현재 위치:집 > 黑色圆形HTML5图标 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

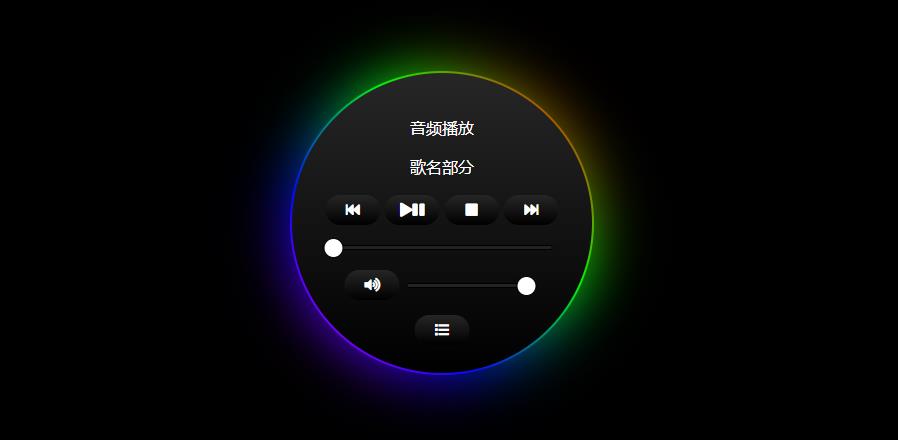
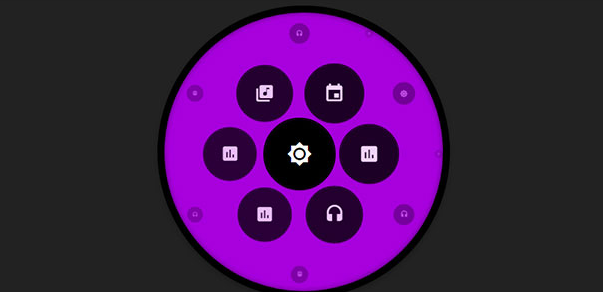
- js+css3 멋진 검은색 원형 그라데이션 테두리 음악 플레이어 코드
- js+css3 멋진 검정색 원형 그라데이션 테두리 음악 플레이어 코드
- 2023-02-03 18 538
-

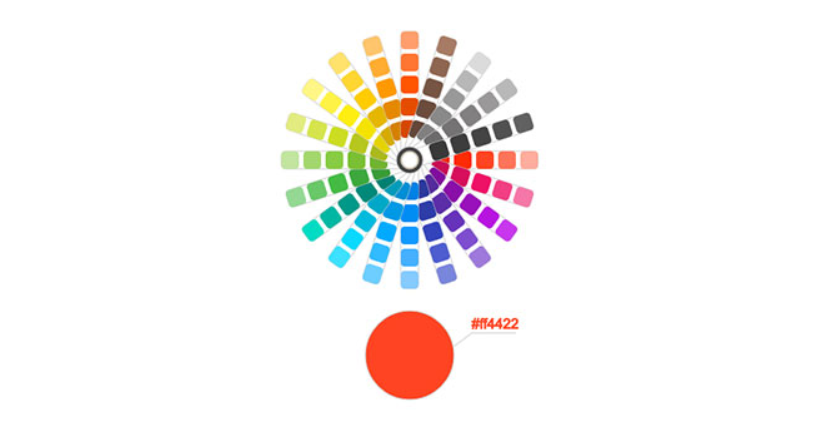
- HTML5 SVG 원형 색상 팔레트 대화형 색상 선택 코드 선택
- HTML5 SVG 원형 색상 팔레트 대화형 색상 선택 픽업 코드
- 2023-04-18 9 551
-

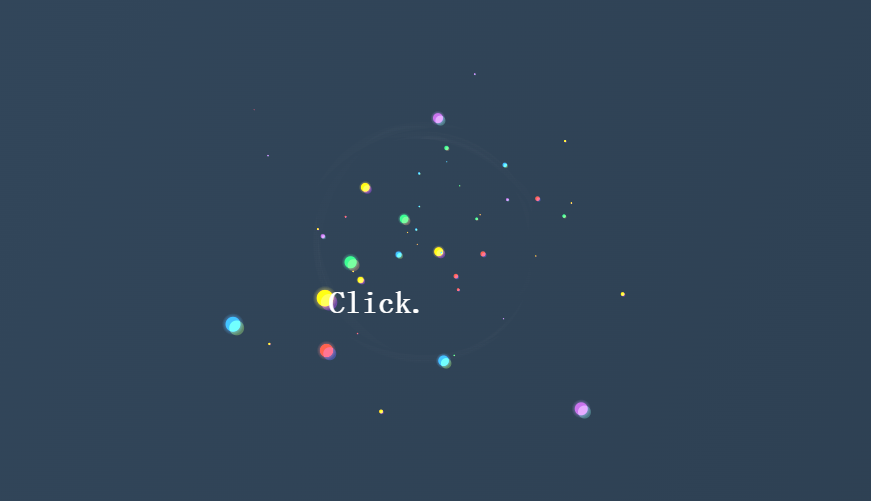
- HTML5 Canvas 멋진 다채로운 원형 입자 폭발 애니메이션 특수 효과
- HTML5 Canvas의 멋진 다채로운 원형 입자 폭발 애니메이션 특수 효과
- 2023-04-17 20 629
-

- HTML5 SVG 변형 도트 그림 전환 특수 효과
- HTML5 SVG 변형 도트 그림 전환 특수 효과
- 2017-08-12 37 1944
-

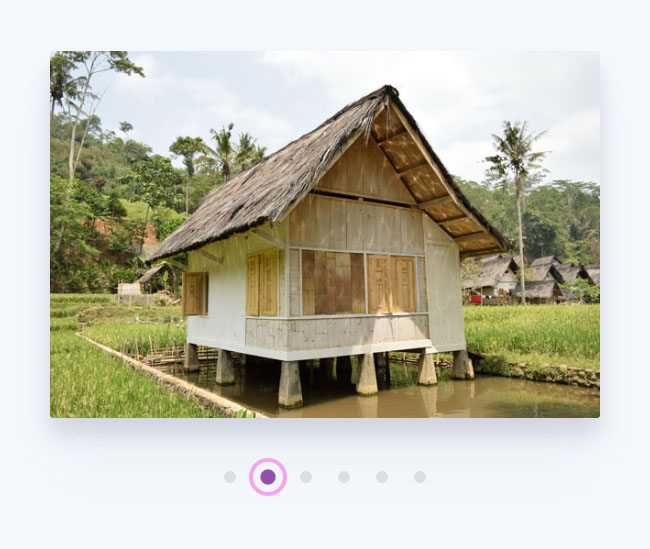
- jQuery+HTML5 원형 이미지 캐러셀 특수 효과 플러그인 잘못된 슬라이더
- jQuery+HTML5 원형 이미지 캐러셀 특수 효과 플러그인 잘못된 슬라이더
- 2017-08-09 99 2152
-

- jQuery 원형 애니메이션 확장 아이콘 메뉴 코드
- jQuery 원형 애니메이션 확장 아이콘 메뉴 코드
- 2018-02-26 76 1009
-

- jQuery+CSS3 드래그 가능한 버블 원형 아이콘 메뉴 효과
- jQuery+CSS3 드래그 가능한 버블 원형 아이콘 메뉴 효과
- 2018-05-21 31 1619
-

- HTML5 svg 원형 세계 지도 핫스팟 애니메이션 디스플레이 특수 효과
- HTML5 svg 원형 세계 지도 핫스팟 애니메이션 디스플레이 특수 효과
- 2018-05-22 29 1648
-

- CSS3 그리드 그림 마우스가 원을 통과하여 특수 효과를 확대합니다.
- 원형 확대 효과가 있는 CSS3 그리드 그림 마우스
- 2022-12-26 19 477
-

- 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 회전 효과가 있으며 이미지에는 짧은 제목과 설명이 있으며 주류 브라우저와 호환됩니다.
- 2019-09-20 34 1321
-

- CSS3 부동 원형 아이콘 오른쪽 하단에 있는 고객 서비스 메뉴 코드
- 오른쪽 하단에 있는 CSS3 부동 원형 아이콘 고객 서비스 메뉴 코드
- 2022-10-19 19 600
-

- HTML5 캔버스 투명 흰색 화환 그래픽 애니메이션 특수 효과
- HTML5 캔버스 투명한 흰색 화환 그래픽 애니메이션 특수 효과
- 2023-01-12 22 417
-

- 원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 슬라이드됩니다.
- 원형 그림 배경 시각적 차이 애니메이션 특수 효과 위로 jQuery 마우스가 미끄러집니다.
- 2023-01-10 29 592
-

- HTML5 캔버스 다채로운 육각형 마름모 접합 배경 패턴 특수 효과
- HTML5 캔버스 다채로운 육각형 다이아몬드 접합 배경 패턴 특수 효과
- 2023-02-01 13 570
-

- 원형 컷 그림 커서 호버 효과
- js css3은 웹 페이지 원형 이미지 커서 호버 텍스트 표시 효과를 생성합니다. 간단하고 우아한 웹사이트 제목 콘텐츠 이벤트 특수 효과에 적합합니다.
- 2021-04-28 84 5175
-

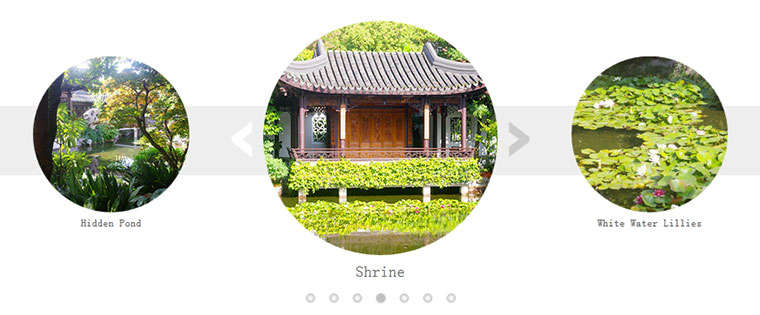
- HTML5 전체 화면 원형 탐색 그림 슬라이드쇼 특수 효과
- 이것은 jQuery html5 전체 화면 원형 탐색 이미지 전환 효과입니다. 이 특수 효과는 페이지 왼쪽의 원형 회전 탐색입니다. 탐색 썸네일을 클릭하면 해당 대형 이미지 슬라이드 표시가 전체 화면으로 전환됩니다.
- 2019-04-19 74 3947
-

- HTML5 마우스 클릭은 흑백 식물 사진을 생성합니다
- HTML5 마우스 클릭으로 흑백 식물 그림 생성은 JS 및 SVG 기반 도구로, 마우스 왼쪽 버튼을 클릭하면 자동으로 화면을 업데이트하고 여러 흑백 식물과 모양을 생성할 수 있습니다.
- 2024-01-27 0 282
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 70 1445
-

- jQuery 마우스가 정사각형 이미지 위로 이동하여 둥근 모서리 효과
- jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.
- 2017-03-11 60 2757
-

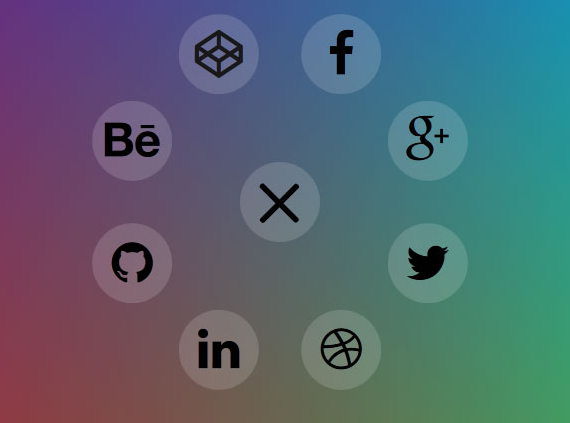
- 오른쪽 상단 모서리에 있는 js+css3 원형 메뉴 효과
- js+css3의 오른쪽 상단에 있는 원형 메뉴 효과는 원형 탐색 메뉴입니다. 원형 아이콘을 마우스로 클릭하면 메뉴 애니메이션 효과가 열립니다.
- 2017-03-28 137 2119

