현재 위치:집 > css3实现多款创意按钮 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3는 여러 개의 크리에이티브 버튼을 구현합니다.
- CSS3에서는 쇼핑몰 홈페이지 등 버튼을 사용해야 하는 곳이 너무 많아 프런트에서 회원가입, 추가 등의 버튼을 사용해야 하는 경우가 있습니다. 다양한 스타일의 버튼이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-18 63 1342
-

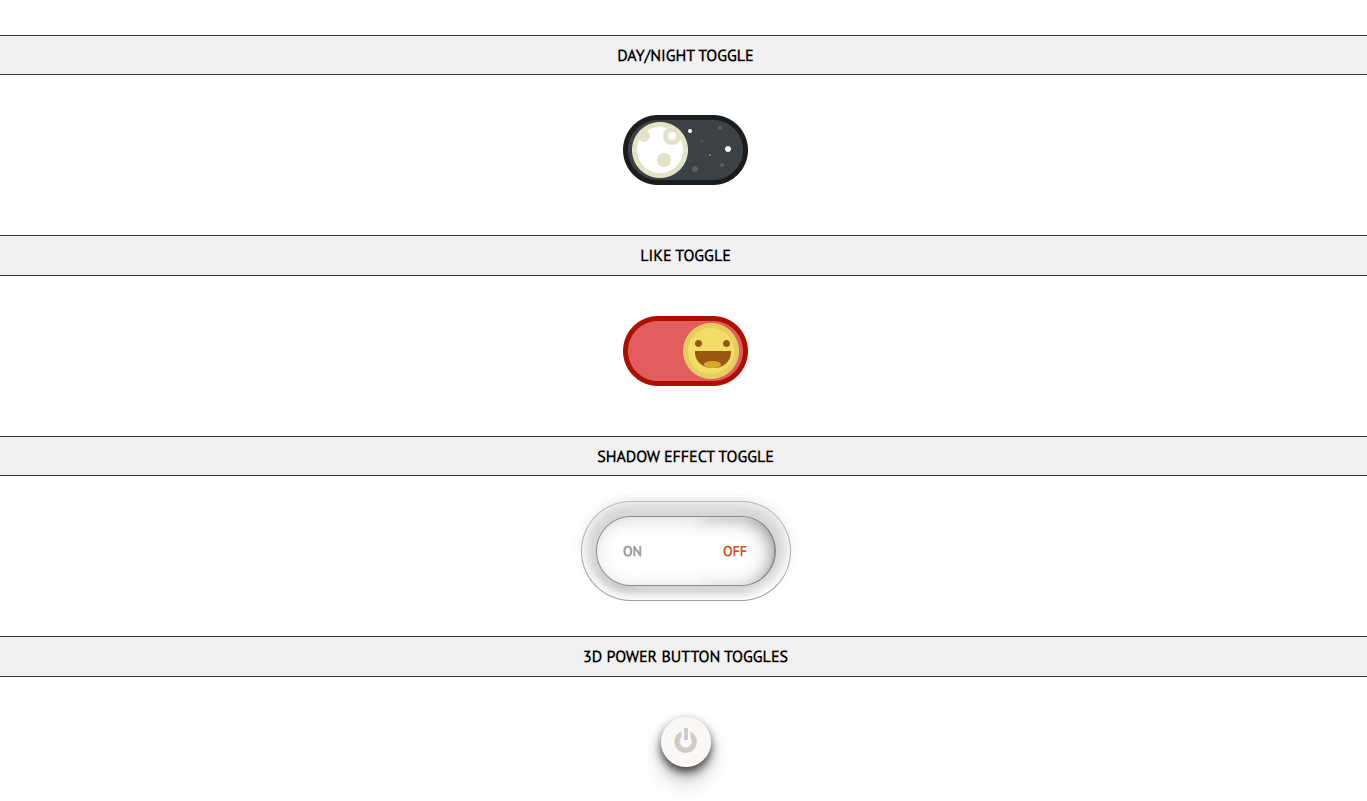
- 여러 세트의 창의적인 CSS3 스위치 버튼 애니메이션 전환 특수 효과
- 다중 그룹 크리에이티브 CSS3 스위치 버튼 애니메이션 전환 특수 효과
- 2023-03-28 11 720
-

- 여러 세트의 창의적인 CSS3 스위치 버튼 코드
- 창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.
- 2022-02-25 57 8947
-

- 창의적인 CSS3 마우스 호버 페이징 버튼 애니메이션 특수 효과
- 창의적인 CSS3 마우스 오버 페이징 버튼 애니메이션 특수 효과
- 2023-03-10 12 680
-

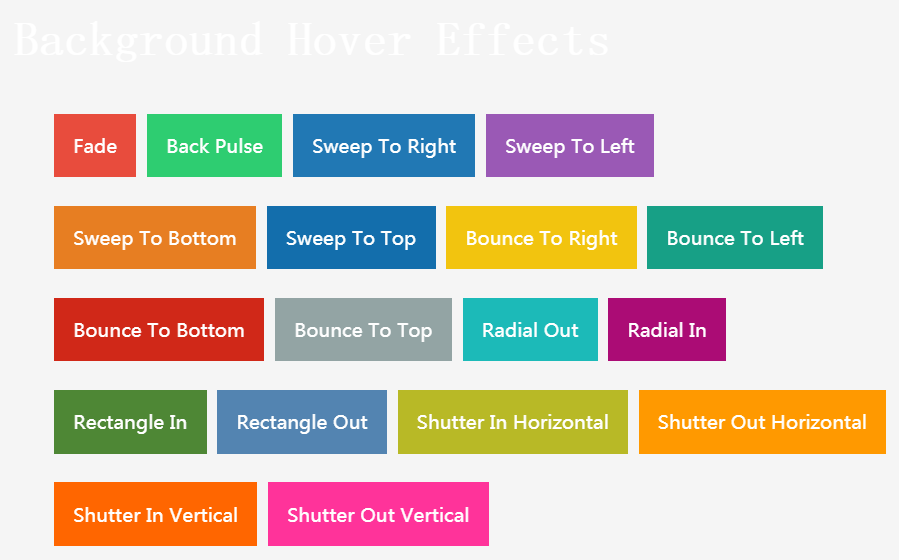
- CSS3는 버튼에 대한 여러 이동 애니메이션을 구현합니다.
- 버튼 호버 효과
- 2019-09-20 45 1127
-

- 자폭 버튼 카운트다운 음성 방송 특수 효과
- 매우 창의적인 자폭 버튼 장치 대화형 특수 효과, CSS3 버튼, 카운트다운, 상호 작용
- 2021-06-22 60 1223
-

- CSS3는 체크 버튼의 특수 효과를 구현합니다.
- CSS3는 순수 CSS3에서 구현한 체크박스 미화 체크 효과인 체크버튼 특수효과를 구현합니다.
- 2017-07-21 65 2094
-

- 애니메이션 버튼 특수 효과 위에 순수한 CSS3 마우스
- 애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.
- 2017-03-23 64 1679
-

- 창의적인 신용카드 결제 UI 버튼 특수 효과
- CSS3 애니메이션 속성은 신용카드 결제 버튼의 마우스오버 아이콘을 전환하기 위한 간단한 UI 대화형 효과를 생성합니다. 전자상거래 UI 결제 버튼에 적합한 창의적인 UI 버튼 대화형 특수 효과입니다.
- 2021-05-12 41 1501
-

- jQuery 라디오 선택 다중 선택 버튼 선택 미화 효과
- jQuery 라디오 선택 다중 선택 버튼 선택 미화 효과는 jQuery+CSS3을 기반으로 한 양식 미화 효과입니다.
- 2017-05-25 87 1912
-

- 틸트 사진첩 슬라이드 스위치 H5 특수 효과
- 틸트 사진 앨범 슬라이드 스위치 H5 특수 효과는 html5+css3을 기반으로 한 창의적인 사진 틸트 그리드 레이아웃입니다. 왼쪽 및 오른쪽 화살표 버튼을 클릭하여 슬라이드 쇼를 전환하세요.
- 2024-02-02 1 375
-

- 애니메이션 스위치 버튼 특수 효과를 구현하는 순수 CSS3
- Pure CSS3는 애니메이션 전환 버튼의 특수 효과를 실현합니다. 전환 버튼을 클릭하면 빛나는 효과가 발생하며 일반적으로 배경 관리에 사용됩니다.
- 2017-01-20 134 2285
-

- CSS3는 3D 페이징 탐색 버튼을 구현합니다.
- CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.
- 2017-03-24 133 3827
-

- 마우스 오버 이미지 공유 버튼 애니메이션 효과
- jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.
- 2019-09-21 66 9503
-

- CSS3는 멋진 애니메이션 버튼 효과를 구현합니다.
- CSS3는 멋진 애니메이션 버튼 효과를 구현합니다. 제출 버튼을 마우스로 클릭하면 애니메이션 재생 효과가 화면 크기에 따라 반응적으로 변경됩니다.
- 2017-07-10 104 2661
-

- CSS3 동적 탄성 리플 변환 애니메이션 특수 효과
- 이것은 독특하고 창의적인 CSS3 동적 탄성 리플 변환 애니메이션 효과입니다. 비록 실용적이지는 않지만 원하는 효과를 만들기 위해 구현하는 방법을 배울 수 있습니다.
- 2017-12-12 46 1557
-

- CSS3는 하단 그림자 버튼을 구현합니다.
- CSS3는 하단 그림자 버튼을 구현합니다. 초기화되면 하단에 그림자 효과가 나타나지만 이는 여전히 매우 다릅니다. 일반적으로 웹사이트의 버튼은 매우 웅장하고 너무 화려해 보이지 않습니다. 버튼의 소스 코드를 읽고 주의 깊게 학습할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
- 2017-01-17 67 1621
-

- 머티리얼 디자인 슬라이딩 메뉴 탐색 코드
- 머티리얼 디자인 슬라이딩 메뉴 탐색 코드는 jQuery+CSS3 기반의 플랫 스타일 디자인 및 버튼 클릭 파동 효과 다운로드입니다.
- 2017-11-14 266 3883
-

- CSS3는 5점 그림 돋보기를 구현합니다.
- CSS3는 5점 그림 돋보기를 구현합니다. 마우스를 각각의 작은 원으로 이동하면 완전하고 선명한 그림이 자동으로 표시됩니다. 창의성과 미적 느낌이 가득합니다.
- 2017-03-26 96 1521
-

- CSS3 그래픽 캐러셀 유연한 전환 효과
- CSS3 그래픽 및 텍스트 캐러셀 유연한 전환 특수 효과는 js 코드 없이 순수 CSS3로 만들어진 왼쪽 및 오른쪽 화살표와 인덱스 버튼이 있는 그래픽 및 텍스트 캐러셀 전환 특수 효과입니다.
- 2017-08-24 73 2904

