현재 위치:집 > 语句限制 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 글자 수 제한 플러그인 countStr
- 글자 수 제한 플러그인 countStr
- 2019-11-08 41 787
-

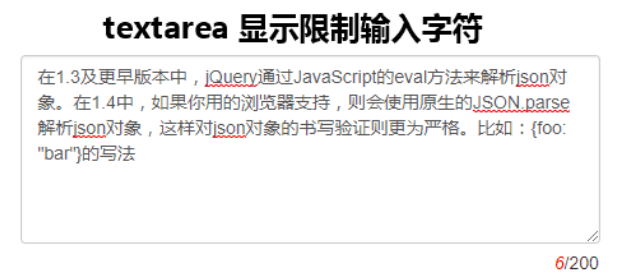
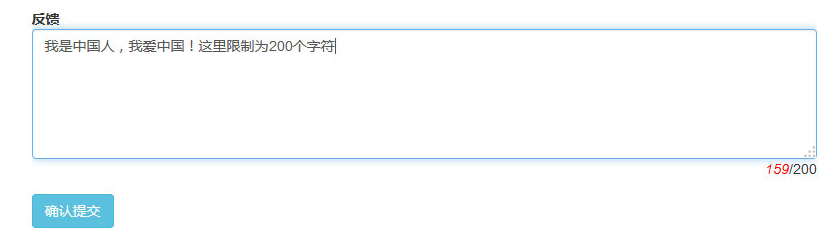
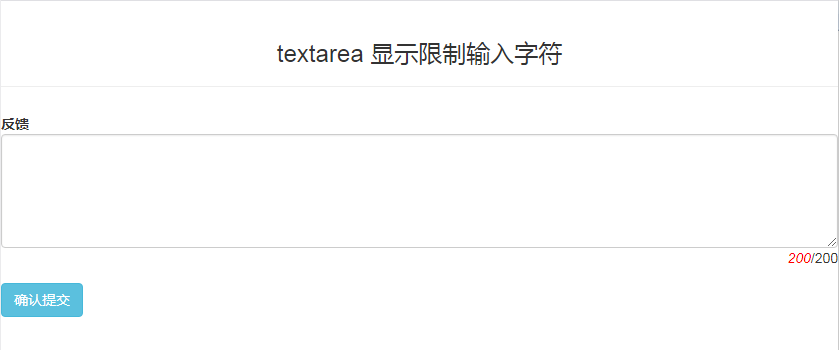
- 텍스트 영역에 제한된 입력 문자가 표시됩니다.
- 텍스트 영역에 제한된 입력 문자가 표시됩니다.
- 2020-01-03 27 657
-

- jQuery+텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- jQuery+텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- 2018-05-28 64 1248
-

- jQuery 텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- jQuery 텍스트 영역 텍스트 상자 입력 텍스트 단어 제한 프롬프트 코드
- 2018-01-19 42 1314
-

- HTML5 webgl은 무한 확장 애니메이션 특수 효과를 통해 3D 동굴을 그립니다.
- 무한 확장 애니메이션 특수 효과를 통해 3D 동굴을 그리는 html5 webgl
- 2023-03-16 21 592
-

- 순수 CSS 무한 루프 그라데이션 곡선 애니메이션 효과
- 순수한 CSS 무한 루프 그라데이션 곡선 애니메이션 효과인 이 특수 효과는 웹 페이지 제작, 무한 루프 애니메이션 효과에 매우 적합합니다.
- 2024-01-30 4 399
-

- jQuery는 jq22 다운로드 버튼 팝업 상자를 모방합니다.
- 드래그 앤 드롭 및 드래그 범위 제한이 가능한 간단한 jQuer 팝업 레이어 플러그인
- 2019-09-16 24 1102
-

- 캔버스 캔버스 3D 만화경 애니메이션 특수 효과
- HTML5는 캔버스를 기반으로 3D 멋진 만화경 무한 확장 애니메이션 효과를 그립니다.
- 2019-04-11 250 4725
-

- jQuery 무한 스크롤 로딩 이미지 폭포 흐름 코드
- jQuery 무한 스크롤 로딩 이미지 폭포 흐름 코드는 jquery-2.0.3.js를 기반으로 하며 화면 해상도에 적응하고 마우스 스크롤을 통해 이미지를 무한 로딩합니다.
- 2017-08-16 113 1777
-

- 간단한 jQuery 자동 재생 포커스 맵 플러그인
- jQuery 클릭 관용구 확인 웹페이지 특수 효과는 jQuery+CSS3을 기반으로 한 클릭 텍스트 순차 확인 코드 효과입니다.
- 2023-06-02 20 1110
-

- jQuery 클릭 관용구 확인 웹 페이지 특수 효과
- jQuery 클릭 관용구 확인 웹페이지 특수 효과는 jQuery+CSS3을 기반으로 한 클릭 텍스트 순차 확인 코드 효과입니다.
- 2024-01-29 6 384
-

- CSS 그라디언트 무한 무지개 애니메이션 특수 효과
- CSS3 속성을 기반으로 전체 화면 무한 무지개 및 곡선 무지개 애니메이션을 만듭니다. 웹 페이지에서 사용할 수 있는 텍스트 배경의 동적 효과입니다.
- 2021-05-28 57 1420
-

- jQuery는 너비 및 높이 늘이기 및 자유 드래그 노트 효과를 지원합니다.
- 사용자 정의 너비 및 높이, 감소된 최소 너비 및 높이, 드래그 범위 제한 등을 지원하는 jQuery는 너비 및 높이 늘이기 및 자유 드래그 노트 효과를 지원합니다.
- 2017-12-11 35 1027
-

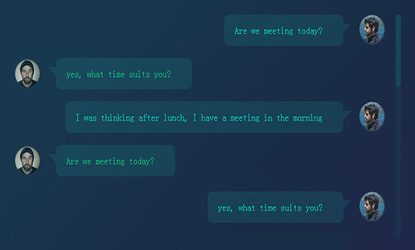
- CSS3는 사용자 정의 채팅 창을 구현합니다.
- 순수 CSS3 채팅창은 CSS3 및 HTML5를 기반으로 한 사용자 정의 채팅창입니다. 여기서는 채팅 기능을 완성하지 않는다는 점을 명시해야 합니다. 채팅문의 툴팁 스타일을 포함하여 채팅창의 UI만 제공합니다. 아름다운 사용자 정의 스크롤 막대와 아바타 이미지 처리도 가능합니다. 이 UI 기능들은 모두 CSS3를 통해 구현되어 있으니 꼭 활용하시길 바랍니다.
- 2017-04-01 125 2476
-

- Node.js는 드래그 앤 드롭으로 팝업 레이어 창을 최대화하거나 최소화할 수 있습니다.
- js 드래그 가능한 최대 최소화 팝업 창은 8방향으로 드래그하고 크기를 조정할 수 있는 창으로, 창의 최소 너비와 높이를 제한하는 기능을 지원합니다.
- 2017-03-23 89 1298
-

- 이미테이션당당 모바일 필터링
- 필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.
- 2019-09-10 32 701
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571

