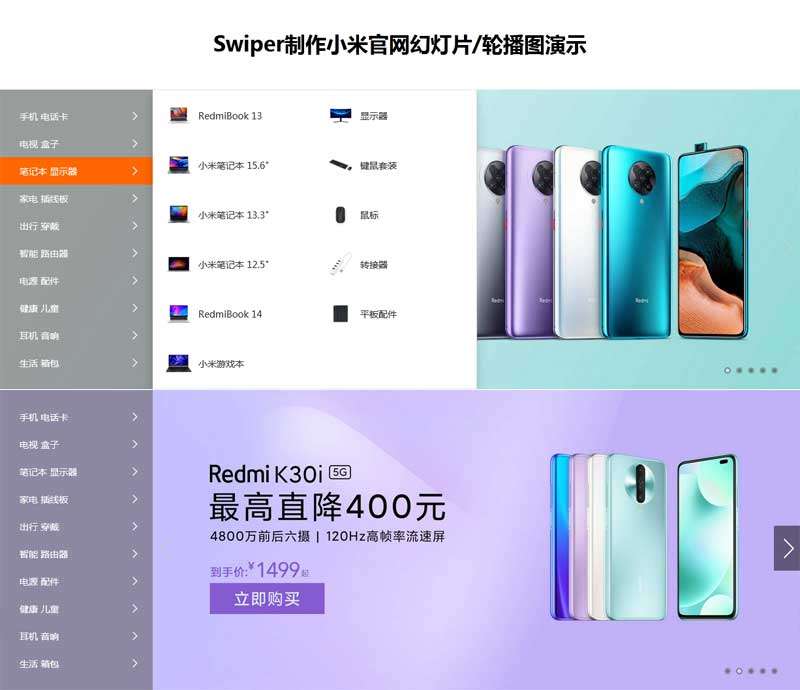
- Swiper Xiaomi 공식 웹사이트 탐색 사진 회전식 예
- Xiaomi 공식 웹사이트 배너 광고 이미지 캐러셀 및 Swiper를 기반으로 한 측면 탐색 메뉴 시연. 쇼핑사이트나 상품소개 사이트의 이미지 캐러셀 코드에 적합합니다.
- 2020-11-25 170 2088
-

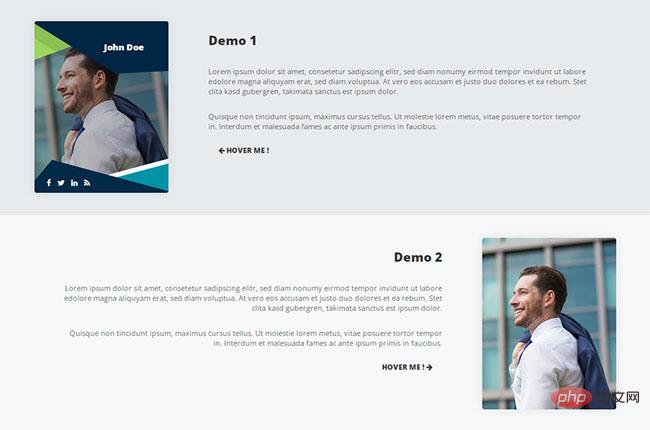
- HTML+CSS 이미지 소개 레이아웃 스타일
- HTML+CSS 이미지 소개 레이아웃 스타일은 다양한 웹 페이지에 적합한 실용적인 이미지 소개 레이아웃 효과입니다.
- 2024-01-27 2 204
-

- 배너 아코디언 jQuery 플러그인
- 배너 아코디언 jQuery 플러그인은 IE8 브라우저와 호환되며 클릭 및 마우스 글라이드의 두 가지 모드를 지원하며 이미지에 대한 설명 정보 효과를 만들 수 있습니다.
- 2017-04-26 70 1445
-

- 음악 웹사이트 홈페이지의 jQuery 포커스 이미지 전환 코드
- 음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.
- 2017-01-13 109 2259
-

- 멋진 jQuery 이미지 텍스트 애니메이션 전환 효과
- 매우 멋진 jQuery 이미지 및 텍스트 애니메이션 전환 효과로 웹사이트 배너 회전식 효과로 사용됩니다. 중간과 하단에 전환을 제어하는 색인 버튼이 있습니다.
- 2021-03-04 112 4304
-

- jQuery Thunder 홈페이지 전체 화면 이미지 전환 코드
- jQuery Xunlei 홈페이지 전체 화면 이미지 전환 코드는 Xunlei 공식 웹사이트 홈페이지 이미지 회전식 전환 2016 새 버전의 특수 효과입니다.
- 2017-08-24 343 2763
-

- Swiper는 Meizu 공식 웹사이트 대형 사진 회전식 슬라이드쇼 특수 효과를 모방합니다.
- jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.
- 2020-11-23 208 2319
-

- CSS3 수영장 규칙 설명 사진 및 텍스트 앨범
- CSS3 수영장 규칙 설명 그래픽 앨범은 div 및 css3을 사용하여 수영장 규칙 설명의 웹 버전을 생성하는 그래픽 및 텍스트 소개 레이아웃입니다.
- 2024-02-27 0 370
-

- jQuery를 클릭하여 이미지 폭포 흐름 레이아웃 효과를 추가하세요.
- jQuery 클릭하여 추가하는 그림 폭포 흐름 레이아웃 효과는 jquery.2.1.4.min.js를 기반으로 합니다. 웹 페이지의 아무 곳이나 마우스를 클릭하면 2개의 그림이 추가되고 자동으로 레이아웃됩니다.
- 2017-08-16 15 1498
-

- CSS3 마우스가 이미지 위로 미끄러져 그라데이션 오버레이 효과를 생성합니다.
- 마우스를 그림 위로 슬라이드할 때 그라데이션 색상 적용 효과를 생성하는 CSS3 웹 페이지 특수 효과입니다. 마우스를 그림 위로 슬라이드하면 그라데이션 색상 마스크 레이어가 그림 위에 덮이게 됩니다.
- 2022-04-22 45 3183
-

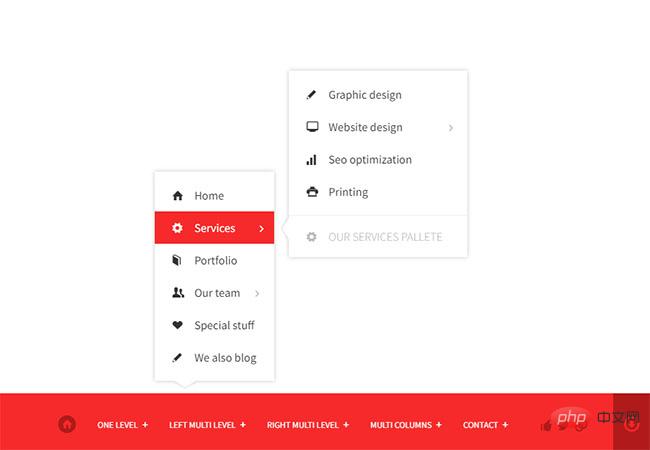
- HTML5 다기능 고정 바닥글 탐색 메뉴 특수 효과
- HTML5 다기능 고정 바닥글 탐색 메뉴 효과는 웹 페이지 하단에 고정되어 있으며 자유롭게 숨기거나 열 수 있습니다. 다단계 메뉴는 그래픽 모드도 지원합니다.
- 2024-01-27 4 324

