현재 위치:집 > 鼠标移过套线的表格效果 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 마우스를 선 세트 위로 이동할 때의 테이블 효과
- 행 위로 마우스를 이동하는 표 효과는 기업 웹사이트에 적용할 수 있습니다. 10개의 뉴스는 각 행의 효과를 더욱 세련되게 만듭니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 32 1269
-

- jQuery 사이드 플로팅 바 온라인 고객 서비스 코드
- jQuery 사이드 플로팅 바 온라인 고객 서비스 코드는 마우스를 지나갈 때 미끄러지는 파란색 스타일의 사이드바 특수 효과입니다.
- 2017-08-17 123 1912
-

- jQuery 특수 효과 플러그인 HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션을 구현합니다.
- HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션 효과를 생성할 수 있는 jQuery 플러그인입니다. 이 플러그인은 4가지 마우스 오버 효과, 즉 캡슐 따라가기 효과, 이중선 따라가기 효과, 밑줄 따라가기 효과 및 윗선 따라가기 효과를 생성할 수 있습니다.
- 2019-09-20 40 2244
-

- 컬러 점선이 캔버스 애니메이션을 연결합니다.
- 캔버스를 기반으로 촘촘한 점과 선 연결을 그릴 경우 마우스를 움직이면 점과 선 연결의 동적 효과가 방해를 받습니다. 웹 텍스트 배경 효과에 적합합니다.
- 2019-08-20 134 3679
-

- 그리드 이미지 호버 인식 마스크 레이어 특수 효과
- 멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.
- 2021-05-31 94 1800
-

- 캔버스 마우스 움직임은 로켓 비행 애니메이션 특수 효과를 제어합니다.
- 3D 캔버스 마우스 이동 제어 로켓 비행 애니메이션 특수 효과입니다. 마우스를 길게 클릭하여 로켓 비행 속도를 높이면 로켓 비행 궤적을 제어할 수 있습니다.
- 2017-12-13 51 1760
-

- jquery 마우스 오버 탐색 밑줄 슬라이드 아웃 효과
- jquery 마우스 호버 탐색 밑줄 슬라이드 아웃 효과는 매우 창의적이고 새로운 스타일의 탐색 효과입니다.
- 2017-03-29 133 2305
-

- 두 개의 자기 버튼 UI 애니메이션 특수 효과
- js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.
- 2021-01-11 39 1538
-

- 애니메이션 전환 효과가 있는 소셜 아이콘
- 이는 과도한 애니메이션 효과가 있는 소셜 아이콘입니다. 기본적으로 아이콘에는 파급 효과가 있으며 마우스를 위로 이동하면 캡슐이 깜박이는 효과가 있습니다. 아이콘은 글꼴 아이콘 Font Awesome을 사용합니다.
- 2020-11-02 48 1536
-

- CSS3 밑줄은 텍스트 탐색 메뉴 특수 효과를 따릅니다.
- CSS3 밑줄 다음 텍스트 탐색 메뉴 특수 효과는 맞춤형 js+css3 밑줄 텍스트 탐색 메뉴 특수 효과 코드입니다. 마우스가 탐색 텍스트 위로 지나갈 때 밑줄 효과가 표시되며 색상도 변경할 수 있습니다.
- 2017-08-17 123 1714
-

- CSS3 3차원 버튼 마우스가 라인 애니메이션 특수 효과가 있는 버튼 위로 슬라이드됩니다.
- css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.
- 2017-01-14 93 1995
-

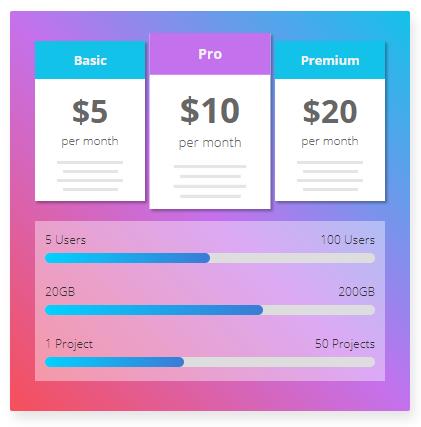
- CSS3 마우스 호버 항목 가격표 콘텐츠 TAB 전환 효과
- 매우 아름다운 CSS3 마우스 오버 항목 가격표 콘텐츠 TAB 전환 효과 TAB 전환과 아래 진행률 표시줄 간의 상호작용 효과가 훌륭합니다.
- 2019-03-18 139 2189
-

- HTML5 이미지 정지 효과 코드
- HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.
- 2024-01-28 2 343
-

- 그림 원근 효과를 볼 수 있는 jQuery 돋보기
- 그림 원근감 효과를 볼 수 있는 jQuery 돋보기는 그림 위로 마우스를 이동하면 돋보기 아래의 위쪽 그림을 통해 아래쪽 그림의 확대 이미지를 볼 수 있는 jQuery 원근감 그림 돋보기 코드입니다.
- 2017-08-07 103 4919
-

- QQ와 Want Want가 오른쪽에 온라인 고객 서비스를 띄우고 있습니다.
- 오른쪽에 QQ와 Want Want가 떠 있는 온라인 고객 서비스는 매우 실용적인 작업입니다. 오른쪽에 QQ와 Ali Want Want가 떠 있는 것은 jquery 온라인 고객 서비스의 특수 효과를 구현하는 것입니다. 이식 후 바로 사용이 가능하며 주로 레이어 표시 및 숨기기 기능, 마우스 호버 기능 등이 있습니다.
- 2023-05-10 12 737
-

- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드
- 자동으로 숨겨진 QQ 온라인 고객 서비스 코드는 jQuery를 기반으로 기본적으로 자동으로 숨겨질 수 있는 QQ 온라인 고객 서비스 코드입니다. 인터페이스는 매우 간단합니다. 이 JS 코드 특수 효과는 고객 서비스 기능에 따라 다른 고객 서비스 QQ 번호를 배치할 수 있습니다. .마우스를 위로 움직여 확장하세요. 고객 서비스 정보를 제거하면 자동으로 숨겨집니다. 고객 서비스 정보를 수정해야 하는 경우 service.js 파일을 수정하면 됩니다.
- 2017-06-12 168 1956
-

- jQuery 사파이어 블루 단순 버전 qq 온라인 고객 서비스 코드
- js 코드는 사용하기 쉽고 간결한 가장 간단한 온라인 고객 서비스 코드를 제공합니다. qq 번호와 전화번호만 제공합니다. 기본 qq 번호는 마우스를 가리키면 표시되지 않고 다시 숨겨집니다. 마우스가 움직입니다. 효과는 매우 간단하지만 매우 실용적입니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.
- 2017-02-06 83 1609
-

- 비디오 팝업 창을 기반으로 한 비디오 재생 코드
- jQuery 비디오 온라인 비디오 재생 기능을 사용하십시오. div 이미지 목록 위에 마우스를 올리면 동영상 재생 버튼이 표시됩니다. 팝업창을 클릭하면 mp4 동영상 재생 효과 코드가 열립니다. 기본적으로 ipath의 비디오 경로를 구성해야 합니다. 이것은 간단하고 사용하기 쉬운 팝업 비디오 플레이어입니다.
- 2019-06-12 342 6221
-

- CSS3 원형 이미지 마우스 회전 효과
- CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.
- 2017-03-11 70 1445
-

- Baidu 사진 확대 효과 모방
- Baidu 이미지 확대 효과(jQuery)를 모방하고 이미지 위로 마우스를 이동하면 자동으로 확대되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.
- 2017-03-11 78 2044

