현재 위치:집 > 认�%8 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

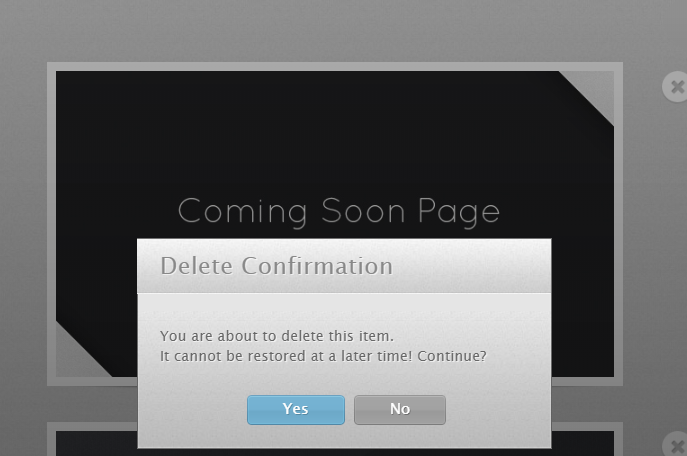
- jquery 확인 상자
- jquery 작업 확인 상자
- 2019-09-18 31 655
-

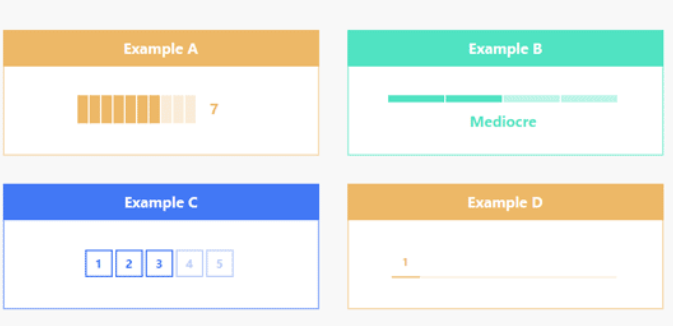
- 8가지 멋진 평가 플러그인
- 8가지 멋진 평가 플러그인
- 2019-11-14 33 949
-

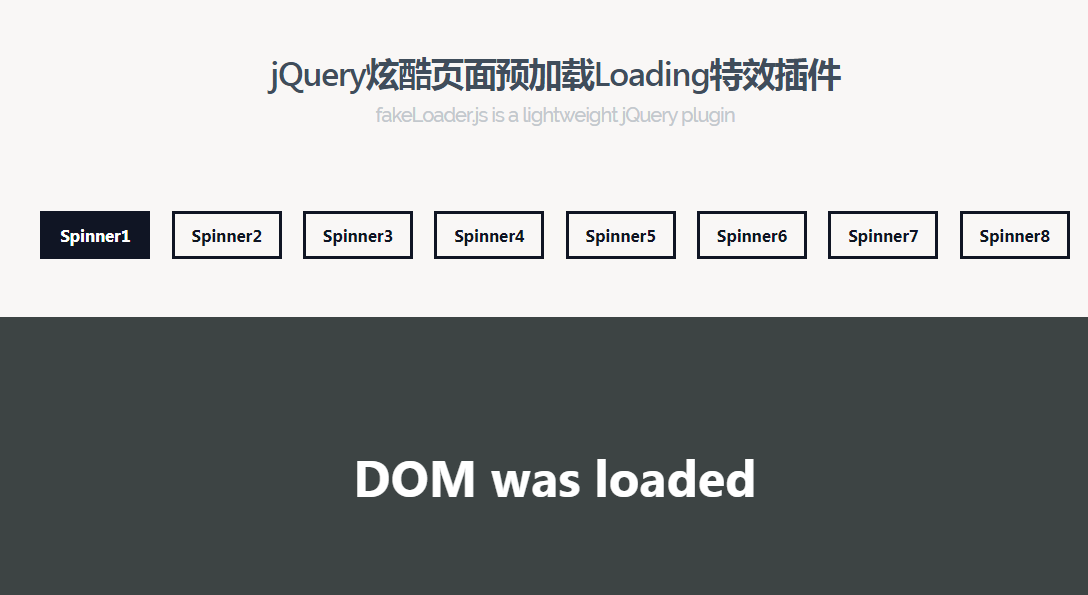
- 8가지 페이크로더 페이지 로딩 효과
- 8가지 페이크로더 페이지 로딩 효과
- 2019-10-09 8 703
-

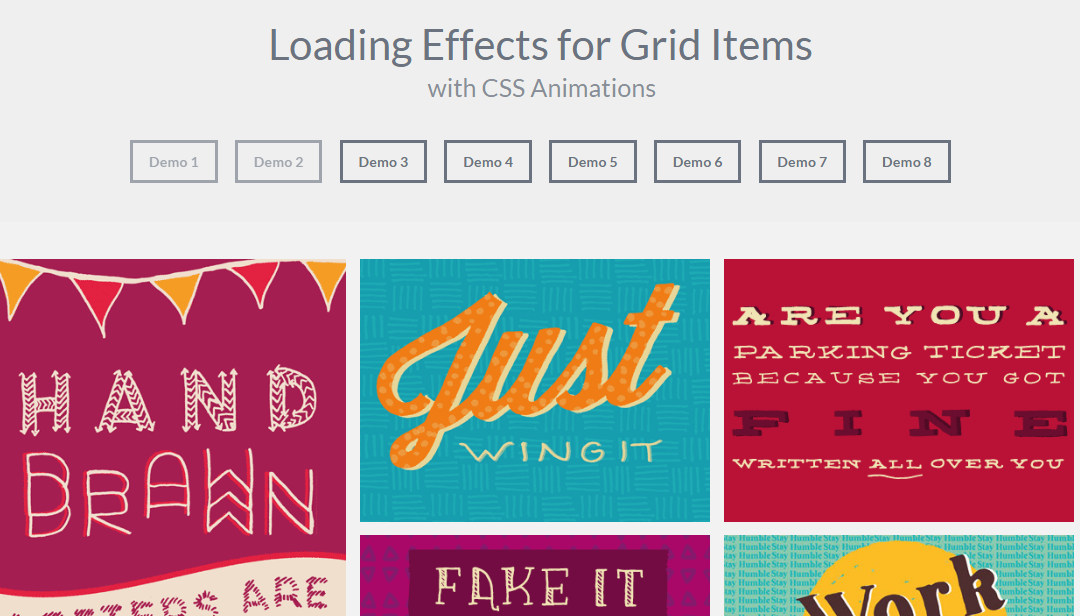
- 8가지 효과 그림 페이드 아웃 효과
- 8가지 효과 그림 페이드 아웃 효과
- 2019-10-10 41 844
-

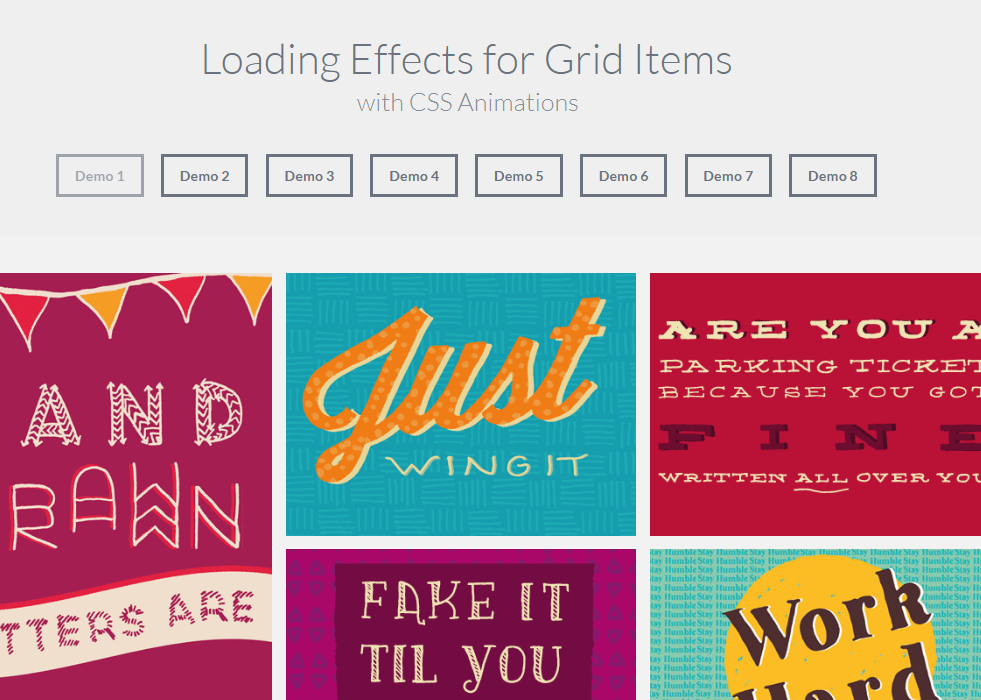
- 애니메이션 로딩 폭포 흐름의 8가지 다양한 효과
- 애니메이션 로딩 폭포 흐름의 8가지 다양한 효과
- 2019-10-09 46 865
-

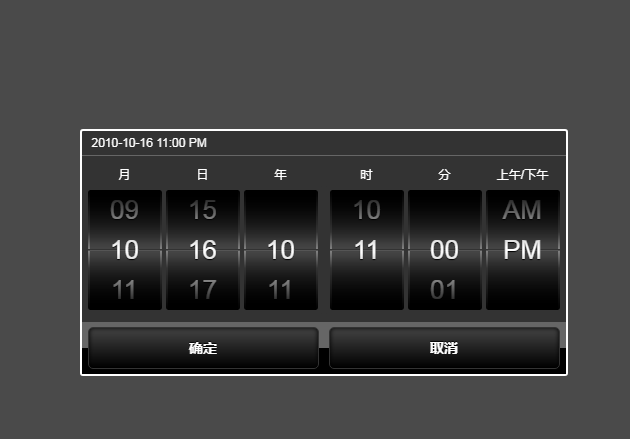
- 슬라이딩 날짜 확인 날짜 제어
- 슬라이딩 날짜 확인 날짜 제어
- 2019-10-29 31 1080
-

- jQuery 대화 상자 확인 상자 플러그인 jqueryconfirm
- jQuery 대화 상자 확인 상자 플러그인 jqueryconfirm
- 2019-10-23 19 1002
-

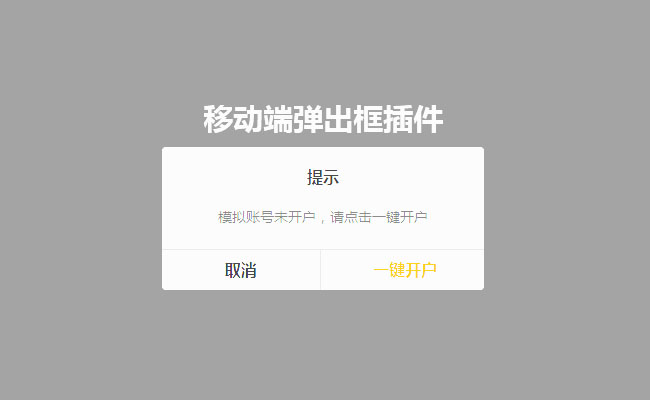
- jQuery 모바일 팝업 확인 상자 플러그인
- jQuery 모바일 팝업 확인 상자 플러그인
- 2017-09-21 46 1533
-

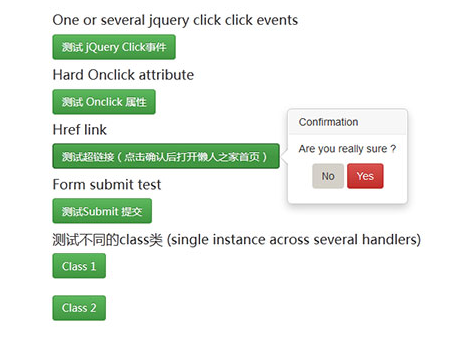
- jQuery 확인 대화 상자 창 팝업 플러그인
- jQuery 확인 대화 상자 창 팝업 플러그인에서 버튼을 클릭하면 작업 코드를 확인하라는 대화 상자가 나타납니다.
- 2017-06-06 161 1926
-

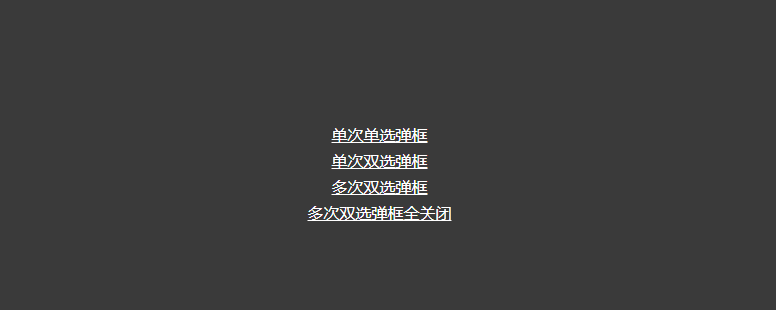
- jQuery는 확인 대화 상자 코드를 팝업하기 위해 여러 확인 클릭을 구현합니다.
- jQuery는 단일 단일 선택 팝업 상자, 단일 단일 이중 선택 팝업 상자, 다중 이중 선택 팝업 상자 및 다중 이중 선택 팝업을 포함한 다중 확인 클릭 팝업 확인 대화 상자 코드를 지원합니다. 상자.
- 2017-12-09 53 1036
-

- jQuery 팝업 확인 프롬프트 상자 플러그인 zdialog
- jQuery 팝업 확인 프롬프트 상자 플러그인 zdialog는 경고 프롬프트 상자, 확인 프롬프트 상자, 자동으로 사라지는 프롬프트 상자, 로딩 프롬프트 등입니다.
- 2017-03-27 48 1231
-

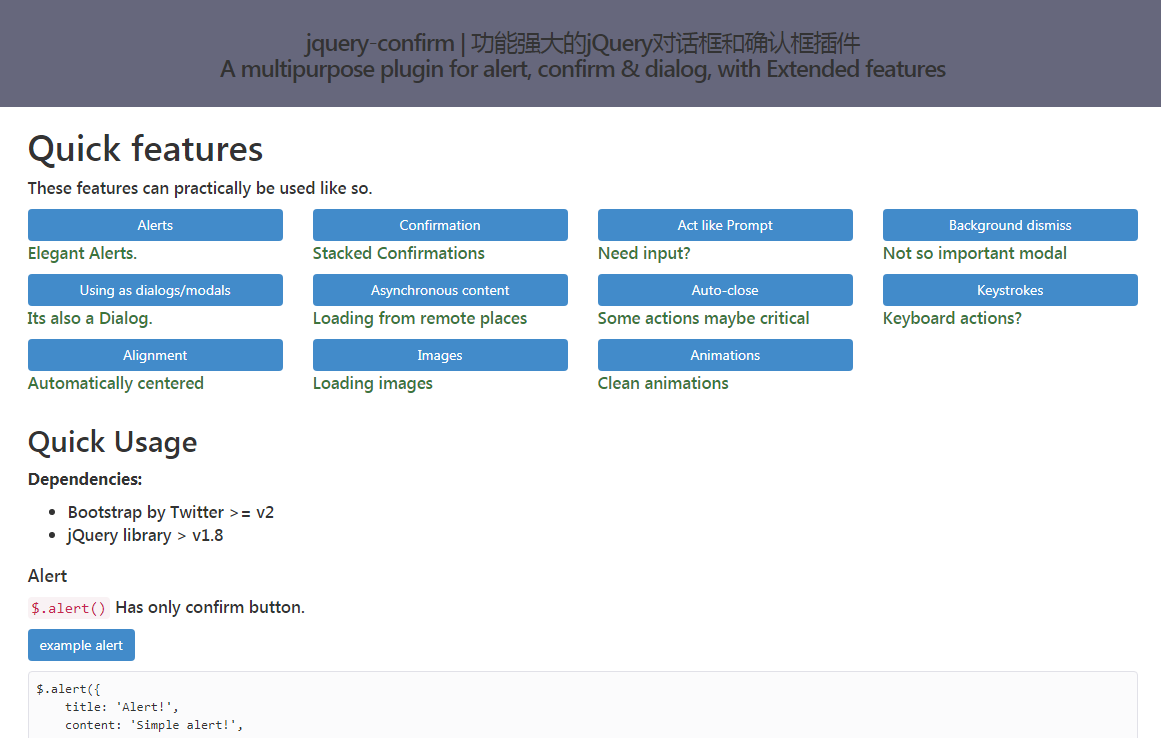
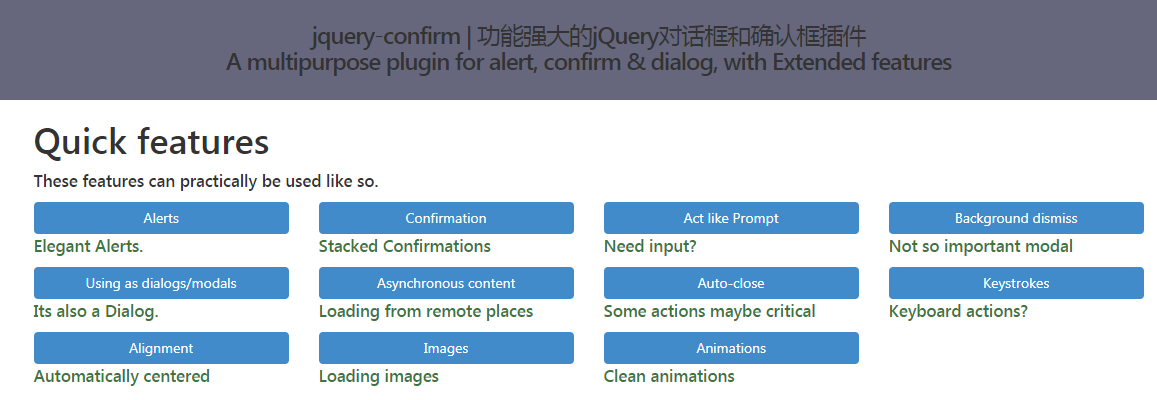
- jQuery 대화 상자 및 확인 상자 플러그인 jqueryconfirm
- jqueryconfirm | 강력한 jQuery 대화 상자 및 확인 상자 플러그인
- 2019-09-11 10 1111
-

- bootstrap+jQuery 클릭하여 부동 확인 상자 코드 열기
- bootstrap+jQuery 클릭하여 부동 확인 상자 코드 열기
- 2018-05-16 31 819
-

- 8가지 웹 사이트 상단 탐색 모음 스타일 효과
- 8가지 웹 사이트 상단 탐색 모음 스타일 효과는 고전적이고 아름다운 상단 탐색 모음 스타일입니다.
- 2024-02-02 12 551
-

- jQuery 클릭 팝업 대화 상자 확인 창 코드
- jQuery 클릭 팝업 대화 상자 확인 창 코드
- 2017-08-14 53 1706
-

- 8가지 클래식 CSS 웹사이트 상단 네비게이션 바 스타일
- 8가지 클래식 CSS 웹사이트 상단 탐색 모음 스타일, 상단 탐색 메뉴 특수 효과 및 다양한 드롭다운 메뉴 레이아웃 효과.
- 2023-02-09 51 1021
-

- js+css3 라벨 대화 상자 클릭 확인 애니메이션 특수 효과
- js+css3 라벨 대화 상자 클릭 확인 애니메이션 특수 효과
- 2023-04-18 24 472
-

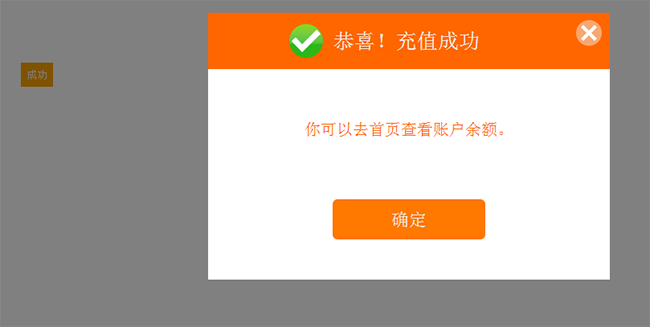
- jQuery 모달 팝업 확인 창
- jQuery 모드 팝업 확인 창에는 여러 가지 팝업 창 스타일이 있으며 효과가 매우 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-21 50 1437
-

- JS 기본 확대/축소 클릭하면 6면 탐색 메뉴 이미지 코드 표시
- JS 기본 확대/축소 클릭하면 6면 탐색 메뉴 이미지 코드 다운로드 표시
- 2017-08-24 128 1706
-

- 8 jQuery 이미지 마우스 오버 효과
- 8개의 jQuery 이미지 마우스 오버 효과, 다양한 호버 효과(마스크, 이미지 플라이아웃 등) 지원, 주류 브라우저와 호환 가능. 지침: 1. 헤드 영역 참조 파일 jquery.min.js, lrtk.css, mosaic.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 78 1346

