현재 위치:집 > CSSアイコン-3 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- 텍스트 정보를 표시하는 CSS 마우스 호버 그림의 5가지 스타일
- 이것은 텍스트 정보를 표시하는 5가지 스타일의 CSS 마우스오버 그림을 포함하는 마우스오버 특수 효과 세트입니다. 각 스타일에는 2-3가지 스타일이 포함되어 있으며 모든 팀, 제품, 개인 작업 표시에 적합합니다. 등은 매우 좋은 호버 표시 방법입니다.
- 2022-01-07 94 2572
-

- zDiaLog 팝업 레이어 효과
- window.open, window.alert, window.confirm을 대체하여 좋은 사용자 경험을 제공합니다. 크리스탈 질감, 섬세한 디자인, 아름다운 외관; ie6/7/8, firefox2/3, Opera와 호환됩니다. 팝업 상자는 ie6의 선택 컨트롤에 의해 침투되지 않습니다. 외부 CSS 파일은 없으며 Dialog.js를 참조하여 사용하세요. 복잡한 시스템 애플리케이션에 적합한 iframe 하의 애플리케이션에 대해 충분한 고려가 이루어졌습니다. Dialog에 표시되는 내용(3가지 유형): 1. URL을 가리킵니다.
- 2019-09-18 30 1045
-

- 두 가지 HTML5 이미지 표시 효과
- 두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.
- 2017-03-11 88 1682
-

- 6개의 이미지 마우스오버 효과 JS 코드
- 6개의 이미지 마우스오버 효과 JS 코드. 마우스를 이미지 위로 가져가면 텍스트 제목이 6개의 다른 애니메이션 형식으로 나타납니다. 이는 PHP 중국어 웹사이트에서 다운로드하는 것을 권장합니다. 지침: 1. 헤드 영역은 CSS 파일 modernizr.custom.js를 참조합니다. 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요
- 2017-03-11 91 2050
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343
-

- 선물 상자 애니메이션 특수 효과로 접힌 HTML5 종이
- HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.
- 2024-02-29 5 327
-

- 순수한 CSS3 복고풍 필름 플레이어 특수 효과
- 순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.
- 2024-02-29 6 478
-

- HTML5 비디오 플레이어 창 부동 코드
- HTML5 비디오 플레이어 창 플로팅 코드는 검고 아름다운 MP4 비디오 플레이어 코드입니다.
- 2024-02-29 6 571
-

- 경량의 html5 WinBox 페이지 팝업 플러그인
- 경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.
- 2024-02-29 3 334
-

- jQuery 아코디언 그림 슬라이딩 메뉴 표시줄
- jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.
- 2024-02-29 1 329
-

- 빨간색 드롭다운 탐색 메뉴를 생성하는 순수 CSS3 코드
- 빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.
- 2024-02-29 3 459
-

- HTML5 마우스 휠 회전 그림 표시 특수 효과
- HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.
- 2024-02-29 4 314
-

- Js 로그인 등록 양식 디자인 코드
- 좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.
- 2024-02-28 3 407
-

- React.js 수직 아코디언 축소 표시 특수 효과
- React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.
- 2024-02-28 3 397
-

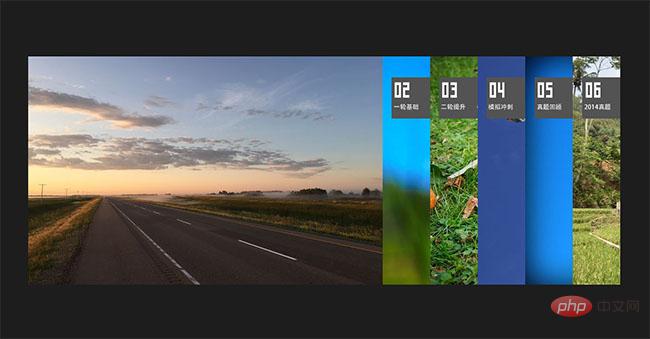
- H5 전체 화면 아코디언 슬라이드 전환 효과
- H5 전체 화면 아코디언 슬라이드 전환 효과는 전체 화면 아코디언 메뉴 슬라이딩 사진 전환 효과입니다.
- 2024-02-28 8 370
-

- 작업 목록 플러그인을 추가하는 CSS3 구현
- css3는 작업 목록 플러그인 추가를 구현합니다. 입력 상자에 완료해야 하는 작업 이름을 입력하고 추가 버튼을 클릭하면 목록에 작업을 추가할 수 있습니다.
- 2024-02-28 0 398
-

- JS 반응형 탐색 메뉴 전환 코드
- JS 반응형 내비게이션 메뉴 전환 코드는 세로 열 배열로 표시되는 반응형 내비게이션 전환 메뉴입니다.
- 2024-02-28 14 464
-

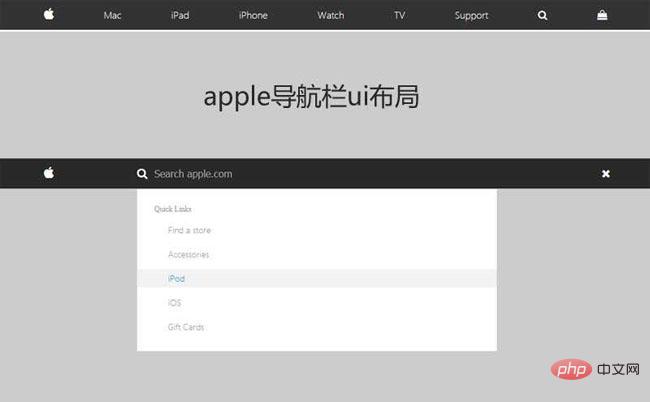
- jQuery는 Apple 공식 웹사이트 탐색 효과를 모방합니다.
- jQuery 모방 Apple 공식 웹사이트 탐색 효과는 드롭다운 검색 상자 프롬프트 효과가 있는 검은색 Apple 공식 웹사이트 탐색 모음입니다.
- 2024-02-28 11 465
-

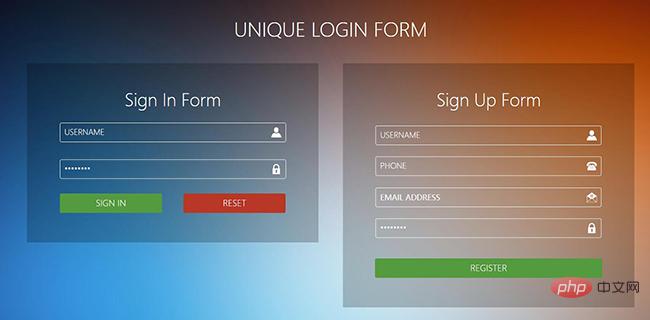
- HTML 투명 양식 등록 템플릿
- HTML 투명 양식 등록 템플릿은 웹사이트에서 일반적으로 사용되는 클래식 로그인 등록 양식 템플릿입니다. UI 디자인은 정교하고 평면적이어서 다양한 스타일의 웹사이트에 적합합니다.
- 2024-02-28 3 402
-

- jQuery 아코디언 이미지 캐러셀 코드
- jQuery 아코디언 이미지 캐러셀 코드는 웹사이트 메인 이미지의 배너 표시 레이아웃에 적합한 코드입니다.
- 2024-02-28 5 362

