현재 위치:집 > 行间距 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 인터라인 드래그 앤 드롭 플러그인
- 인터라인 드래그 앤 드롭 플러그인
- 2019-11-02 20 4298
-

- 자유 시간 동안 ifvisible.js 실행
- 자유 시간 동안 ifvisible.js 실행
- 2019-10-31 45 1314
-

- 모바일 이동 시간 플러그인
- 모바일 이동 시간 플러그인
- 2019-10-24 41 874
-

- jQuery 여행자 수직 타임라인 코드
- jQuery 여행자 수직 타임라인 코드는 타임라인 스타일 코드입니다.
- 2017-03-26 158 2521
-

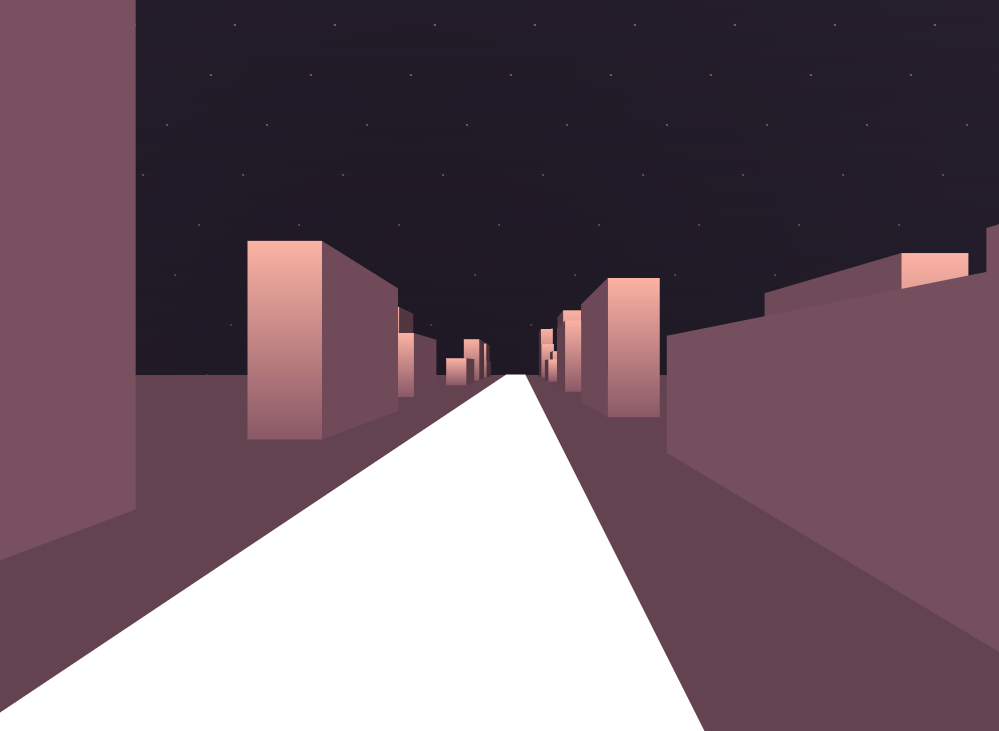
- CSS3 시뮬레이션 3D 효과 도시 야간 걷기 애니메이션 특수 효과
- CSS3 시뮬레이션 3D 효과 도시 야간 걷기 애니메이션 특수 효과
- 2017-12-29 57 1682
-

- jQuery 순위 목록 텍스트가 간헐적으로 위로 스크롤됩니다.
- jQuery 순위 목록 텍스트는 간헐적으로 위쪽으로 스크롤하여 학교 웹 사이트와 같은 정보의 스크롤 효과를 졸업하고 이미 일하고 있는 사람들을 위해 학생 정보 스크롤 및 우승 목록 스크롤 표시를 달성합니다. 이는 교육 웹 사이트에 매우 적합합니다. 기업 웹사이트나 쇼핑몰 웹사이트.
- 2017-01-14 111 2158
-

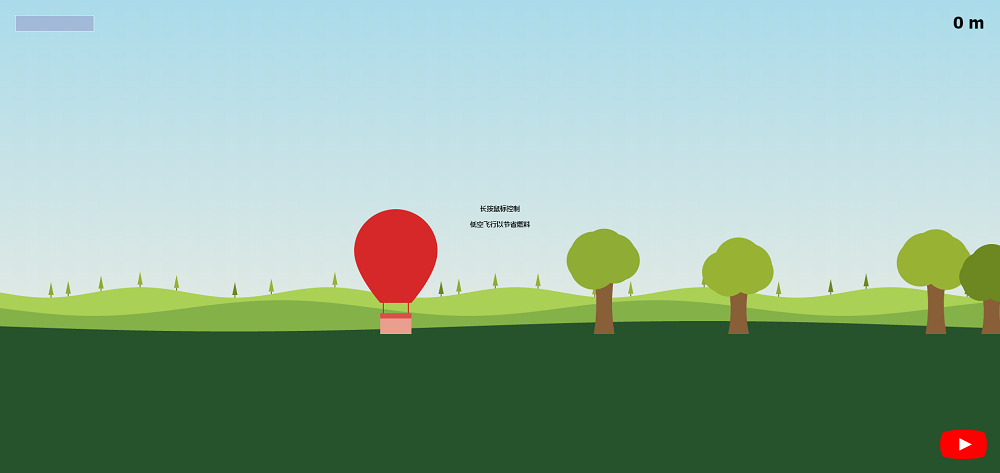
- 열기구 비행 게임 코드
- 나무 게임 소스 코드를 통해 낮게 날아가는 HTML5 간단한 열기구. 게임 소개: 에너지가 모두 소모될 때까지 열기구의 비행 높이를 제어하려면 마우스를 길게 클릭하세요. 비행 거리가 멀수록 점수가 높아집니다.
- 2021-03-22 59 1824
-

- jQuery 동일 너비 그리드 워터폴 플러그인
- jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.
- 2017-08-20 81 3901
-

- 캔버스 적응 폭 대형 캐러셀 복권 코드
- 캔버스 적응형 너비 대형 캐러셀 복권 코드는 HTML5 캔버스를 기반으로 중간 콘텐츠 영역을 그려 실제 복권 효과를 시뮬레이션하는 도구입니다.
- 2017-03-26 100 2168
-

- jquery 웹사이트 개발 기록 타임라인
- jquery 웹사이트 개발 내역 타임라인은 오른쪽의 위쪽 및 아래쪽 화살표를 사용하여 위아래로 전환할 수 있는 도구이며, 진행 중에 마우스 휠을 사용하여 위아래로 전환할 수 있는 도구입니다. 전환 과정.
- 2017-03-26 197 2006
-

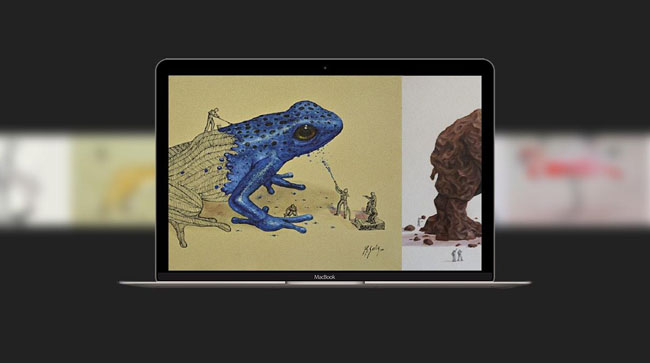
- 중앙에 있는 큰 그림의 양쪽에 있는 작은 그림의 jQuery 흐림 특수 효과
- 중앙의 큰 그림과 양쪽의 작은 그림의 jQuery 흐림 효과는 전면 및 후면 캐러셀과 동일한 두 세트의 CSS 필터를 사용하여 배경을 흐리게 하고 두 그룹의 캐러셀이 동시에 이동할 수 있습니다.
- 2017-08-20 106 1660
-

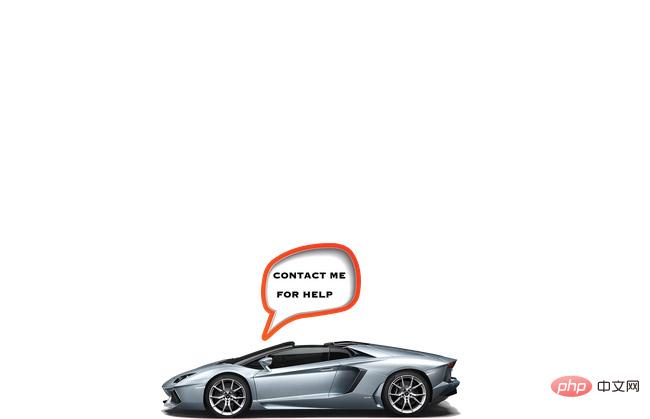
- WeChat 및 QQ 고객 서비스를 통한 자동차 애니메이션 특수 효과
- WeChat과 QQ를 사용한 자동차 애니메이션 특수 효과는 매우 독특한 js 애니메이션 특수 효과 코드입니다. 웹 페이지 오른쪽 하단에 있는 자동차를 클릭하면 자동으로 웹 페이지 하단 중앙으로 이동합니다. 텍스트 상자로 이동하면 WeChat QR 코드가 표시됩니다. 클릭하면 QQ 온라인 대화 상자가 나타납니다.
- 2023-05-10 19 933
-

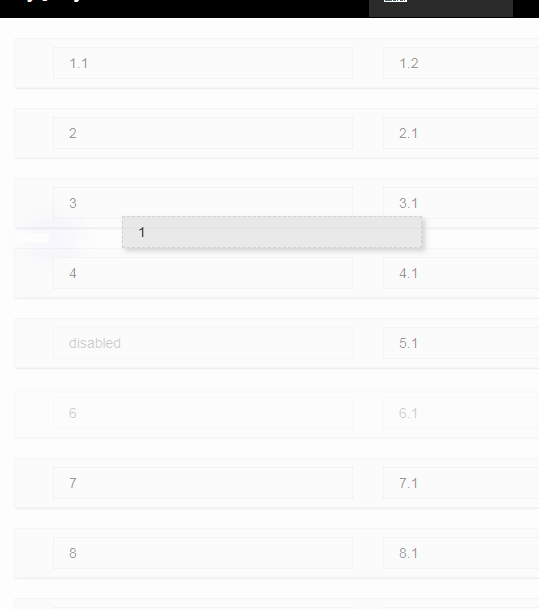
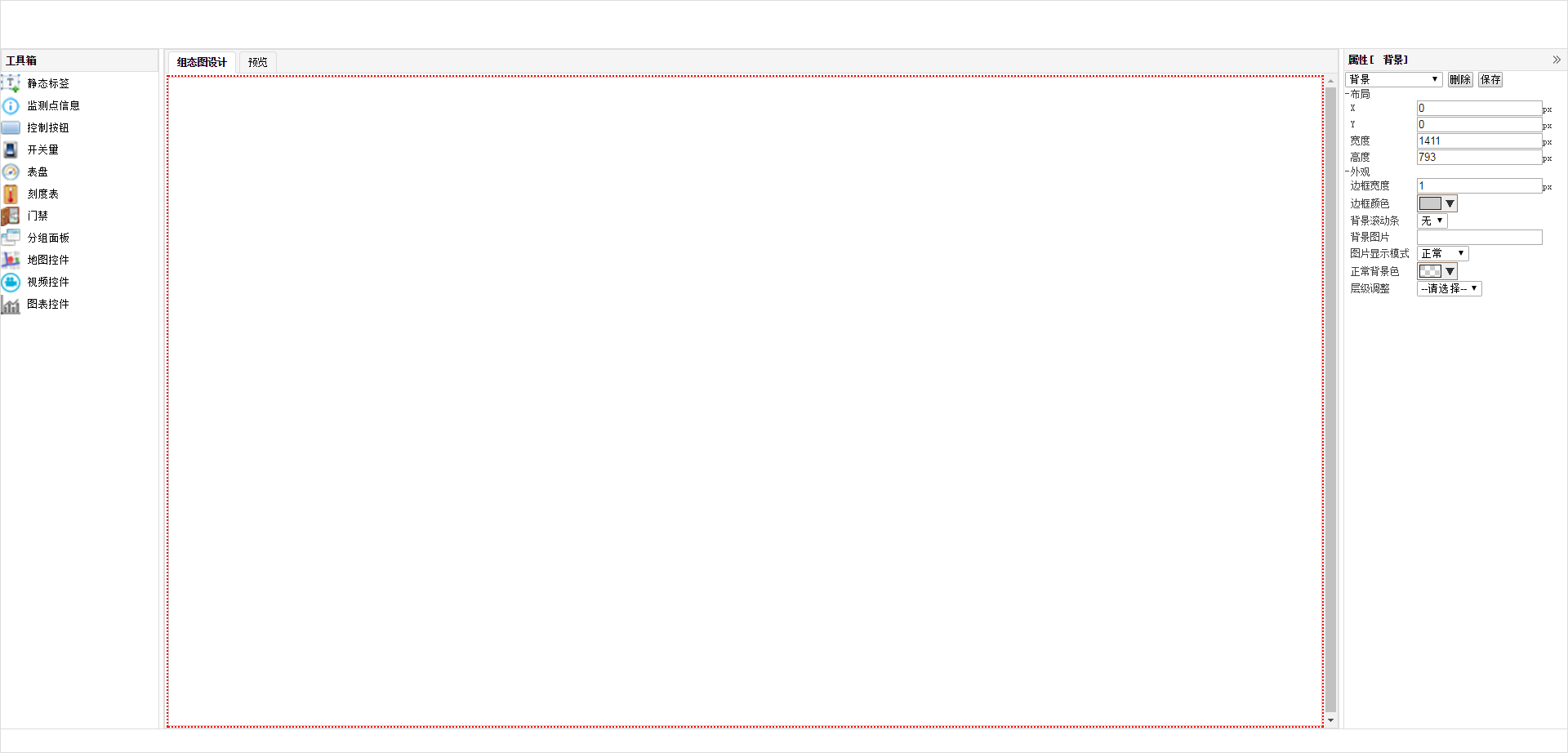
- jQuery 구성 갤러리 UI 인터페이스 코드
- jQuery 구성 갤러리 UI 인터페이스 코드는 자유롭게 편집하고 디자인할 수 있는 구성 다이어그램입니다. 맨 왼쪽에는 도구 상자를 끌어서 가운데 캔버스에 배치하여 현재 디자인 효과를 표시할 수 있습니다. 가장 오른쪽에 있는 속성은 컴포넌트를 편집하려면 편집할 컴포넌트를 선택합니다.
- 2017-08-17 139 2404
-

- CSS3 전체 화면 큰 이미지 작은 이미지 전환 초점 이미지 광고 코드
- 이 코드는 js 파일을 기반으로 구현되었으며 큰 그림과 작은 그림이 분리되어 있어 사용자가 웹 페이지를 열 때 많은 시간과 트래픽을 절약할 수 있습니다. 이 코드의 구현 방법도 매우 간단합니다. index.html 아래의 파일과 이미지를 실행해야 하는 위치에 직접 복사한 후 저장하면 됩니다. 이미지 아래의 크고 작은 그림은 필요에 따라 변경할 수 있습니다. , 또는 더 큰 이미지에 링크를 추가할 수 있습니다.
- 2017-08-16 149 1201
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329

