현재 위치:집 > KelaspagingPHPdengankaedahpanggilan 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

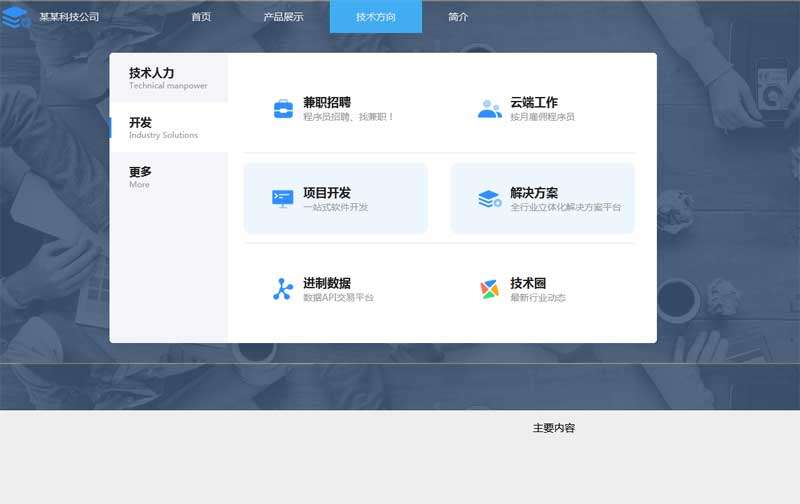
- 기업 공식 웹사이트 탭 드롭다운 메뉴 특수 효과
- jQuery 기업 공식 홈페이지 홈페이지에서는 탭 위로 마우스를 이동하면 콘텐츠 패널이 표시되고, 숨겨진 패널은 인간화된 방식으로 표시된다. 이 기능의 공통 버그, 즉 사용자가 탭을 떠나 아래 콘텐츠 패널로 이동할 때 제대로 처리되지 않으면 아래 콘텐츠 패널에 도달하지 못하고 결과적으로 콘텐츠 패널이 숨겨지는 문제를 해결합니다. . 다양한 시나리오에 사용하기에 적합하며 범용 기능을 갖추고 있습니다.
- 2020-11-23 162 4362
-

- Swiper는 Meizu 공식 웹사이트 대형 사진 회전식 슬라이드쇼 특수 효과를 모방합니다.
- jQuery Swiper를 사용하여 Meizu 공식 웹사이트의 대형 사진 회전식 메뉴와 탐색 모음 UI 레이아웃을 모방해 보세요. 사진 캐러셀에는 흰색과 회색의 두 가지 테마가 있으며, 사진이 전환되면 그에 따라 테마 배경색도 변경됩니다. 창의적인 웹사이트 제품 소개 배너 대형 사진 전환의 예입니다.
- 2020-11-23 208 2319
-

- 간단한 반응형 슬라이드쇼 만들기
- 이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.
- 2020-11-20 88 1543
-

- 반응형 애니메이션 효과 블로그 슬라이드쇼
- Swiper 플러그인을 사용하여 제작한 반응형 애니메이션 효과 블로그 슬라이드쇼입니다. 썸네일, 날짜, 제목, 소개, 세부 정보 링크 및 기타 정보가 포함되어 있으며 슬라이드가 전환되면 이 정보에 페이드 인, 페이드 등의 애니메이션 효과가 나타납니다. 밖으로.
- 2020-11-20 146 2055
-

- Swiper는 NetEase가 만든 분위기 있는 슬라이드쇼를 만듭니다.
- Swiper 플러그인을 사용하여 제작한 "NetEase Intelligent Manufacturing" 홈페이지의 와이드 포맷 대기 슬라이드 효과입니다. 총 6개의 슬라이드가 있고 반응형 디자인이며 전환 모드는 페이드 인 및 페이드 아웃입니다. 마우스를 슬라이드 영역으로 이동하면 왼쪽 및 오른쪽 화살표가 표시되고 동시에 숨겨진 화살표가 밖으로 이동합니다. 자동 재생 및 이미지 지연 로드를 설정합니다.
- 2020-11-19 137 1624
-

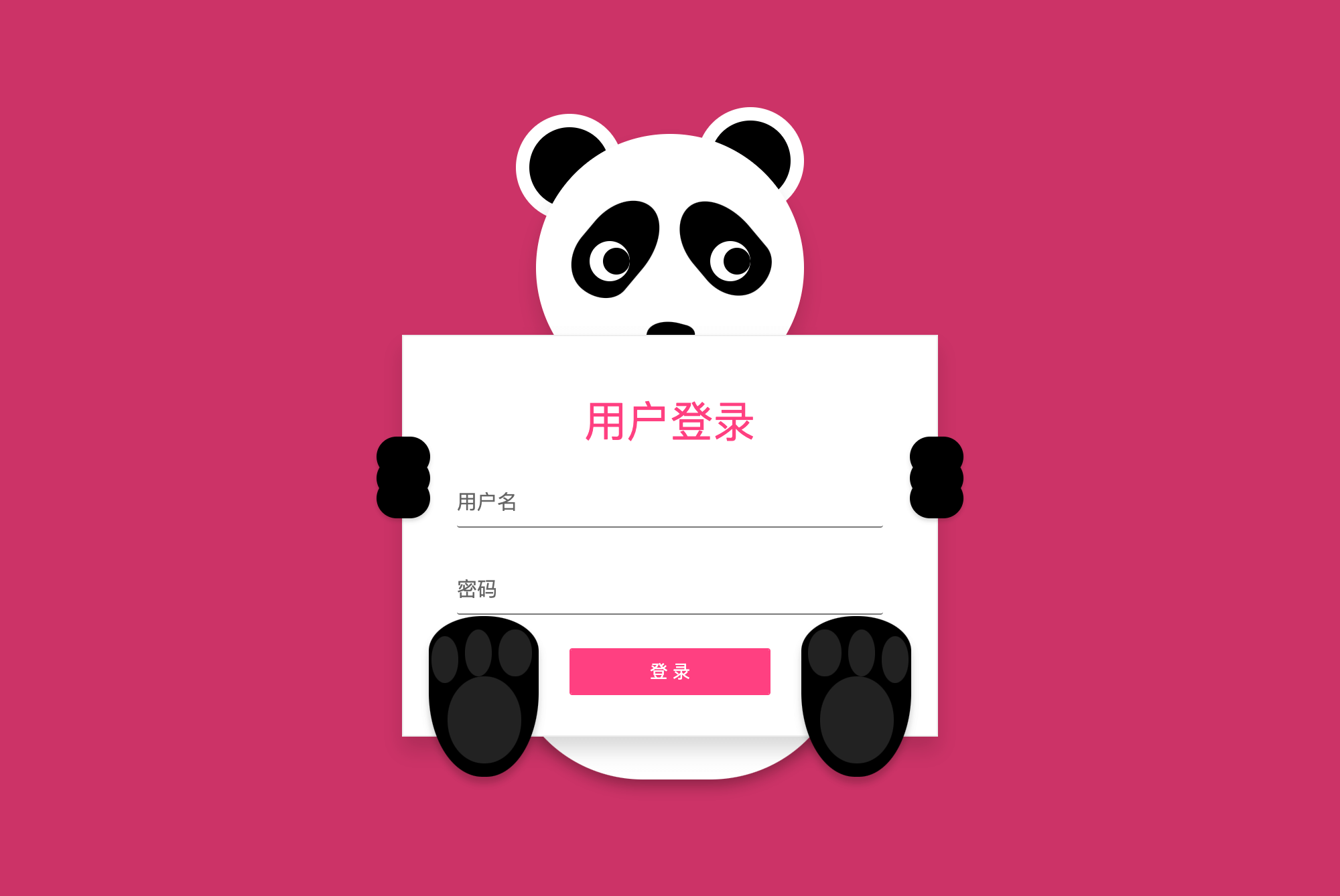
- 눈을 가리고 있는 귀여운 팬더 로그인 페이지
- 2020-11-19 135 1485
-

- 간단하고 우아한 로그인 페이지
- 이것은 간단하고 우아한 로그인 페이지입니다. 왼쪽에는 파란색과 흰색을 사용하는 그림이 있으며, 필요한 그림으로 대체할 수 있습니다. 전반적으로 단순하고 우아하며 대부분의 웹사이트에 적합합니다.
- 2020-11-18 151 2151
-

- 간단하고 동적인 로그인 페이지
- 이것은 간단하고 동적인 로그인 페이지입니다. 각 입력 상자에 커서를 놓거나 버튼을 클릭하면 컬러 선이 해당 위치로 "흐르게" 되며 이는 강력한 표시 효과를 나타냅니다. 동적 라인은 svg를 사용하여 구현됩니다.
- 2020-11-18 190 2085
-

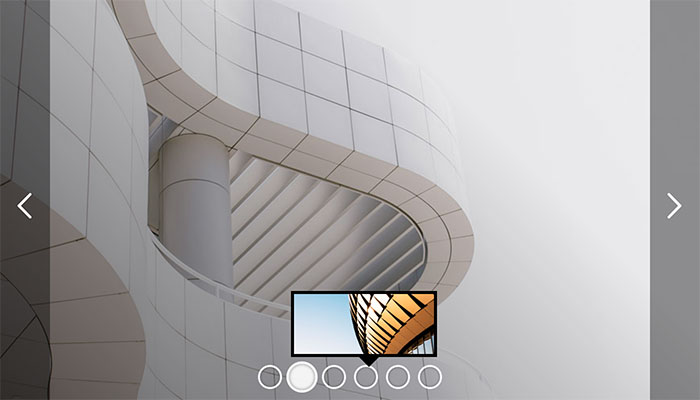
- 컷아웃 애니메이션이 포함된 슬라이드쇼
- 자르기 애니메이션이 포함된 슬라이드입니다. 슬라이드를 전환하면 "왼쪽" 및 "오른쪽" 화살표를 중심으로 확장되므로 배너 디자인에 적합합니다. 슬라이드쇼는 CSS3 속성을 사용하며 낮은 수준의 브라우저와 호환되지 않습니다.
- 2020-11-12 121 1719
-

- 상쾌하고 간단한 HTML5 뮤직 플레이어
- 이것은 상쾌하고 간단한 HTML5 음악 플레이어입니다. 회전하는 커버가 포함되어 있으며 "이전 노래", "재생/일시 중지" 및 "다음 노래"라는 3개의 주요 버튼이 있습니다. 진행률 표시줄을 클릭하거나 드래그하여 재생을 제어하세요. 진전.
- 2020-11-12 698 6495
-

- FullPage.js는 Meilan note2 페이지를 생성합니다.
- FullPage.js는 Meilan note2 페이지를 생성합니다.
- 2020-11-11 69 1379
-

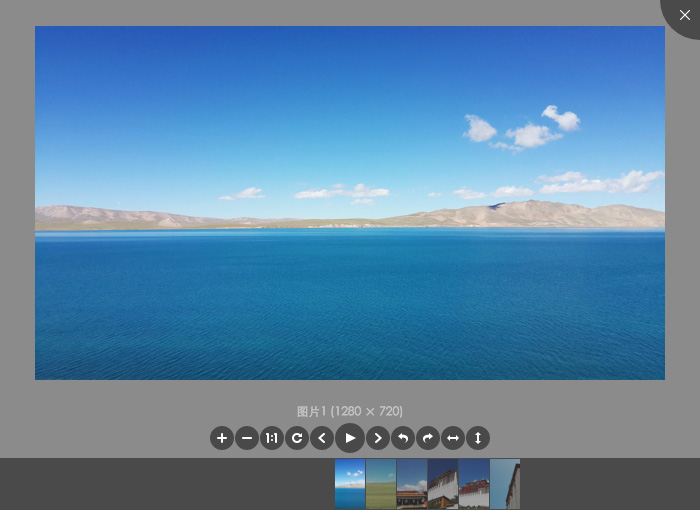
- Zoomify – jQuery 확대/축소 효과 라이트박스 플러그인
- Zoomify는 확대/축소 효과가 있는 간단한 jQuery 라이트박스 플러그인으로, 기본 속성을 제공하는 것 외에도 대부분의 요구 사항을 충족할 수 있는 자동 이벤트 및 사용자 정의 방법도 제공합니다.
- 2020-11-10 43 1994
-

- overhang.js – jQuery 상단 알림 프롬프트 플러그인
- overhang.js는 알림, 확인 및 프롬프트를 표시하기 위한 jQuery 및 jQuery UI 기반 플러그인입니다. 애니메이션 방식으로 상단에서 슬라이드됩니다. overhang.js는 많은 매개변수를 제공하고 알림 스타일을 사용자 정의할 수 있으며 콜백 함수는 더 많은 요구 사항을 충족할 수도 있습니다.
- 2020-11-10 50 3497
-

- Viewer.js – 강력한 jQuery 이미지 뷰어
- 2020-11-09 58 1658
-

- pbTouchSlider – jqeury 슬라이딩 반응형 슬라이드쇼 플러그인
- 2020-11-09 78 1752
-

- 평평하고 간단한 로그인 페이지
- 이는 밝은 색상 디자인을 사용하고 모바일 장치와 호환되며 대부분의 웹사이트에 적합한 기본 양식 확인을 추가하는 평평하고 간단한 로그인 페이지입니다.
- 2020-11-06 174 1750
-

- 재미있는 애니메이션 슬라이드쇼
- 이것은 슬라이드의 각 섹션이 조각으로 분할되어 다른 방식으로 애니메이션이 적용되는 재미있는 슬라이드쇼입니다. 이 슬라이드는 포스터 등을 표시하는 등 독립 실행형 사용에 적합합니다.
- 2020-11-05 154 2195
-

- 순수 CSS로 구현한 카드 스위칭 효과
- 이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.
- 2020-11-04 178 4625
-

- 순수 CSS 타이머
- 순수 CSS로 구현된 타이머 구현 원칙은 체크박스 선택 여부와 결합된 CSS 선택기를 사용하고, 숫자를 "변위"하여 타이밍 효과를 달성하는 것입니다.
- 2020-11-03 73 2304
-

- 대화형 등록 양식
- 이것은 이메일 주소와 보조 비밀번호 입력을 포함하여 총 3단계로 구성된 대화형 등록 양식입니다. 각 입력 후 다음 단계로 진행할 때 명확한 대화형 프롬프트가 표시됩니다.
- 2020-11-02 93 1719

