현재 위치:집 > 输入框密码显示隐藏 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 입력란 비밀번호 표시 및 숨기기
- 입력란 비밀번호 표시 및 숨기기
- 2019-11-14 180 2257
-

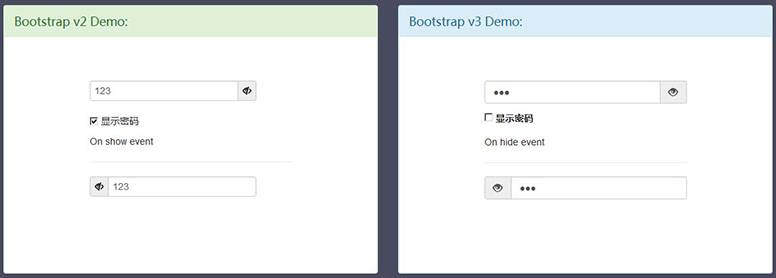
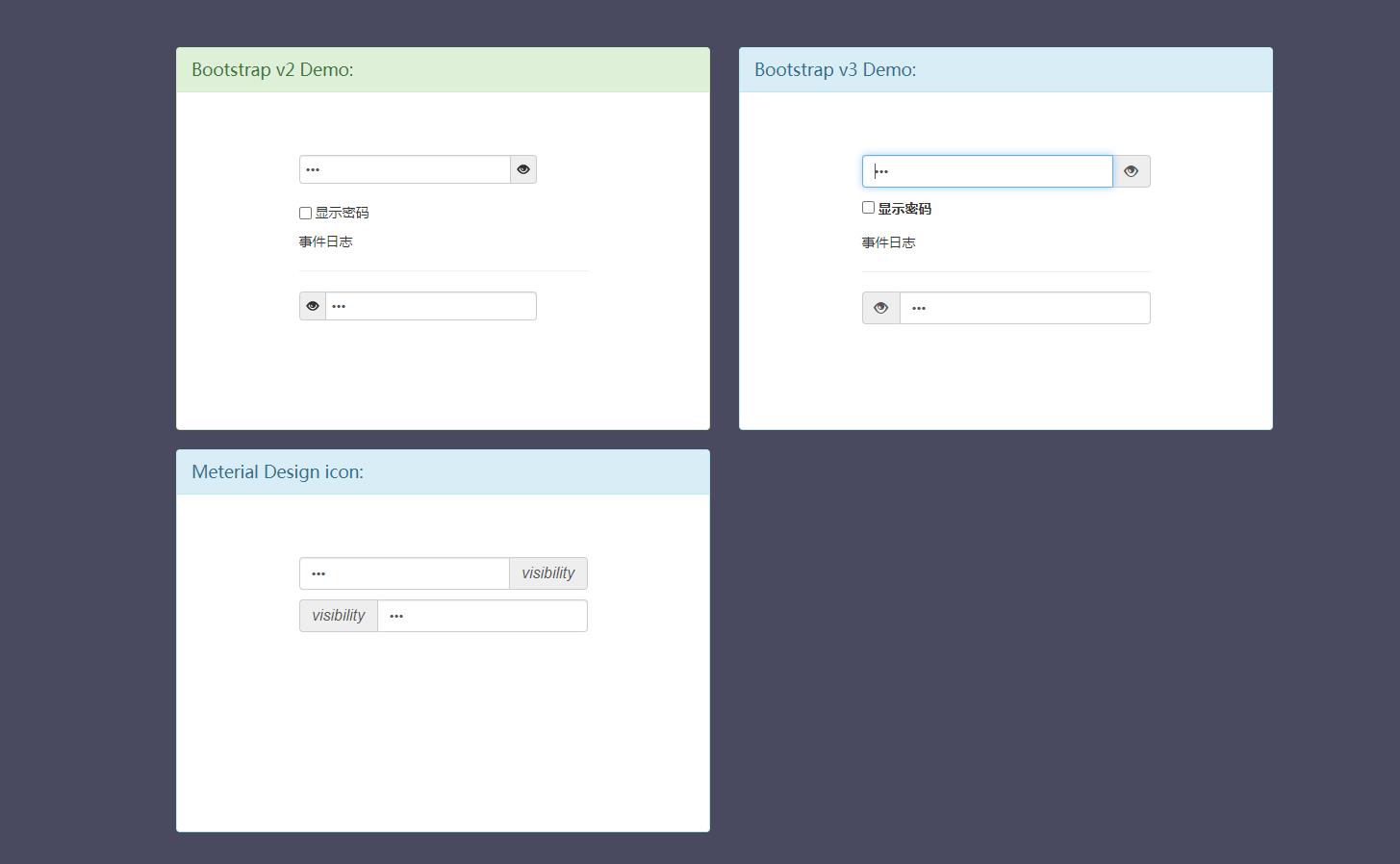
- Bootstrap은 숨겨진 코드를 표시하기 위해 사용자 입력 비밀번호를 구현합니다.
- Bootstrap은 숨겨진 코드를 표시하기 위해 사용자 입력 비밀번호를 구현합니다.
- 2018-06-01 176 2821
-

- 현재 입력 중인 비밀번호를 표시한 후 자동으로 숨깁니다.
- 현재 입력 중인 비밀번호를 표시한 후 자동으로 숨깁니다.
- 2019-11-13 110 1558
-

- 비밀번호를 표시하는 jQuery 플러그인 숨기기
- 비밀번호를 표시하는 jQuery 플러그인 숨기기
- 2019-11-14 145 1903
-

- 비밀번호 표시-숨기기 플러그인 jquery.toggle-password
- 비밀번호 표시-숨기기 플러그인 jquery.toggle-password
- 2019-11-14 134 1833
-

- jquery 숨겨진 비밀번호 코드 표시를 전환하려면 클릭하세요.
- 숨겨진 비밀번호 코드를 표시하도록 전환하려면 jquery를 클릭하세요.
- 2022-12-13 128 846
-

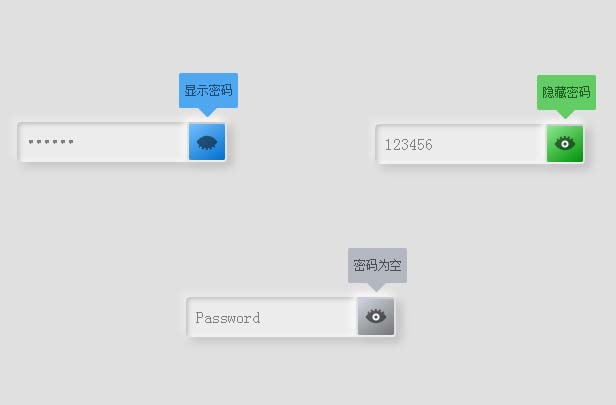
- 입력된 비밀번호는 인터랙티브 효과를 표시하거나 숨깁니다.
- 비밀번호, 비밀번호, 비밀번호 상자 표시
- 2021-09-13 149 3300
-

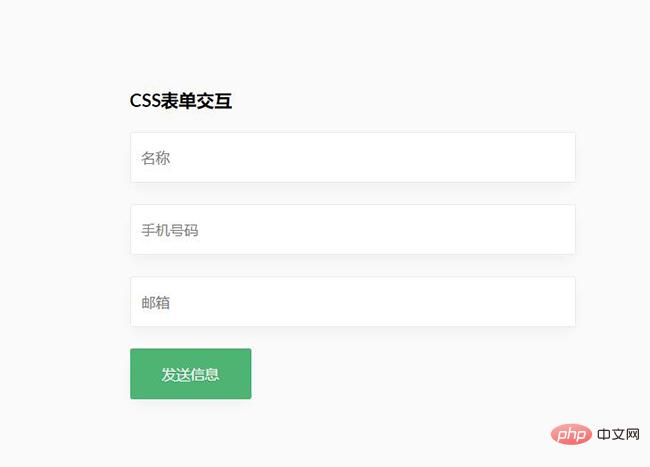
- HTML 양식 프레임워크 코드
- HTML 양식 프레임 코드, 입력 상자 텍스트 프롬프트 부동 CSS3 애니메이션, 텍스트를 입력해야 할 때 입력 상자의 텍스트 프롬프트가 부동 및 표시되며 메시지를 표시할 뿐만 아니라 입력에 영향을 주지 않으며 디자인 세부 사항은 매우 사용자 친화적입니다.
- 2024-02-29 138 987
-

- jQuery는 레이블 코드를 추가하기 위해 입력 상자 캐리지 리턴을 구현합니다.
- jQuery는 입력 상자를 구현하고 Enter를 눌러 레이블 코드를 추가합니다. 입력 상자에 키워드를 입력하고 Enter를 눌러 레이블을 입력하거나 미리 설정된 레이블을 선택하면 입력 상자 위에 표시됩니다. 삭제할 수 있습니다. 라벨 필터링을 지원합니다.
- 2017-03-14 177 1486
-

- 대화형 등록 양식
- 이것은 이메일 주소와 보조 비밀번호 입력을 포함하여 총 3단계로 구성된 대화형 등록 양식입니다. 각 입력 후 다음 단계로 진행할 때 명확한 대화형 프롬프트가 표시됩니다.
- 2020-11-02 171 1914
-

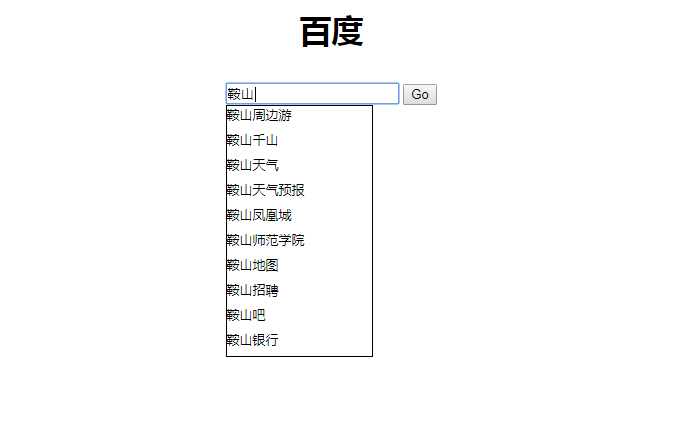
- jQuery는 Ajax 검색 상자를 추가하여 텍스트를 입력하고 자동으로 코드를 완성합니다.
- jQuery+Ajax 검색 상자 입력 텍스트는 자동으로 코드를 완성하고, Baidu 검색 자동 완성 드롭다운 상자는 관련 목록 옵션의 효과를 표시하기 위해 Ajax를 사용하여 구현되었습니다.
- 2017-12-09 160 1790
-

- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 특수 효과
- CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.
- 2024-02-26 119 792
-

- 부동 자리 표시자를 사용한 CSS3 로그인 양식 특수 효과
- 부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.
- 2024-02-26 109 680
-

- 가로로 드래그하여 사진의 특수 효과를 전환할 수 있습니다.
- 가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.
- 2024-02-26 117 681
-

- jQuery 내장 iframe 탐색 메뉴
- jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.
- 2024-02-26 121 786
-

- jQuery는 마스크 사진 앨범 코드를 아래쪽으로 팝업합니다.
- jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.
- 2024-02-03 100 1116
-

- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과
- 다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.
- 2024-02-03 128 1098
-

- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다.
- jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.
- 2024-02-03 101 1112
-

- 터치 스크린 드래그로 jQuery 앨범 코드 전환
- 터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.
- 2024-02-03 130 966
-

- HTML5 사진 앨범 플러그인 ma5gallery
- HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.
- 2024-02-03 125 984

