현재 위치:집 > 酷炫3D展示視頻 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 멋진 3D 디스플레이 비디오
- 멋진 3D 디스플레이 비디오
- 2020-01-16 83 2414
-

- CSS3 왼쪽 사이드바 3D 멋진 탐색 확장 효과 jquery 특수 효과 코드
- CSS3 왼쪽 사이드바 3D 멋진 탐색 확장 효과 jquery 특수 효과 코드
- 2017-02-06 186 5140
-

- 순수 CSS3 멋진 디저트 디스플레이 슬라이드쇼 플러그인
- 순수 CSS3를 사용하여 만든 멋진 디저트 디스플레이 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인이 인터페이스를 전환하면 디저트와 소개 텍스트에 멋진 애니메이션 효과가 나타납니다.
- 2017-08-16 64 1434
-

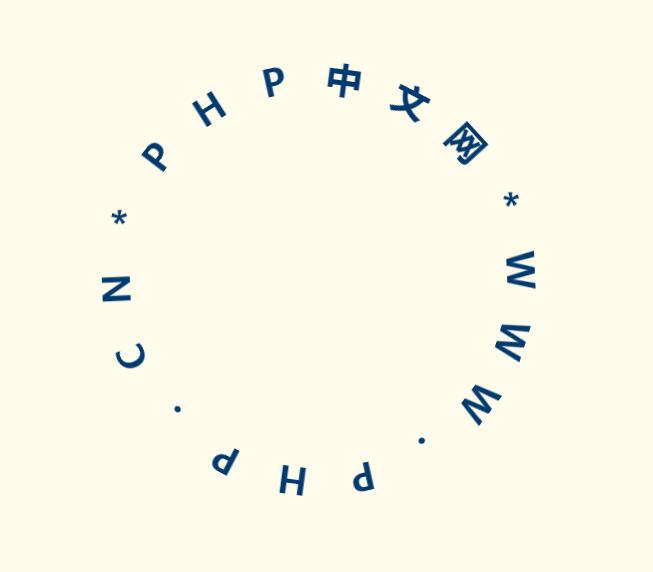
- JS 원형 텍스트 회전 표시 특수 효과
- JS 링 텍스트 회전 표시 특수 효과, 텍스트가 원형으로 표시되고 전쟁을 선포하는 효과는 여전히 매우 멋집니다.
- 2017-01-21 116 3170
-

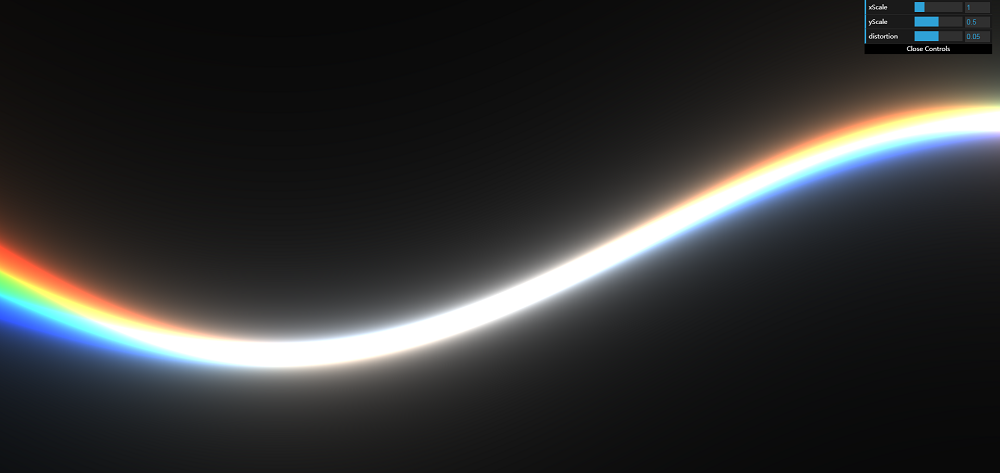
- H5 무지개 빛 리플 애니메이션 특수 효과
- 캔버스 webgl 속성을 기반으로 멋진 색상의 빛 잔물결을 만들고 무지개 빛 잔물결의 숫자 표시 특수 효과를 사용자 정의합니다.
- 2021-05-07 77 1898
-

- 3D 다이아몬드 텍스트 배경 멋진 특수 효과
- Three는 캔버스를 사용하여 3D 멋진 다이아몬드 배경 애니메이션, 단순하고 우아한 텍스트 배경 애니메이션을 만들고 버튼을 클릭하여 3D 텍스트 배경에 특수 효과를 표시합니다.
- 2021-03-04 161 2493
-

- jQuery 흐름 레이아웃 크기 조정 효과
- jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-21 79 1491
-

- imageflow 앨범 슬라이드쇼 제작 3D 사진 오버레이 캐러셀 전환 효과 코드
- Imageflow 사진 앨범 슬라이드쇼는 3D 사진 오버레이 캐러셀 전환 효과를 생성합니다. 개인 웹사이트에서 사진을 표시하는 데 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.
- 2017-02-07 103 3001
-

- CSS3 멋지고 절묘한 3D 가로 메뉴
- CSS3의 멋지고 절묘한 3D 수평 메뉴는 마우스가 움직일 때 전체 메뉴 표시줄이 기울어져 3D 3차원 시각 효과를 생성하며 마우스를 슬라이드할 때 메뉴 항목도 강조 표시됩니다.
- 2024-02-01 6 359
-

- 드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과
- 드래그하고 회전할 수 있는 멋진 jQuery 3D 그림 벽 효과입니다. 그림은 원형 그림 벽을 형성하기 위해 둘러싸여 있으며, 각 그림에는 빛과 반사 효과가 있습니다. 매우 아름다운 그림 표시 효과입니다.
- 2019-03-13 319 6046
-

- 붉은 폭포 흐름 사진 웹 사이트 템플릿
- 빨간색 폭포 흐름 사진 스테이션 템플릿은 개인 웹사이트나 기업 웹사이트에서 사진 앨범이나 제품을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-01-18 116 1837
-

- jquery 마우스가 이미지를 가리키면 중앙에서 확대됩니다.
- jquery 마우스를 이미지 위에 올리면 중앙에 확대 표시됩니다. 개인 웹사이트나 쇼핑몰 웹사이트에 적합합니다. 개인 웹사이트의 사진 앨범 표시에서 개인 사진과 쇼핑몰의 제품 정보도 강조 표시할 수 있습니다. 제품이 더욱 눈에 띄게 강조됩니다!
- 2017-01-17 95 1866
-

- 미리보기 효과가 있는 멋진 js 캐러셀 플러그인
- PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.
- 2019-06-29 84 2640
-

- jquery 그림 자체 스크롤 폭포 흐름 효과
- jquery 그림 자체 스크롤 폭포 흐름 효과, 그림 자동 스크롤 효과, 이 효과는 여전히 매우 멋지며 개인 사진 앨범을 표시하는 데 적합합니다!
- 2017-01-21 25 1616
-

- jQuery 탭 양식 그림 폭포 흐름 레이아웃 탭 전환 효과
- jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-14 97 2385
-

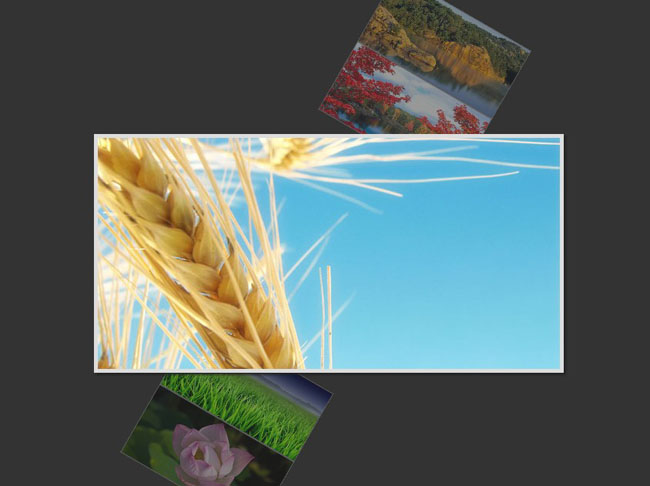
- jquery 대각선 사진 앨범
- jquery 대각선 사진 앨범, 이 효과는 정말 아름답고 멋집니다. 회사 웹사이트나 개인 블로그에 배치하여 이렇게 표시할 수 있습니다. 전체적인 느낌이 좋습니다.
- 2017-01-18 77 1675
-

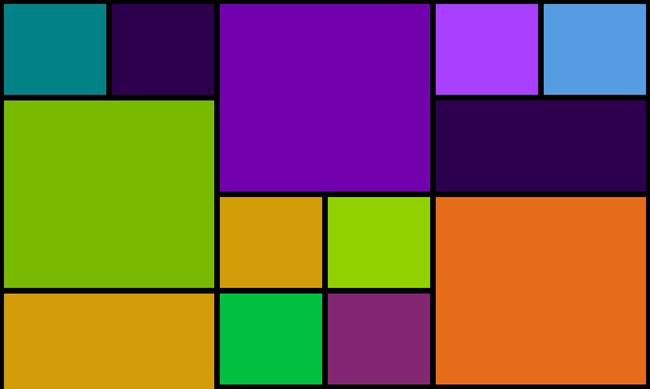
- Metro 폭포 흐름 레이아웃 효과
- Metro 폭포 흐름 레이아웃 효과, 괜찮아 보입니다. 계속 내려다보면 효과가 꽤 멋집니다. 개인 웹사이트를 만들고 있습니다. 이 효과를 사용하여 내 사진을 표시할 것 같습니다. 좋을 것 같습니다. 다운로드를 권장합니다!
- 2017-01-17 66 1322
-

- jquery 및 CSS3를 사용하여 탄력적인 애니메이션 효과를 제공하는 도구 모음 메뉴
- jquery와 CSS3를 이용하여 만든 탄력적인 애니메이션 효과를 가미한 툴바 메뉴 특수 효과입니다. 도구 모음 메뉴는 기본적으로 원형 버튼만 표시합니다. 버튼을 클릭하면 하위 메뉴 항목이 탄력적인 애니메이션으로 확장되며 효과가 매우 멋집니다.
- 2017-08-22 70 1655
-

- jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요.
- jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!
- 2017-01-19 62 1819
-

- JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
- JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.
- 2017-03-11 119 1867

