현재 위치:집 > 高效实现 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

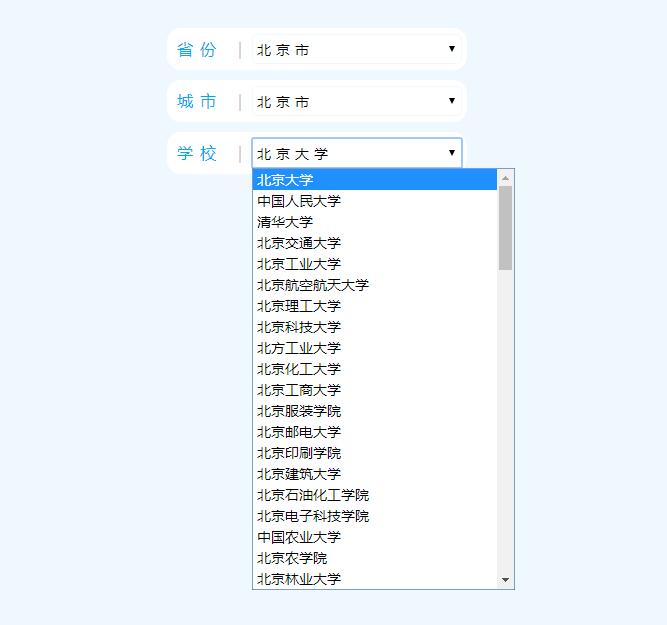
- jquery 플러그인을 사용하면 전국 대학에 대한 쿼리가 가능합니다.
- jquery 플러그인을 사용하여 전국 대학의 쿼리를 실현하고, 전국 대학의 쿼리에 대한 jquery 플러그인 코드 다운로드를 제공합니다.
- 2018-10-27 67 1742
-

- 마크 효과 플러그인 구현
- 마크 효과 플러그인 구현
- 2019-10-19 151 993
-

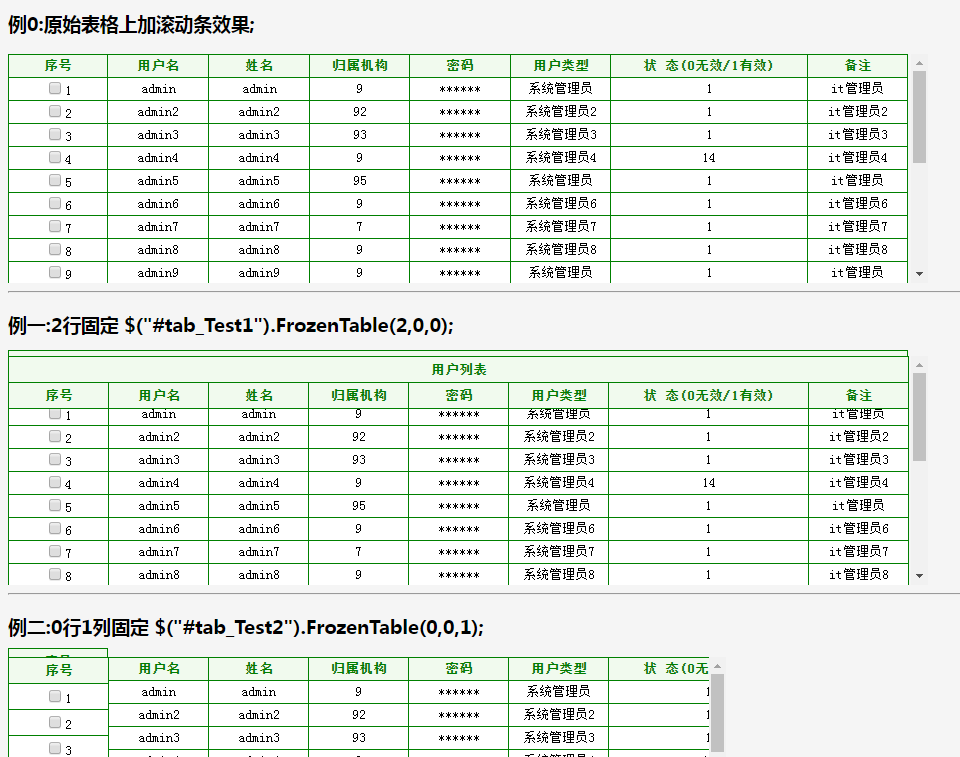
- 고정된 헤더 효과 달성
- 고정된 헤더 효과 달성
- 2019-10-08 33 1092
-

- JS는 양 떼의 애니메이션 효과를 실현합니다.
- JS는 양 떼의 애니메이션 효과를 실현합니다.
- 2019-11-02 33 973
-

- CSS3로 구현된 시계 UI 효과
- CSS3로 구현된 시계 UI 효과
- 2019-10-29 50 1331
-

- jQuery는 데스크탑 노트 효과를 달성합니다.
- jQuery는 데스크탑 노트 효과를 달성합니다.
- 2019-10-19 31 926
-

- jQuery는 부분 로딩 효과를 구현합니다.
- jQuery는 부분 로딩 효과를 구현합니다.
- 2019-10-08 23 785
-

- CSS3는 3D 타임라인 효과를 실현합니다.
- CSS3는 3D 타임라인 효과를 실현합니다.
- 2017-03-26 104 2899
-

- SVG로 구현된 동적 효과 로드
- SVG로 구현된 동적 효과 로드
- 2019-10-09 40 1451
-

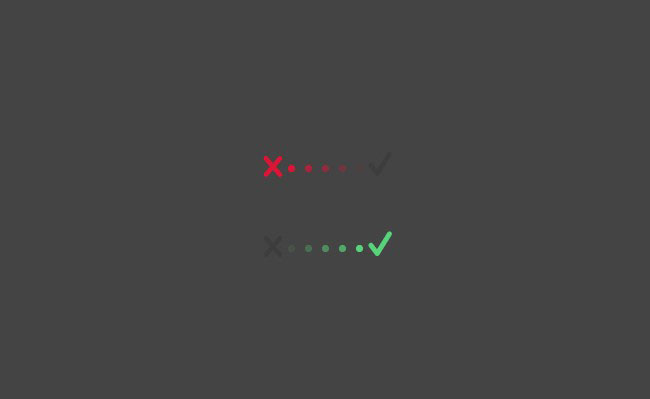
- CSS3는 체크 버튼의 특수 효과를 구현합니다.
- CSS3는 순수 CSS3에서 구현한 체크박스 미화 체크 효과인 체크버튼 특수효과를 구현합니다.
- 2017-07-21 65 2094
-

- CSS3는 3D 나선형 애니메이션 특수 효과를 실현합니다.
- CSS3는 html5+css3을 기반으로 한 3D 나선형 애니메이션 특수 효과를 구현합니다.
- 2017-06-06 86 1904
-

- CSS3 마우스 오버 이미지 강조 효과
- CSS3 마우스 오버 이미지 강조 효과는 js 없이 달성할 수 있는 마우스 오버 이미지 강조 효과입니다.
- 2024-02-28 5 332
-

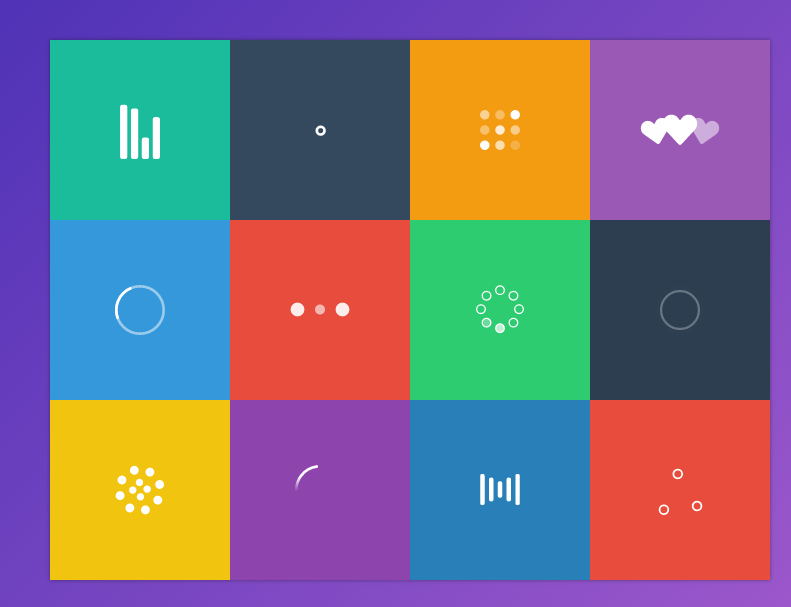
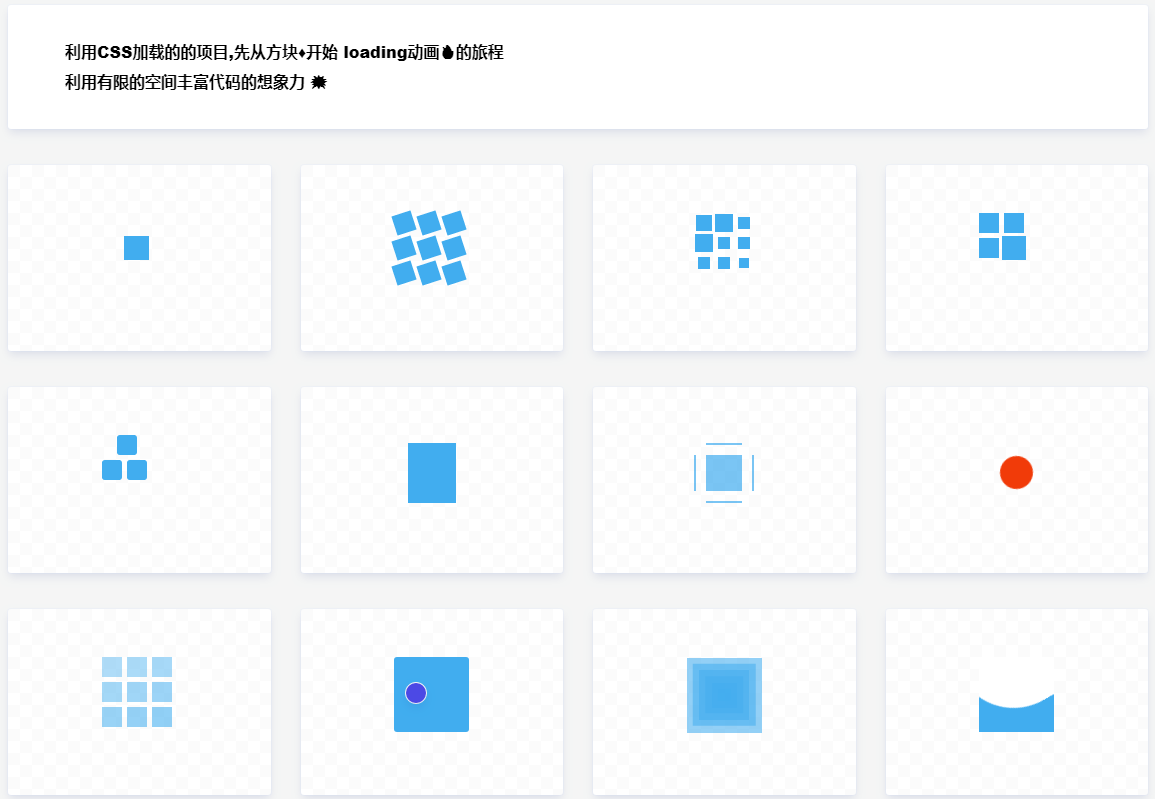
- CSS는 11가지 동적 로딩 효과를 구현합니다.
- CSS는 11가지 동적 로딩 효과를 구현합니다.
- 2019-10-09 27 836
-

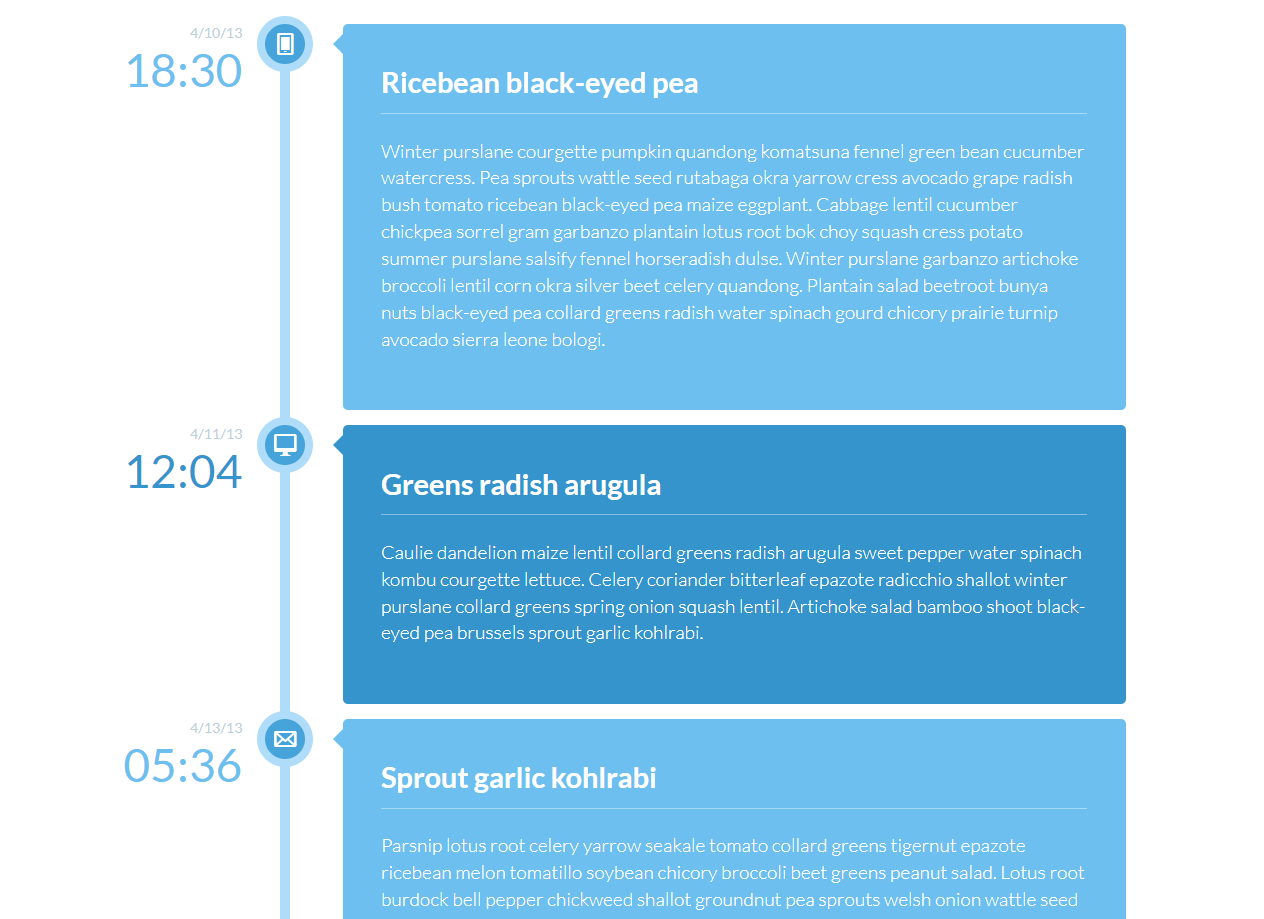
- CSS3는 수직 타임라인 효과를 구현합니다.
- CSS3는 수직 타임라인 효과를 구현합니다.
- 2023-04-18 28 712
-

- 모바일 캔버스에 낙서 효과 구현
- 모바일 캔버스에 낙서 효과 구현
- 2019-12-31 43 1330
-

- jquery+css3는 그림 프롬프트 효과를 실현합니다.
- jquery+css3는 그림 프롬프트 효과를 실현합니다.
- 2019-09-09 21 800
-

- jquery는 오버레이 3D 텍스트 효과를 구현합니다.
- jquery로 구현된 오버레이 3D 텍스트 효과는 매우 멋지고 구현 코드도 매우 간단합니다. HTML5 및 CSS3 요소를 사용하지 않고 순수하게 Jquery 코드로 구현됩니다.
- 2017-04-01 64 1824
-

- CSS3는 마우스 호버 효과를 구현합니다.
- CSS3는 멋진 마우스오버 효과를 구현합니다.
- 2019-09-20 40 1153
-

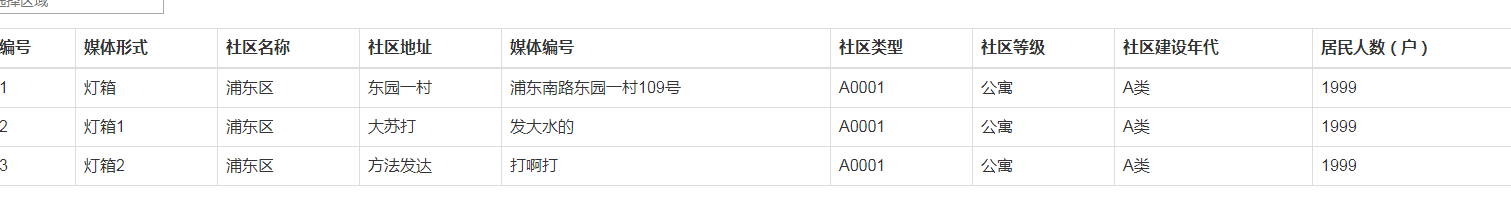
- Anglejs 프레임워크는 양방향 바인딩 데이터 테이블의 순수 프런트엔드 구현을 구현합니다.
- Anglejs 프레임워크는 양방향 바인딩 데이터 테이블의 순수 프런트엔드 구현을 구현합니다.
- 2019-10-08 35 917
-

- sassgulp 플러그인으로 구현된 CSS 로딩 효과
- sassgulp 플러그인으로 구현된 CSS 로딩 효과
- 2019-10-08 31 989

