현재 위치:집 > 阶梯式焦点图切换JS特效代码 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 래더 포커스 맵 전환 JS 특수 효과 코드
- 아코디언 특수 효과와 유사한 기본 JS 코드를 기반으로 구현된 매우 멋진 단계별 초점 이미지 전환 JS 특수 효과 코드입니다. 사진을 확대하려면 사진을 클릭하세요.
- 2017-01-13 78 1731
-

- 멋진 자동 전환 초점 회전식 대형 그림 js 특수 효과 코드
- 멋진 자동 전환 초점 회전식 대형 그림 js 특수 효과 코드
- 2017-03-01 86 1822
-

- HTML5 반응형 다중 전환 효과 캐러셀 대형 이미지 전환 js 특수 효과 코드
- HTML5 반응형 다중 전환 효과 캐러셀 대형 이미지 전환 js 특수 효과 코드
- 2017-03-01 217 3711
-

- jQuery 사다리 아코디언 이미지 레이아웃
- jQuery는 요소 애니메이션, 계단형 아코디언 그림 및 클릭 라벨 슬라이딩 전환 효과에 대한 WOW.js 기본 설정을 기반으로 합니다. 간단하고 우아한 아코디언 레이아웃 코드입니다.
- 2019-08-31 105 4043
-

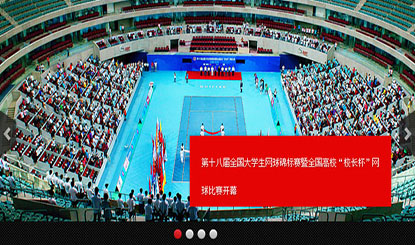
- 음악 웹사이트 홈페이지의 jQuery 포커스 이미지 전환 코드
- 음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.
- 2017-01-13 109 2259
-

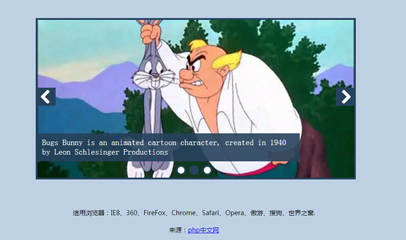
- jQuery 이미지 페이징 전환 특수 효과
- jQuery 이미지 페이징 전환 효과는 웹페이지 페이징 전환과 유사한 jquery 포커스 이미지 전환 코드입니다.
- 2017-03-24 68 1386
-

- 탐색 메뉴 코드가 포함된 배너 초점 이미지
- 네비게이션 메뉴 코드가 포함된 배너 포커스 이미지는 모바일 몰 배너 포커스 이미지 캐러셀 전환을 위한 네이티브 js 제작 방식으로, 레이아웃 스타일 코드와 카테고리 네비게이션을 결합합니다.
- 2024-02-26 3 301
-

- 이미지 아크 디스플레이 캐러셀 전환 js 코드
- 이미지 아크 디스플레이 캐러셀 전환 js 코드는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹사이트 초점 이미지 특수 효과 코드입니다.
- 2017-08-24 93 2328
-

- jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드
- jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드 우아한 jQuery 반응형 와이드스크린 슬라이드쇼 그림 캐러셀 원활한 전환 특수 효과 코드, 웹사이트 배너 초점 이미지 전환.
- 2017-08-24 132 2446
-

- jQuery 포커스 맵 파란색 화살표 버튼 토글 코드
- jQuery 포커스 맵 파란색 화살표 버튼 전환 코드는 QQ Music 공식 웹사이트를 모방한 사진 회전식 전환 효과입니다.
- 2017-03-28 169 1951
-

- HTML5 3D 접이식 스테레오 포커스 이미지 코드
- HTML5 3D 접이식 스테레오 초점 이미지 코드는 jQuery+HTML5를 기반으로 한 3D 스테레오 이미지 전환 특수 효과입니다.
- 2024-01-28 1 298
-

- jQuery 수직 포커스 차트 캐러셀 특수 효과 코드
- jQuery 수직 포커스 차트 캐러셀 특수 효과 코드입니다. 탐색 포커스를 오른쪽으로 전환하려면 점이나 위쪽 및 아래쪽 화살표를 클릭하여 전환해야 합니다. 물론 이를 최적화하고 사용자 경험을 지원할 수도 있습니다. 더 나아질 수 있습니다. 관심이 있으면 수정할 수 있습니다.
- 2017-01-14 136 2504
-

- jQuery 왼쪽 및 오른쪽 회전식 초점 이미지 특수 효과
- jQuery 왼쪽 및 오른쪽 캐러셀 포커스 이미지 전환 효과는 매우 아름다운 jQuery 포커스 이미지 전환 특수 효과입니다. 왼쪽 및 오른쪽 캐러셀 전환 코드와 제목 프롬프트 상자가 함께 제공되며 직접 수정하여 도트 전환에 제목을 넣을 수 있습니다. 전반적인 효과가 좋고 호환성도 매우 좋으며 배우고 배울 가치가 있습니다.
- 2017-04-14 116 2124
-

- jQuery 이미지 포커 스위칭 포커스 이미지 코드
- jQuery 이미지 카드 전환 초점 이미지 코드는 IE8 브라우저와 호환되며 반응형 디자인을 채택합니다. 이미지 전환 시 상단 카드가 제거된 카드 더미와 같습니다.
- 2017-08-24 103 1951
-

- 반응형 쿨 페이지 전환 js 특수 효과 코드
- 반응형 멋진 페이지 전환 js 특수 효과 코드, 클릭하여 배경 전환, 효과는 여전히 매우 아름답고 웅장합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-02-08 74 2173
-

- myFocus 강력한 js 포커스 맵 플러그인
- myFocus는 WEB 측의 포커스 차트/회전 차트에 초점을 맞춘 JS 라이브러리입니다. 이 초점 맵 플러그인은 30개 이상의 그림 전환 효과 스타일을 통합하고 있으며 크기가 작고 사용이 간편하며 IE6+ 및 모든 주류 브라우저와 호환됩니다. myFocus 포커스 맵 플러그인의 기능은 다음과 같습니다. 독립적이고 종속성 없이 네이티브 JS로 작성됨 뛰어난 성능, 동일한 효과가 jQuery보다 부드럽습니다. 사용하기 쉽고, 완벽한 API 및 표준 HTML 구조 플래시 초점 이미지에 버금가는 화려한 효과 강력한 기능, 30개 이상의 스타일 전환, 일반적으로 사용되는 N 종류의 설정 지원 작은 사이즈, 오직
- 2017-08-16 70 1880
-

- CSS3 전체 화면 반응형 슬라이드 전환 효과
- CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.
- 2017-08-24 96 2539
-

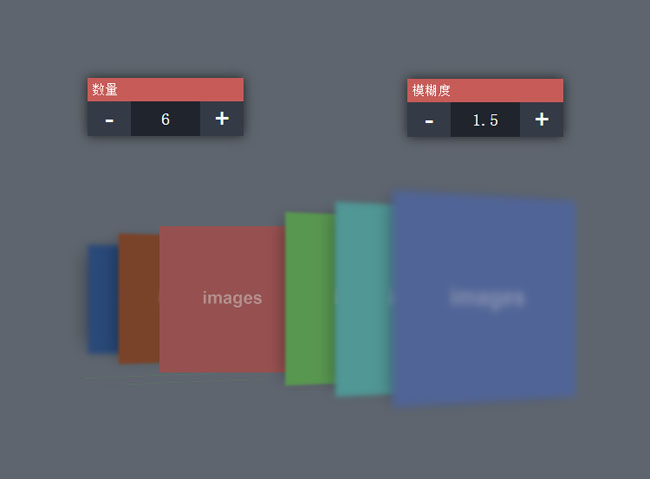
- JS 대화형 3D 사진 앨범 전환 흐림 효과
- JS 인터랙티브 3D 사진 앨범 전환 흐림 효과는 사진 수와 흐림을 설정할 수 있는 3D 사진 앨범 코드입니다.
- 2017-08-14 71 1492
-

- js 전체 화면 적응형 블라인드 전환 효과
- js 전체 화면 적응형 블라인드 전환 효과 코드는 animation.js 플러그인을 기반으로 하는 전체 화면 블라인드 스타일의 동적 js 캐러셀 특수 효과입니다.
- 2017-06-20 104 2984
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757

