현재 위치:집 > css3按钮鼠标经过显示线框特效 찾다
총 8051개의 관련 콘텐츠를 찾았습니다.
-

- CSS3 버튼에 마우스를 올리면 와이어프레임 특수 효과가 표시됩니다.
- CSS3 버튼 마우스는 와이어프레임 효과를 표시합니다.
- 2022-11-03 47 613
-

- css3 svg 마우스가 버튼을 통과하여 애니메이션 특수 효과 확장
- 애니메이션 특수 효과를 확장하는 CSS3 SVG 마우스 버튼
- 2022-11-22 36 660
-

- CSS3 마우스는 QR 코드와 보조 메뉴 특수 효과를 표시합니다.
- CSS3 마우스는 QR 코드와 보조 메뉴 특수 효과를 표시합니다.
- 2017-12-23 62 1710
-

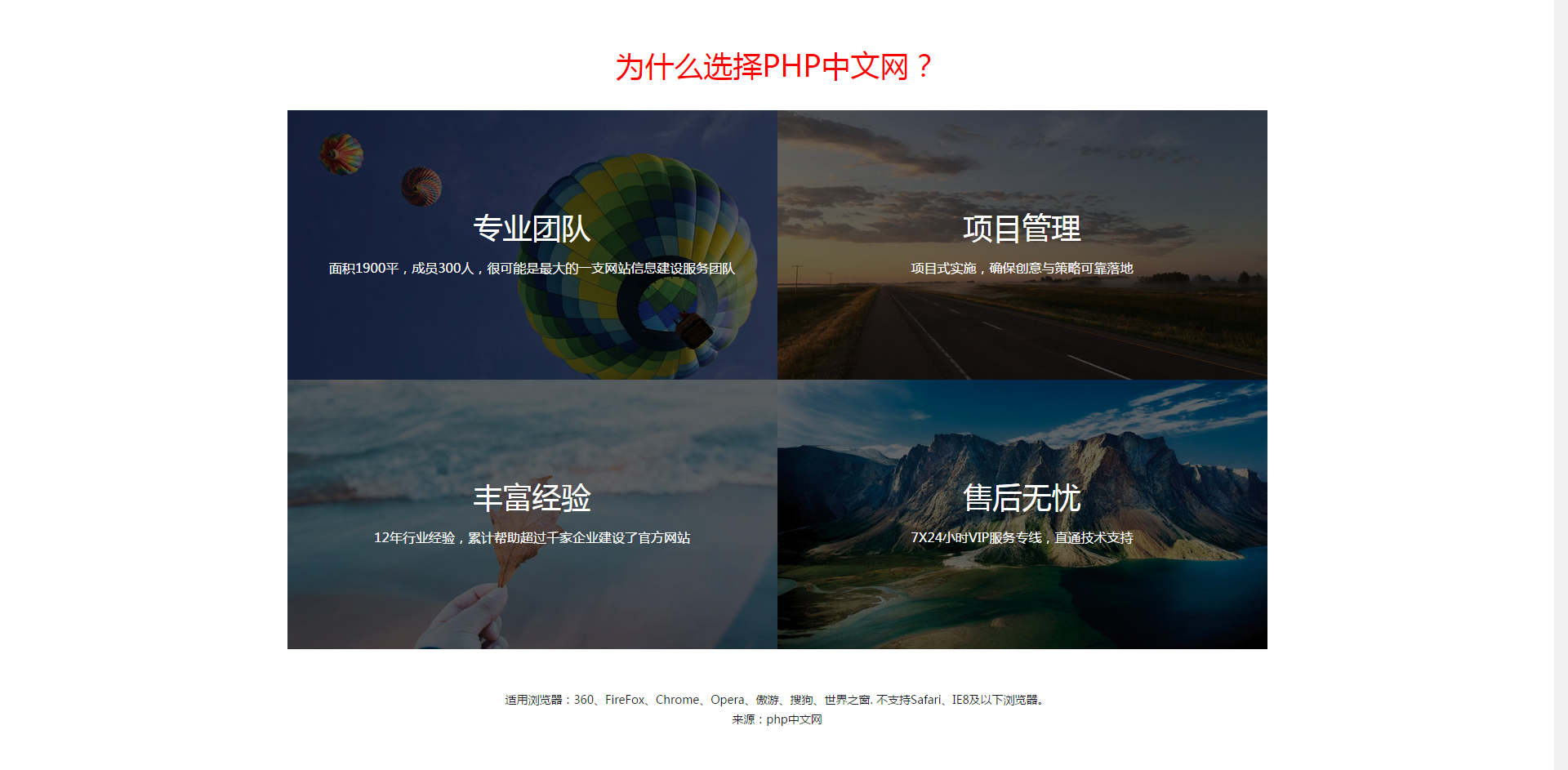
- CSS3 3차원 버튼 마우스가 라인 애니메이션 특수 효과가 있는 버튼 위로 슬라이드됩니다.
- css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.
- 2017-01-14 93 1995
-

- 마우스가 지나갈 때 애니메이션 테두리를 표시하는 Node.js 특수 효과 코드
- 마우스를 지나갈 때 애니메이션 테두리를 표시하는 js 특수 효과 코드는 기업 웹사이트나 교육 웹사이트에서 자주 사용됩니다. 이러한 특수 효과는 웹사이트에서 다운로드할 것을 권장합니다.
- 2017-02-06 71 1925
-

- 순수 CSS3 마우스 전달 버튼 배경 채우기 애니메이션 특수 효과
- 순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!
- 2017-01-14 98 2194
-

- CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.
- CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.
- 2018-06-01 73 5673
-

- CSS3 호버 그림 라인 테두리 애니메이션 특수 효과
- CSS3 호버 그림 선 테두리 애니메이션 특수 효과는 마우스가 콘텐츠 영역 위로 지나갈 때 테두리 선을 표시하는 특수 효과입니다.
- 2017-08-17 120 2488
-

- 순수한 CSS3Hover 버튼 테두리 애니메이션 특수 효과
- 순수한 CSS3 호버 버튼 테두리 애니메이션 효과는 마우스를 위로 움직일 때 표시되는 버튼 테두리 애니메이션 효과입니다.
- 2017-03-27 167 2044
-

- jQuery는 마우스 통과 애니메이션 테두리 효과를 구현합니다.
- 마우스가 테두리 위로 지나갈 때 애니메이션 테두리가 표시되며 테두리 색상을 직접 변경할 수 있습니다.
- 2019-09-20 31 1416
-

- 도구 설명이 포함된 CSS3 버튼 효과
- 툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.
- 2017-04-06 70 1583
-

- jquery가 QR 코드를 사용하여 최상위 코드로 반환됩니다.
- jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.
- 2017-04-28 151 2370
-

- 9가지 CSS3 둥근 버튼 호버 마우스 애니메이션 효과
- 이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 45 1523
-

- 다양한 CSS3 원형 버튼 호버 마우스 애니메이션 효과
- 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.
- 2019-09-21 47 1782
-

- CSS3 수직 아이콘 탐색 메뉴 코드
- CSS3 수직 아이콘 탐색 메뉴 코드는 마우스를 통해 보조 탐색 메뉴를 표시하기 위한 반응형 특수 효과입니다.
- 2017-09-09 63 1878
-

- CSS3 밑줄은 텍스트 탐색 메뉴 특수 효과를 따릅니다.
- CSS3 밑줄 다음 텍스트 탐색 메뉴 특수 효과는 맞춤형 js+css3 밑줄 텍스트 탐색 메뉴 특수 효과 코드입니다. 마우스가 탐색 텍스트 위로 지나갈 때 밑줄 효과가 표시되며 색상도 변경할 수 있습니다.
- 2017-08-17 123 1714
-

- 30가지 멋진 CSS 마우스 오버 버튼 효과
- 이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.
- 2019-09-20 47 1921
-

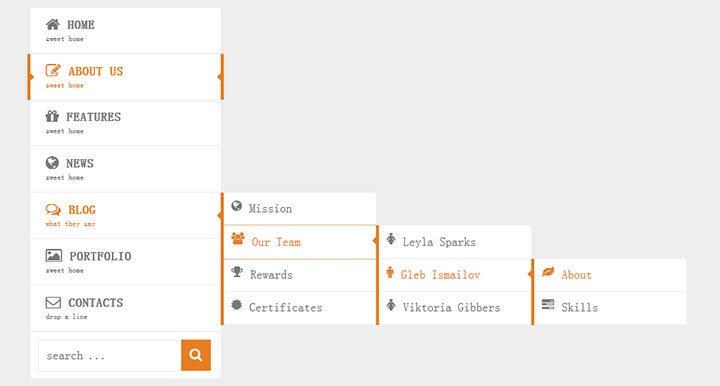
- CSS3 다단계 수직 아이콘 탐색 메뉴 특수 효과
- 이는 반응형 CSS3 다중 레벨 수직 아이콘 탐색 메뉴 효과입니다. 마우스가 하위 메뉴가 있는 탐색 열을 통과하면 하위 메뉴 효과가 표시됩니다.
- 2017-09-11 129 2030
-

- CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 효과
- CSS3 와이드스크린 슬라이딩 드롭다운 메뉴 탐색 특수 효과는 탐색 열을 통해 마우스를 밀어 보조 탐색 메뉴를 표시하는 코드입니다.
- 2017-08-17 128 1983
-

- 모바일 Happy Scratch HTML5 플러그인
- 모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.
- 2024-02-29 5 343

